用Bootstrap Studio创建一个简单的自适应页面
Bootstrap Studio是一个可视化Bootstrap开发工具。
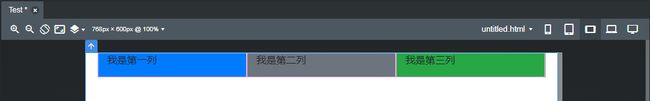
在Bootstrap Studio中创建一个页面,在这个页面中包含一个容器,在容器中放进一行,在行中放进三列,三列分别显示“我是第一列”,“我是第二列”,“我是第三列”。要求页面能够自适应不同大小的屏幕。
操作步骤:
- 在Design面板中,右击分组标签Pages,然后点击“Create Page”。
- 在Studio面板中拖拉组件Container到设计工作区。
- 在Studio面板中拖拉组件Row到设计工作区的Empty Container中。
- 在Studio面板中拖拉组件Column到设计工作区的Empty Row中。
- 在Empty Column的ATTRIBUTES面板中,在Class Names文本框输入bg-primary
- 在Options面板中将Width修改为4。
- 在Studio面板中拖拉组件Paragraph到设计工作区的Empty Column中。
- 将组件Paragraph的文本修改为“我是第一列”。
- 右击组件Paragraph,然后点击Duplicate,并将复制后的组件Paragraph的文本修改为“我是第二列”。同样地,复制得到第三列。第二列、第三列的Class Names属性修改分别包含bg-secondary、bg-success。
- 依次点击设计工作区右上角的屏幕大小图标,发现文本的位置不是居中。
- 选定组件Paragraph,在Options面板中,修改对齐方式Alignment为居中(Center)。
- 重复第10步,现在文本的位置是居中了。但是,网格的作用是什么呢?
- 选定组件Column,我们发现,三个列组件的Class Names属性都包含col-4,并且加锁了。
- 在Overview面板中,选定Column,然后点击“Convert to HTML”。Overview面板中的Column变成了Custom Code。对三个组件Column执行相同的操作。
- 双击Custom Code,将其中的col-4修改为col-md-4。然后点击Custom Code代码编辑框工具栏中的“Apply”。对三个组件Custom Code执行相同的操作。
- 重复第10步,现在注意到网格的作用了。
- 点击Bootstrap Studio主工具栏中的Export,我们将得到如下的代码:
我是第一列
我是第二列
我是第三列