- 5个大厂出品的移动端组件库推荐!
未来的嗒嘀嗒
小程序uisketchux前端
今日我们要带给大家的是5个大厂生产的移动终端组件库推荐,分别是:WeUI移动部件库,MaterialDesign设计规范库,HarmonyOS移动部件库,TaroUI移动部件库,Tdesign移动部件库。就像我们平时自己做移动设计的时候,有时会遇到需要自己去设计,去寻找一些移动设计资源的情况。但是无论是自己动手还是花时间找移动组件库,都是非常费力的,相当于在设计或者找移动组件库的路上浪费了很多时间
- 提升设计水平:14 个优秀设计网站推荐
割草机sk
dreamweaver交互photoshop
即时设计资源广场即时设计在中国UI/UX设计师和产品经理都在使用专业的设计工具,他们自己的资源社区有大量的官方模板,包括UI组件、3D图标、网页设计和移动设计,可以直接应用或简单地修改,设计不需要从0开始!优秀的设计网站即时设计资源广场,内置iOS、Android、腾讯、阿里巴巴、字节、今日头条、蚂蚁设计等优秀的设计系统资源,可以帮助快速启动设计工作。此外,所有模板都可以添加到团队的资源库中,成员
- 使用matplotlib库进行可视化的动态显示。生成一个点,并且该点沿着sin函数进行运动,点在移动时显示该点的坐标,且坐标跟随该点进行移动
~久违~
pythonnumpymatplotlib
使用matplotlib库进行可视化的动态显示。生成一个点,并且该点沿着sin函数进行运动,点在移动时显示该点的坐标,且坐标跟随该点进行移动设计要求:1)绘制sin函数(用红色曲线绘制)。2)在sin函数中添加动画点,该点为蓝色圆点。3)往动画中添加效果:添加文本显示(对移动的点的坐标进行显示),并且文本跟着该点进行移动。4)要求关键代码有注释。每个函数的声明前加上注释,描述该函数的功能和用途;类
- 移动信息和容器组件
嘎嘎开心
设计移动界面的主要挑战之一是找到正确的UI元素,例如移动信息和容器组件,以便在不破坏层次结构或造成额外障碍的情况下收集和传递信息。有限的屏幕空间是主要挑战之一,但移动设计师还应牢记许多其他事项。例如,用户经常在旅途中与他们的移动设备交互,通常只有一只手空闲。这对设计师说了什么?界面应该易于扫描,不包含令人分心的杂乱,并且可以舒适地使用拇指进行交互。严酷的现实是,当移动应用程序在第一次会议期间未能展
- [Vue3]自定义指令实现组件元素可拖拽移动
web老猴子
前端
实现思路:元素移动设计思路1.在光标按下的时刻记录下光标的绝对位置坐标(以视窗左上角为原点)(const{clientX,clientY}=evt)clientX/clientY事件属性返回当事件被触发时光标指针相对于浏览器页面当前body可视区域的x,y坐标。2.记录此时光标相对目标元素的位置。需要获取目标元素的绝对位置坐标(const{x,y}=el.getBoundingClientRect
- 每日开眼01.20
西瓜绿2020
每日精选全球优秀拔尖的设计,每日开眼一下,深入了解每个设计背后的思考,;每日积累一点点,提升基础审美养成设计好习惯!#小程序设计#UI设计01.企业银行业务:移动设计Dribbble-shot23.pngbyDanielSun02.航班预订应用程序设计https://dribbble.com/shots/17051693/attachments/12137738?mode=media03.设计的汽
- “可信区块链运行监测服务平台TBM发展研讨会”将于11月23日在北京召开
区块链服务网络(BSN)
BSN重要新闻区块链
为推动区块链治理与创新,积极推进信任科技生态体系建设,中国信息通信研究院、中国移动设计院联合区块链服务网络(BSN)发展联盟共同发起建立了可信区块链运行监测服务平台(TBM)。TBM平台通过对区块链系统的主体信息、交易信息进行监测和验证,能够科学评估区块链系统的安全水平和可信度,提升整个行业的可信水平。为了让TBM平台能够更好地在推动行业发展过程中发挥作用,中国信息通信研究院、中国移动集团设计院、
- 蚂蚁金服移动端可视化解决方案 F2 3.2 正式发布
sinat_35696845
分享数据可视化移动web小程序javascripthtml5
F2,一个专注于移动,开箱即用的可视化解决方案,完美支持H5环境同时兼容多种环境(node,小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。特性专注移动,体验优雅在“准确、有效、清晰、美”的可视化原则的基础之上,结合移动设备特性(规格不一,计算能力不足和触摸界面)以及人们对移动设备的使用习惯,我们从设计、性能以及多端异构三个角度出发,
- Sketch for mac v78 矢量绘图软件
mac毒
Mac软件矢量设计
Mac毒搜集到的Sketch是专为设计师而打造的矢量绘图软件,拥有简约的设计,调色板,面板,菜单,窗口,控件和功能强大的矢量绘图和文字工具;包含针对UI设计的操作和交互模式,让你设计图标、移动手机UI、网站UI等更加简单高效。应用介绍Sketch(AppStore精华)是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面,Sket
- Sketch79 mac专业矢量绘图设计
macw精品软件
Mac资讯sketchmacosui
Mac电脑上矢量绘图设计软件哪一款比较好呢?Sketchformac一款不逊色PS的专业轻量级矢量绘图设计应用,sketch破解版对于网页设计和移动设计者来说,非常好用,尤其是在移动应用设计方面。sketch中文版功能特色人性化界面Sketch的界面非常简洁。最顶端的工具箱包含了最重要的操作,可根据个人习惯添加排列。可以用右侧的检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布
- Sketch for mac(矢量绘图设计软件)
梦想也许愿
Mac软件
Sketchformac中文版是一个创新的矢量绘图软件,拥有简约的设计,调色板,面板,菜单,窗口和控件和功能强大的矢量绘图和文字工具,包含完美的布尔运算,符号,和强大的标尺,参考线和网格;非常适合网页设计和移动设计者使用。Sketch70软件介绍Sketch70Mac能够满足网页、用户界面、图标等的设计需求。Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。Sketch拥有
- 产品设计指南:如何从零设计一款手机端产品(APP)?
产品设计大观
转发好文移动app产品设计交互设计产品经理手机端app
移动端app的发展,移动设计开始变得越来越重要,在创造出功能强大应用的同时,也要为用户创造良好体验。了解你的市场设计移动端应用的第一步,是真正地熟悉和了解手机。我发现自己在设计移动应用程序的最大优势之一,就是多年来一直是重度手机用户。在成为设计师之前,你应该尝试成为一个用户,通过使用设备及其app,你将更容易理解app程序的需求和问题。开发app程序和桌面app甚至网站之间的最大区别在于——环境背
- Sketch52 52.1 新功能介绍(包含下载链接)
NNRMAL
众所周知,Sketch是一款最受欢迎的设计应用,Sketch是优秀的轻量级矢量绘图设计应用,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面。下载链接:http://www.macbl.com/app/graphics-design/sketch目前已经更新到52版本,具体的更新功能如下:Sketch52新功能1、UI重新设计:Sketch完全重新设计了用户界面
- 几种最常见移动设计模式盘点
张二蛙
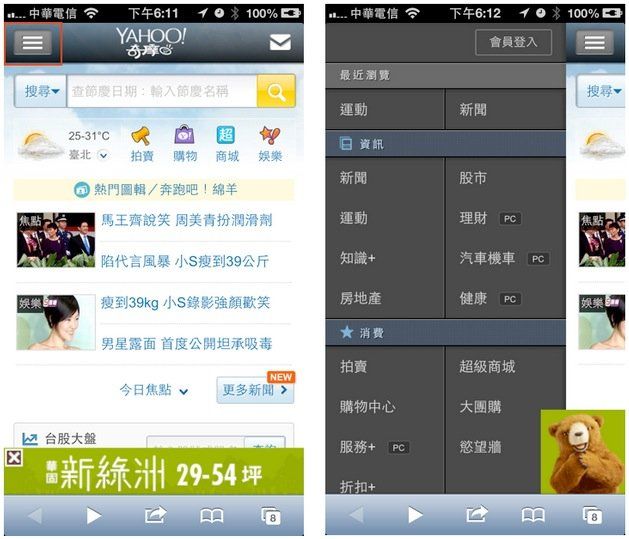
本文盘点几种常见的移动交互模式(pattern),掌握了这些pattern的特点,有助于选择适合的交互。导航类导航好比指路牌,通过它,用户知道了往哪里走。桌面式所谓桌面式,菜单入口通常以MxN排布在屏幕上。看一眼你的手机主屏就懂了。导航模式-桌面式无主次之分:每个区块面积相当iphone主屏布局有主次之分:面积越大越醒目windowsphone主屏布局Tips多数情境下,使用桌面式导航,需要考虑给
- 方寸指间阅读总结
curtain_dc41
一、感想方寸指尖是一本非常好的移动设计实战指南。基本每一页的内容都有一处或几处干货,尤其适合新人学习,也适合有经验的用户体验设计师对自己的知识做一次查漏补缺和总结。二、思维导图整理
- 设计师常用的网页设计素材网站大全
设计是门艺术
前端javascript开发语言
设计师不仅需要源源不断的灵感,还需要与时俱进的网页设计素材。本文推荐4个非常不错的设计素材网站即时设计资源社区即时设计资源社区是国内优秀的网页设计素材网站,内置阿里、字节、腾讯、京东、谷歌、华为等设计系统,超过3000+UI组件库,每月更新数百个精品模板,分类涵盖移动设计、网页设计、插图、线框图、矢量图标等丰富的设计资源。图标即时设计资源社区包含了大量的矢量图标,你可以快速找到你需要的图标。包括单
- 190115 直播观后感丨交互设计师“升级打怪之路”
Zonlily
昨天晚上地铁里听了网易上的一个关于交互设计师的直播,相关截图记录一下,也深化一下记忆。主播貌似有十几年的交互设计经验,曾经在国外就读交互设计,后来参与了口碑移动设计再之后机缘巧合成了产品经理。其中也为我解答了一些困惑,更多的是强调了一些积极性,主动性的态度,深刻的一句话是“功夫在诗外”。以下图片均为公开课截图,侵删看起来简单的图片,实际工作中并不是时刻都能很好的将理论付诸实践,需要摸索更落地实践方
- 获工信部认可!腾讯牵头的《零信任系统技术规范》入选工信部百项团标应用示范
网络安全零信任
近日,工信部发布《关于公布2022年团体标准应用示范项目的通告》,由腾讯安全牵头起草,公安部第三研究所、国家计算机网络应急技术处理协调中心、中国移动设计院等业内16家零信任厂商、测评机构及用户联合编制的中国第一部《零信任系统技术规范》(下面简称《规范》)上榜,成为了国内首个获得工信部认可的零信任标准。(图片来源:工信部官方网站)随着企业数字化转型加速推进,业务上云使得传统物理边界被彻底打破,以零信
- 国内首个零信任技术标准发布 腾讯安全牵头编制
AI科技大本营
行业资讯腾讯安全
7月7日,中国电子工业标准化技术协会发布了国内首个零信任技术实现标准——T/CESA1165-2021《零信任系统技术规范》团体标准,填补了国内零信任领域的技术标准空白。(《零信任系统技术规范》)据悉,该标准由腾讯安全牵头起草,联合公安部第三研究所、国家计算机网络应急技术处理协调中心、中国移动设计院等业内16家零信任厂商、测评机构及用户共同编制。编制过程充分借鉴了国际零信任标准构建的相关理念和实践
- Sketch 84 mac(专业矢量绘图设计软件)中文版
软件
Mac电脑上矢量绘图设计软件哪一款比较好呢?Sketchformac一款不逊色PS的专业轻量级矢量绘图设计应用,sketch对于网页设计和移动设计者来说,非常好用,尤其是在移动应用设计方面。
- Mac专业矢量绘图设计软件Sketch v84中文版
软件
Mac电脑上矢量绘图设计软件哪一款比较好呢?Sketchformac一款不逊色ps的专业轻量级矢量绘图设计应用,sketch对于网页设计和移动设计者来说,非常好用,尤其是在移动应用设计方面。测试环境:MacOS12.1
- Java实现接月饼小游戏的示例代码
目录前言主要设计功能截图代码实现游戏启动类核心类画面绘制总结前言《接月饼小游戏》是一个基于java的自制游戏,不要被月亮砸到,尽可能地多接月饼。此小项目可用来巩固JAVA基础语法,swing的技巧用法。主要设计设计游戏界面,用swing实现设计背景设计得分物体-月饼,碰到加一分设计障碍物-月亮,碰到会死亡监听鼠标的左右键,用来控制篮子左右移动设计积分系统将resource文件夹设为resource
- IoT时代的设计
ThoughtWorks
设计为时代服务,两百年里我们所做的都是在为基于主宰地位的计算平台进行设计,它们分别是:早期的机械交互、命令行交互、近50年的PC端图形交互界面(GUI)、基于互联网的Web交互平台、基于智能手机的移动交互、直到最近被广泛提起的自然交互界面(NUI)。现有的设计范式在过去的40年里,从GUI到移动设计(MobileDesign),改变的是范式(Paradigm)本身,而设计的基础逻辑与前提并没有大的
- 750x1334设计规范
捣蛋淑女
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。看看下面三款iPhone尺寸和分辨率数据就知道屏幕有多杂了。加上Android生态中纷繁复杂的各种奇葩尺寸,现在APP设计开发必须考虑适
- Mac电脑上矢量绘图设计软件推荐:Sketch一款不逊色PS设计应用
sketch
Sketchformac中文版是一个创新的矢量绘图软件,拥有简约的设计,调色板,面板,菜单,窗口和控件和功能强大的矢量绘图和文字工具,包含完美的布尔运算,符号,和强大的标尺,参考线和网格;非常适合网页设计和移动设计者使用。Sketch软件特色1、数字设计工具包在Sketch中使用暗模式查找焦点。点亮灯光,失去分心,看着你的设计变得生动,让你专注于最重要的事情-你的工作。2、为未来重新设计Sketc
- 《术与道 移动应用UI设计必修课》
苏千千0046
基本概念UI用户界面(UserInterface):用户界面是一个比较广泛的概念,指人和机器互动过程中的界面,以手机为例,手机上的界面都属于用户界面。我们通过这个界面向手机发出指令,手机根据指令产生相应的反馈。设计这套界面视觉的人被称为UI设计师。在设计师领域,在PC端从事网页设计的人我们称为WUI(WebUserInterface)设计师或者网页设计师。在移动端从事移动设计的人,我们称为GUI(
- 毕业设计html5作品,基于HTML5的年货购物网站的设计与实现毕业论文+任务书+开题报告+设计源码...
弯曲的星光
毕业设计html5作品
摘要近年来,互联网已日益成为收集提供信息的最佳渠道并逐步进入传统的流通领域,于是电子商务开始流行起来。本次设计的购物系统,用户可以进行查看商品、购买下单、查询进度、反馈评价等诸多特色性功能。针对确定的功能,细化形成功能模块图与各功能模块之间的业务流程,为了极大程度的便于用户的使用,引用移动设计的思想与设计方式进行相关的开发与设计工作,并在开发中进行大量的用户用例测试,汇总与分析反馈结果,进行平台的
- 「简叔和他的小伙伴们」第一回活动总结 @plidezus
简书
「简叔和他的小伙伴们」是最近发起的一项以技术分享为内容的活动。11月7日晚,创智天地Innospace迎来了简叔的第一位小伙伴——百姓网移动产品经理刘少楠。做了4年移动设计的他,跟我们分享了他在移动设计方面的经验与感悟。现场气氛火热,干货十足。「Web转型iOS的那些坑」有移动部门就够了?许多公司在做移动设计的时候,往往会先成立一个新部门。可是仅仅一个移动部门就真的够了么?少楠的答案是,NO。AP
- 移动设计的五条准则
haru
当LukeWroblewski在4年前引入MobileFirst(移动第一)的概念时,我们进行设计的方法发生了巨大改变。据他而言,原因有三重:很明显移动将成为主导;而由于诸如屏幕小和网速慢之类的限制,移动设计需要的是更简单和更优秀的设计;最后,移动设备的多点触控和地理位置探测功能能让你创造全新的体验。Wroblewski是MobileFirst的创始人。他曾是Yahoo的VP、BagCheck的共
- UI设计基础概念(一)
rxxx
一、UI的相关概念1、UI即UserInterface(用户界面)的简称。用户界面指人和机器互动过程中的界面,以手机为例,手机上的界面都属于用户界面,我们通过对这个界面向手机发出指令,手机根据指令产生相应的反馈。设计这套界面是觉得人就称为UI设计师。在设计师领域,在PC端从事网页设计的人我们成为WUI(WebUserInterface)设计师或者网页设计师。在移动端从事移动设计的人,我们称为GUI
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后