明知 | TypeScript 结合 egg.js 基本使用
小小又进入了学习状态,此时小小由于最近接触了js的相关内容,进而接触了一些ts相关的内容,所以小小本次主要学习的内容是ts。
安装相关依赖
这里安装两个依赖,分别为egg和ts
安装ts
这里需要确保首先安装了npm相关工具。
全局安装ts
npm install -g typescript
进行全局的测试
$ tsc -v
Version 3.2.2
这样就完成了本地全局的ts的安装
安装egg
这里实现全局安装egg,并初始化依赖项目。
创建工作目录
mkdir showcase && cd showcase
安装相关的依赖
npm init egg --type=ts
安装依赖
npm i
运行项目
npm run dev
出现以下提示,即代表已经启动,并安装完成
C:\Users\Administrator\Desktop\untitled4555\ming>npm run dev
> [email protected] dev C:\Users\Administrator\Desktop\untitled4555\ming
> egg-bin dev
[egg-ts-helper] create typings\app\controller\index.d.ts (5ms)
[egg-ts-helper] create typings\config\index.d.ts (16ms)
[egg-ts-helper] create typings\config\plugin.d.ts (10ms)
[egg-ts-helper] create typings\app\service\index.d.ts (5ms)
[egg-ts-helper] create typings\app\index.d.ts (2ms)
2020-07-31 14:27:49,701 INFO 12416 [master] node version v13.11.0
2020-07-31 14:27:49,703 INFO 12416 [master] egg version 2.27.0
2020-07-31 14:27:59,512 INFO 12416 [master] agent_worker#1:28076 started (9799ms)
2020-07-31 14:28:10,469 INFO 12416 [master] egg started on http://127.0.0.1:7001 (20
765ms)
访问页面效果如上
编写控制器
添加相对应的类的方法
public async show() {
const { ctx } = this;
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const page = ctx.query.page;
console.log(page);
const result = 'ming';
console.log(result);
await ctx.render('ming.tpl', result);
}
添加相关路由
import { Application } from 'egg';
export default (app: Application) => {
const { controller, router } = app;
router.get('/', controller.home.index);
router.get('/ming', controller.home.show);
};
添加模板渲染插件
编辑默认配置文件
import { EggAppConfig, EggAppInfo, PowerPartial } from 'egg';
export default (appInfo: EggAppInfo) => {
const config = {} as PowerPartial;
// override config from framework / plugin
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1596175919808_6331';
// add your egg config in here
config.middleware = [];
// add your special config in here
const bizConfig = {
sourceUrl: `https://github.com/eggjs/examples/tree/master/${appInfo.name}`,
};
config.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks',
},
};
// the return config will combines to EggAppConfig
return {
...config,
...bizConfig,
};
};
添加相关插件
import { EggPlugin } from 'egg';
const plugin: EggPlugin = {
nunjucks: {
enable: true,
package: 'egg-view-nunjucks',
},
};
export default plugin;
访问链接
http://127.0.0.1:7001/ming
服务层编写
这里配置相关的服务层。
定义相关接口
export interface NewsItem {
id: number;
title: string;
}
编写相关的控制器
// 定义相关方法
// eslint-disable-next-line @typescript-eslint/no-unused-vars
public async list(name: number): Promise{
name = name;
return [{id:3, title: "ming"}] ;
}
在控制层中调用
public async show() {
const { ctx } = this;
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const page = ctx.query.page;
console.log(page);
const result = 'ming';
console.log(result);
await ctx.render('ming.tpl', result);
}
调用显示结果
此时完成了最基本的服务层的搭建
中间件
中间件一般用于jwt验证相关的内容。这里使用jwt做前后端的验证。
创建新的中间件目录
import { Context, Application, EggAppConfig } from "egg";
export default function uuidMiddleWare(options: EggAppConfig['uuid'], app: Application): any {
return async (ctx: Context, next: () => Promise) => {
// name 就是 config.default.js 中 uuid 下的属性
ctx = ctx;
console.info(options.name);
await next();
};
}
创建相关的配置文件用于中间件读取相关的内容
config.default.js
import { EggAppConfig, EggAppInfo, PowerPartial } from 'egg';
export default (appInfo: EggAppInfo) => {
const config = {} as PowerPartial;
// override config from framework / plugin
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1596175919808_6331';
// add your egg config in here
config.middleware = ['uuid'];
// add your special config in here
const bizConfig = {
sourceUrl: `https://github.com/eggjs/examples/tree/master/${appInfo.name}`,
local: {
msg: 'local',
},
uuid: {
name: 'ebuuid',
maxAge: 1000 * 60 * 60 * 24 * 365 * 10,
},
};
config.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks',
},
};
// the return config will combines to EggAppConfig
return {
...config,
...bizConfig,
};
};
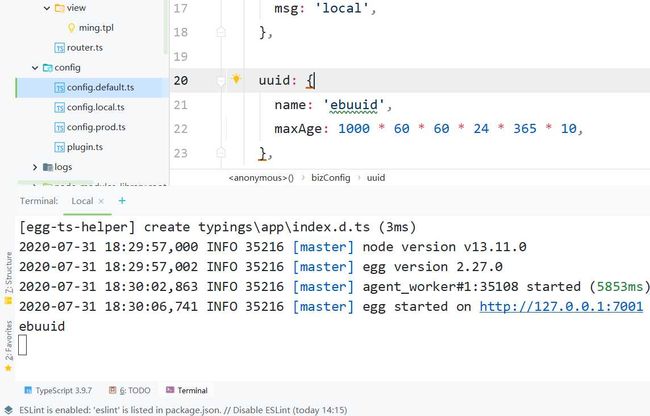
读取效果如下