Django:简单快速搭建一个网站雏形
一、所需工具以及相关环境
1. 系统:win7,win8.1,win10(亲测可用 - 本文为win7,64位)
2. 本文使用的版本是:
1)python-2.7.11【百度云盘分享:http://pan.baidu.com/s/1c25M2ty】
2)Django-1.6.11【百度云盘分享:http://pan.baidu.com/s/1nvbbXWH】
二、搭建开发环境(注:以下安装过程中涉及到的路径,根据用户自身习惯而定)
1. 安装python:下载安装包(如:python-2.7.11.msi),然后你只需要使用默认的设置,一直点击“下一步”直到安装完成即可。
-- 配置环境变量:C:\My_softwares\Python27(根据自己安装的路径),如图1.1所示。
-- 检测是否安装成功:【ctrl + R】 --> 输入【powershell(或者cmd)】--> 输入【python】 --> 结果如图1.2所示。
图1.1 配置环境变量
图1.2 python安装并配置成功
2. 安装Django:
1)下载django安装包,如(Django-1.6.11)
-- 解压并和Python安装目录放在同一个根目录(放在python目录下也行,如,C:\My_softwares\Python27 --> C:\My_softwares\Python27\Django-1.6.11)
-- 通过【powershell】(或者cmd)进入Django 目录,执行【python setup.py install】,然后开始安装,Django将要被安装到Python的Lib下site-packages.
2)配置环境变量(操作与配置python的环境变量类似):
-- C:\My_softwares\Python27\Lib\site-packages\django
-- C:\My_softwares\Python27\Scripts(注:django安装完成后,该目标下生成【django-admin.py】用于后续网站的建立)
-- 添加完成后就可以使用【django-admin.py】提供的命令创建新工程了。
3)检验django是否搭建完成:
--【ctrl + R】 --> 输入【powershell(或者cmd)】--> 输入【python】
-- 输入【import django】--> 输入【django.VERSION】--> 是否显示对应的版本(如:1, 6, 11, 'final', 0),如图1-3所示.
图1-3 django安装并配置成功
3. PowerShell简介:Windows PowerShell 是一种命令行外壳程序和脚本环境,使命令行用户(如,类似linux的【ls】命令,可显示当前目录下包含的文件)和脚本编写者可以利用。
1)Windows PowerShell 入门主要面向之前没有 Windows PowerShell 背景知识的 IT 专业人员、程序员和高级用户。
2)使用方法:【ctrl + R】 --> 输入【powershell】即可。
3)使用【PowerShell】进行快速编辑,如图1-4所示:
图1-4 开启powershell的快速编辑模式
三、创建第一个网站(在环境搭建完成的条件下创建项目,本文使用【powershll】进行命令行的交互)
1. 将【C:\My_softwares\Python27\Scripts】处的文件“django-admin.py”复制到目录A(目录A表示你打算在目录A下创建网站项目,此处目录A为:D:\16_Grade_XMU\Code_XMU\TuringClass_OnLine)
2. 通过【powershll】进入目录A,输入django创建项目的语句,具体命令如下:(具体可参考:http://www.runoob.com/django/django-first-app.html)
1)【ctrl + R】-->【powershell】打开命令交互窗口 --> 输入【python .\django-admin.py startproject TuringClass】TuringClass为项目名,根据用户而定。
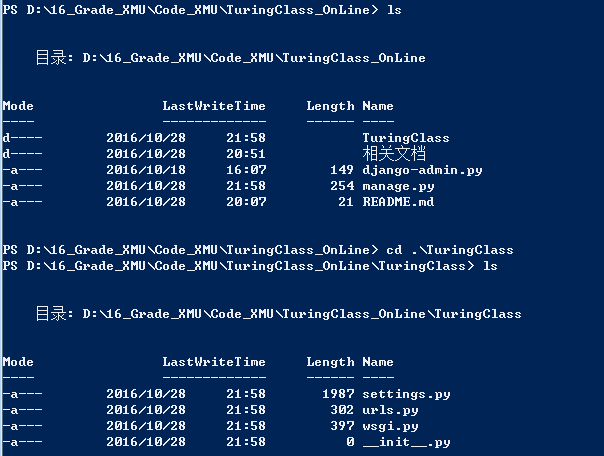
2)创建完成后我们可以查看下项目的目录结构,如图2-1所示:
图2-1 初始创建的项目结构
3)文件说明如下:
- 【manage.py】一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- 【__init__.py】一个空文件,告诉 Python 该目录是一个 Python 包。
- 【settings.py】该 Django 项目的设置/配置。
- 【urls.py】该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
- 【wsgi.py】一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
3. 至此,我们已经可以通过上述生产的“.\manage.py”,启动本地服务器,具体命令如下:
1)输入命令【python .\manage.py runserver 127.0.0.1:8000】,成功后如下图2-2所示。
2)其中,127.0.0.1为本地服务器IP,8000为端口号。如果不指明端口号,默认为8000端口,命令语句可以是【python .\manage.py runserver】,默认为【127.0.0.1:8000】
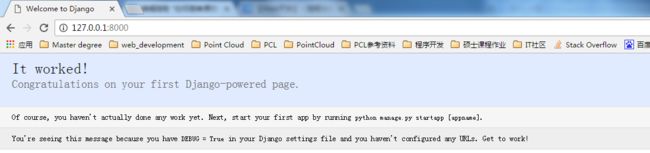
3)打开浏览器,输入【http://127.0.0.1:8000/】,即可打开网页,如图2-3所示.
图2-2 运行本地IP成功
图2-3(注:项目中如果代码有改动,服务器会自动监测代码的改动并自动重新载入,所以如果你已经启动了服务器则不需手动重启)
4. 创建app并配置相应的文件(app根据用户的功能模块去划分):
1)在目录A(此处为D:\16_Grade_XMU\Code_XMU\TuringClass_OnLine)下,输入命令【python .\manage.py startapp app_TuringClass】创建一个APP,其中app_TuringClass为app的名字,根据用户习惯而定。
-- Note1:每次创建完 app 后,需要在project目录下的【setting.py】文件里的 INSTALLED_APPS 添加 app_Name (本文为【app_TuringClass】)!
2)在 app_TuringClass 目录下,手动创建一个【urls.py】,再由项目目录(此处为D:\16_Grade_XMU\Code_XMU\TuringClass_OnLine\TuringClass)下的urls.py包含所有app中的urls.py,原理如图2-4所示(根据本人理解)。
图2-4 urls.py
3)创建templates文件夹,正常情况下,用户把所有html文件都放在该目录下,具体操作如下:
A)在项目根目录下创建文件夹【templates】
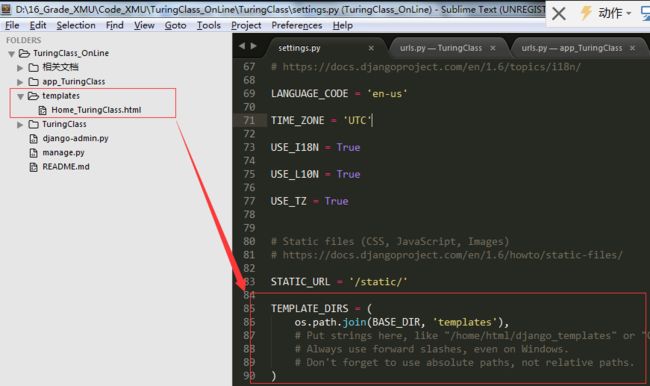
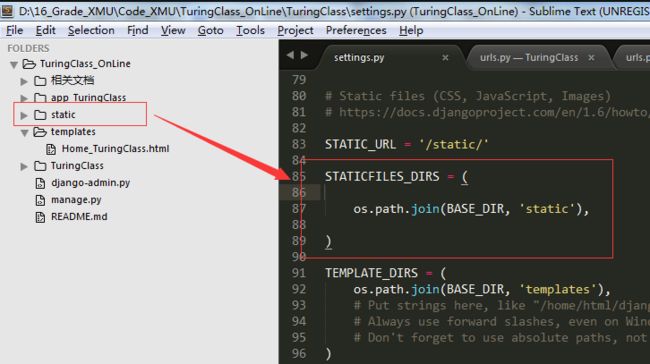
B)在project目录下的【setting.py】文件配置文件,如图2-5所示:
图2-5:配置templates
4)在templates文件夹下创建html,如【Home_TuringClass.html】,编写代码。此处需要理解下视图(view.py)和URL配置,如下:
A)每个app_name目录下都有一个【view.py】,负责网站后台功能的实现,数据的管理和交互,通过ulrs.py调用views.py对应的函数,再由该函数返回指定的html(即界面)。
-- 如:【 url(r'^$', 'app_TuringClass.views.Home_TuringClass') 】,调用app_TuringClass目录下的 Home_TuringClass 函数。
-- 如:【 return render(request, 'Home_TuringClass.html', context) 】,返回Home_TuringClass.html并显示给用户。
B)urls.py配置的理解也很重要,如图2-6为Django创建网站的运行机制(自己整理,有错还望提出,本人会加以理解和改进),具体参见【http://django-chinese-docs-16.readthedocs.io/en/latest/】
图2-6 django运行机制
5)html文件内如何使用后台(views.py)的变量:效果如图2-7所示
A)views.py:
-- 给字典context变量赋值:context['string'] = "Hello Turing Class from view.py!"
-- 返回context变量:return render(request, 'Home_TuringClass.html', context)
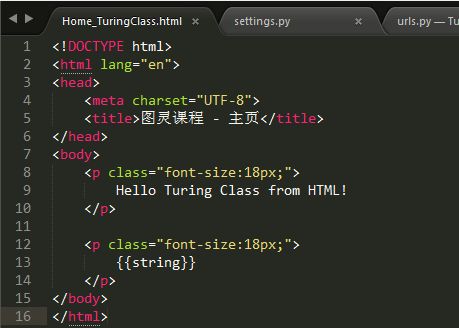
B)html,如图2-8所示:
-- 使用后台返回的string变量:{{string}} 即可显示【Hello Turing Class from view.py!】
图2-7 显示给用户的界面
图2-8 Home_TuringClass.html
5. 创建static文件夹(与templates同一层目录),将项目涉及到的css、js等文件都放在static目录下进行管理:
1)配置文件:在project目录下的【setting.py】文件进行配置,如图2-9所示:
图2-9 配置static
6. 接下来就是根据项目的需求,进行模块划分,进一步开发整个网站。
------------------------------------------------------------ 总结 ------------------------------------------------------------
1. 安装python和django并配置环境变量;
2. 将 django-admin.py 文件复制到目录A(A表示你想在该目录下创建项目);
3. 输入【 python django-admin.py startproject project_name 】创建项目;
4. 输入【 python .\manage.py runserver 127.0.0.1:8000 】运行本地IP,跑起项目,此时即可选择浏览器,输入网址 “http://127.0.0.1:8000/” 打开网页;
5. 输入【 python .\manage.py startapp appName 】创建app项目,并进行如下配置:
1)手动添加urls.py;
2)配置【setting.py】,包括appName、templates、static等(后续的数据库类型也是在这里配置);
3)理解每个appName下的urls.py和projectName目录下的urls.py的关系,比进行配置;
4)编写appName目录下的【views.py】,返回变量和具体网页;
6. 输入【 python .\manage.py sycndb 】创建数据库,本文未详细提及这部分内容,下次争取更深刻的理解后,再整理。
-------------------------------------------------------------------------------------------------------------------------------
四、相关网站推荐
1. Django、Python(菜鸟教程):http://www.runoob.com/
-- django中文文档:http://django-chinese-docs-16.readthedocs.io/en/latest/
2. Sublime:
1)官网(下载):http://www.sublimetext.com/
2)Package Control:http://jingyan.baidu.com/article/925f8cb817fd49c0dce05653.html
3)Ement: http://www.cnblogs.com/tinyphp/p/3217457.html
4)全栈开发必备的10款Sublime Text插件:http://www.php100.com/html/it/focus/2014/1128/7935.html ;
-- Note1:在安装了“Package Control”的条件下,要下载插件时,先打开console(ctrl+shift+p)输入install package,再输入插件名。
3. Git
1)码云:https://git.oschina.net/
2)GIT - 安装包:https://git-scm.com/download/win ;
3)TortoiseGit - 安装包:https://tortoisegit.org/download/
------------------------------------------------------------------------------------------------------------------------------
本文根据本人开发经验进行总结和整理,如有发现不妥的地方,还望指正,互相学习!