一、setTimeout和setInterval定时器的参数
setTimeout和setInterval函数用来指定某个函数或某段代码,在多少毫秒之后插入异步队列。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器。
var timeoutID = scope.setTimeout(function[, delay, param1, param2])
定时器可以接受三个参数,delay表示执行的代码,delay表示延迟的时间(可选,省略默认为0),param1、param2 回调函数接收的参数。
1、第一个参数: 执行的代码
执行的代码一般为一个函数,使用时需要注意函数this指向问题。下面函数打印出来的name为undefined,因为this指向window,
原因为setTimeout中没有保存obj.sayName的执行环境
var obj = {
name: 'hc3001',
sayName: function() {
console.log(this.name)
}
}
setTimeout(obj.sayName, 1000) //undefined
// 利用闭包直接调用obj.sayName()
var obj = {
name: 'hc3001',
sayName: function() {
console.log(this.name)
}
}
setTimeout(function() {
obj.sayName()
}, 1000) // 'hc3001'
//用bind解决
setTimeout(obj.sayName.bind(obj), 1000)
// 'hc3001'
2、第二个参数: 时间,时间单位为毫秒,此参数比较具有迷惑性。
a、当时间为0时,并不代表立即执行,后面setTimeout 、setInterval运行机制会详细讲述。下面用一个函数直观看下,当时间为0时,一分钟内执行的次数(‘Javascript 异步编程’中提到)。
const timer = function() {
var times = 1000 + Date.now()
var count = 0
var i = setInterval(function() {
if(Date.now() > times) {
clearInterval(i)
console.log('count', count)
}
count++
}, 0)
}
timer()
上述代码条件是:同步任务的主线程执行时间接近为0,异步队列中无其他程序执行。
浏览器环境:count 252 也就是表示3.96毫秒执行一次。
node环境:count 706 1.41毫秒执行一次。
所以定时器设置0秒不管哪个环境0毫秒都是上达不到的。根据[HTML5标准],setTimeOut推迟执行的时间,最少是4毫秒。如果小于这个值,会被自动增加到4。这是为了防止多个setTimeout(f,0)语句连续执行,造成性能问题。
b、当时间不为0时,表示在规定时间后将代码插入到异步队列中,而并不是在规定时间后执行代码。至于代码具体执行的时间要看异步队列中有无其他程序。利用时间为0时,我们可以实现函数的异步操作。
var fs = require('fs')
//异步执行函数
const async = function(func) {
setTimeout(function(
func()
) , 0)
}
console.log('异步读写')
const sync = function() {
var readData = fs.readFileSync('data1.txt', 'utf8')
var writeData = fs.writeFileSync('data2.txt', readData)
console.log('同步写入完成')
}
async(sync)
上面代码,把本来是同步的readFileSync 和 writeFileSync 放入setTimeout中实现异步操作,不用等待,这样可以解决异步回调地狱的问题。
c、此参数有范围限制[0, 2^31 - 1],如果超过这个范围则会初始化为 0。
3、第三个参数: param
param为回调函数接收的参数,目前IE9不支持此参数
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
二、setTimeout、setInverval运行机制
1、定时器的运行机制是将指定的代码在规定的时间内插入下一轮异步队列中,并且在同步任务主线程代码执行完毕,异步队列无其他程序的情况下才开始执行。
setTimeout(function(){
console.log(1)
});
console.log(0)
//其他代码需要100毫秒
上述代码中同步任务主线程代码需要执行100毫秒,再执行setTimeout中的代码(已在0秒放入异步队列),此时的客观上表现为100毫秒后执行的setTimeout中代码。这就是0秒不会立即执行的原因之一(主线程执行时间就算接近0毫秒,也不会立即执行异步队列中的代码,参数部分已经详述)。
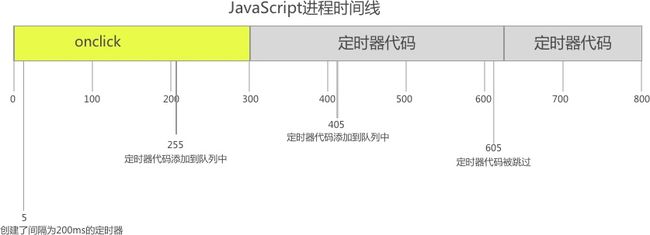
2、这样的运行机制会在使用setInterval时产生的一些问题。以下面代码和图片为例(高级程序设计)
var btn = document.querySelector('.my-btn')
btn.addEventListener((e)=> {
var t = setInterval(()=> {
console.log('success')
}, 200)
})
事件处理时间(黄色300毫秒部分)、代码插入起始时间255毫秒、第一个插入代码执行起始时间300毫秒、代码执行总时间325毫秒(图中未标识)。
产生的问题:某些间隔会被跳过、多个定时器的代码执行之间的间隔可能会比预期的小。
原因:
(1)、第1 个定时器是在205ms 处添加到队列中的,但是直到过了300ms 处才能够执行。
(2)、在把指定的代码移到下一轮异步队列之前,如果Event Loop还存在上一轮的代码没有执行。这种情况下,js是不会代码移入异步队列的。
(3)、如果是625毫秒执行完一轮代码,第二轮代码就会立即执行,因为第二轮代码已经在405毫秒插入异步队列,这就在直观上造成了间隔时间跳过,代码是连续执行的。
解决方案:
setTimeout(function() {
//处理中100毫秒
setTimeout(arguments.callee, interval)
}, interval)
这种setTimeout方案一定要处理100毫秒代码才调用‘插入到异步队列的setTimeout代码’。
3、这样的运行机制和循环结合,会产生不少疑惑的事情,如下面常见的所谓‘闭包’面试题。
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log('i', i)
}, 1000)
}
//立即输出5个5
for (var i = 0; i < 5; i++) {
(function (i) {
setTimeout(function() {
console.log('i', i)
}, 1000)
})(i)
}
//立即输出0、1、2、3、4
for (var i = 0; i < 5; i++) {
(function (i) {
setTimeout(function() {
console.log('i', i)
}, 1000*i)
})(i)
}
//每隔一秒输出0、1、2、3、4
三、定时器回调在异步队列中的顺序
1、在异步任务中有不同的触发形式把回调代码插入异步队列(Even Queue)中,比如:new Promise()、setTimeout,他们插入代码是有一定顺序的。
setTimeout(function() {
console.log('setTimeout')
})
new Promise(function(resolve) {
console.log('promise')
resolve()
}).then(function() {
console.log('then')
})
console.log('console')
//输出结果顺序:Promise、console、 then、setTimeout
setTimeout(function() {
console.log('setTimeout')
})
const readFilepromise = function() {
const ajax = new Promise(function(resolve, rejected) {
console.log('readFile')
const fs = require('fs')
const options = {
encoding: 'utf8'
}
fs.readFile('test1.txt', options, function(error, content) {
if (error !== null) {
reject(error)
} else {
resolve(content)
}
})
})
return ajax
}
readFilepromise().then(
function(d) {
console.log('d', d)
}
)
console.log('console')
//输出结果顺序:readFile、console、 setTimeout、文件内容
顺序的关键是判断then和setTimeout哪个先输出。异步任务中完成指定的事所花时间是不定的,在异步任务中setTimeout 虽然是0秒但还是要花一定时间把回调函数插入到异步队列中,而promise.then此时是不需要时间插入异步队列的(有的文章把setTimeout当宏任务、promise.then当微任务来理解。https://juejin.im/post/5b498d245188251b193d4059)。但是当promise.then是读取文件时,这个读取文件的时间就不定了(依据文件大小来),导致promise.then后插入异步队列中。这部分涉及到JavaScript执行机制可以参考下图,具体细节可以看下软一峰老师的‘JavaScript 运行机制详解:再谈Event Loop’。
四、clearTimeout() 和 clearInterval()
setTimeout和setInterval函数,都会返回一个表示计数器编号的随机整数值,将该整数传入clearTimeout和clearInterval函数,就可以取消对应的定时器。
var id1 = setTimeout(f,1000)
var id2 = setInterval(f,1000)
clearTimeout(id1)
clearInterval(id2)
1、利用clearTimeout() 我们可以做一个简单的倒计时功能。
倒计时: