最近Accessibility 的项目已经做了一个release了,phase1 正式结束,phase2 准备开始,觉得自己应该总结一下Accessibility项目总体怎么做的,以及踩过哪些坑...
项目准备
Team 总共由10名开发,四名QA,一名PM,一名支持的Scrum Master,还有一名支持的Designer 组成,第一阶段开发时长为一个release,一个release 为五个Sprint,每个Sprint 为2周
开发测试工具
aXe - The demo link
WAVE
第一周:
开发任务:做Accessibility 技术研究:什么是Accessibility?用什么技术实现?Best Practice?如何测试?听力障碍,视觉障碍,肢体障碍的不同需求
QA任务:通过WAVE 等工具扫描现在的页面,列出所有有问题的地方,并分类
第二周:
开发任务:互相分享讲解Accessibility 技术要点,将要点归类,建立相关User Story, User Story 分为两类 - 核心代码需要修改的Ticket以及分散在各个组件中修改的ticket
QA任务:根据开发的归类将扫描出来的问题添加到各个分类Ticket 下,单独出现的问题单独分类建Ticket
共同任务:将发现的问题列在Google doc 上,并添加简单描述
问题分类以页面为单位列出了 路径,问题位置,期望表现和实际表现,分配给谁,备注,PM提供的对应文本,问题状态,QA测试状态
第三周:
开发任务:合并重复的问题并分配开发任务,开始着手核心代码部分修改
QA任务:合并重复问题,同时将Google Doc上未添加到ticket 的部分添加到ticket
Note: 这里其实JIRA Ticket 相当于按照组件功能将任务分类,Google Doc 上是按页面内容将任务分类,这里的工作实际上是将页面分类的任务分对应功能分类下
第四周:
开发任务:每个开发take1-3 个User Story,着手核心部分代码修改
Note: Doc中问题描述应与Ticket 描述关键词符合,比如 label 部分,assign 了label ticket 的同学便可以直接搜索label 关键词找到所有label 相关的部分,同时,开发在开始干活儿的时候将doc 中该部分状态标注为inprogress,这样别的同学就不会重复地去看这个问题,改完了标注done,QA同学就知道这部分可以测了
QA任务:写test case,遇到新的问题,与开发沟通并添加到Doc和ticket上
第五周:
开发任务:完成核心部分代码修改,已经完成的同学开始熟悉模块部分的需求
QA任务:验证已经完成了的核心部分修改,并提bug
第六周:
开发任务:模块部分任务根据Google Doc 列出来的任务大家按需自取,取走的任务将自己名字写在assign 一栏
Note:开发应及时更新任务的状态,方便QA以及其他同学及时了解,同时看见相同类型的任务,或者改一个地方可以覆盖相关所有类型的模块的任务,应在doc 上同样assign 到自己名字下面,避免重复修改
QA任务:继续验证核心部分修改
第七周:
开发任务:继续完成模块部分任务,修改核心部分代码改出来的bug,如果需要,修改核心部分组件以适应模块组件的任务
QA任务:验证已经完成的Ticket
第八周:
开发任务:基本完成模块部分开发任务,协助QA 继续用多种工具扫面页面遗漏部分
QA任务:验证已经完成的Ticket,扫描页面遗漏部分
第九周:
开发任务:要求完成全部开发任务,修bug,将内容总结成文档
QA任务:验证已完成的TIcket,扫描页面遗漏部分
第十周:
开发任务:要求关掉所有ticket,所有bug,准备文档,把Accessibility 加入未来功能开发的必要规范,同时把规范内容对公司内其他相关组员进行培训
QA任务:验证以已完成的ticket 以及bug,反复测试确保‘闭着眼睛也能用我们的产品’,协助开发总结文档。
Accessibility 规范
1. 尽量用语义化的tag,如 button 代表操作,a 代表链接
2. 如果无法第一条规范,需添加role且保证role 的内容语义与节点所司功能相符
3. 对手风琴折叠的元素,加上合理的 aria 属性,标明元素状态。
4. 如果是html 原生 tag 就没必要添加无谓的role或者aria- 属性,因为原生tag已经添加好属于自己的属性了
Note, 这并不代表你一定不能加,相反,有的情况下你需要添加相关属性避免冲突
5. 避免用原生态的语义化标签如 h1 - h5 来做排版,因为阅读器会把这些语义化标签也读出来,如果你一定要用,记得加上 role="presentation"去消除阅读内容
6. 任何支持鼠标操作的地方都应该支持键盘 ‘tab’ 过去。
7. 图片:
7-a. 对于视觉障碍的用户,图片是无法传达任何信息的,这时候屏幕阅读器tab到图片的时候就会读图片的alt 属性的内容,所以,添加一个生动的alt属性,是给视觉障碍的用户展示一副多彩页面的关键。如果是background image 的情况怎么办呢,在加background image 的 标签加一个 role = ‘img' 然后再加上 aria-ablel 去描述这个图片就可以了。
7-b. 如果这个图片没有任何意义,只是吃瓜图片来占位置的话,我们应该给它标出来,用 (alt="") 或者 role="presentation" 或者 role="none"
8. 关于Icon,特别是字体图标
8-a. 如果是纯装饰性字体图标,要手动添加 aria-hidden 去防止无意义的阅读 (这里插一句嘴,如果是无意义的纯字符装饰,也应该arir-hidden 起来 ,比如 user | work | about) 中间的面包屑分割线应该包起来,hidden 掉)
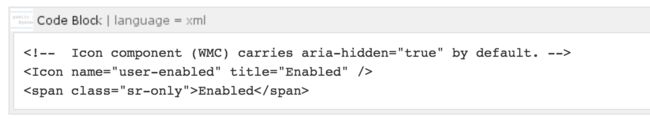
8-b. 如果这个icon 是有意义的,需要添加一些东西让icon 能被正常读出来
i. aria-hidden 属性
ii. 用一个不会影响页面布局的标签 如 span (或者其他标签修改css 让它不会出现在页面)包上文字
iii. 通常还要再加一个 title 属性
9. 避免用 Click here 做外部链接,直接用 内容做链接
10. Form 内容应该有合适的label,或者"aria-label","aria-labelledby" 属性
11. 标签不可滥用,不要把label 当 标题用,更不能叠用。用label 的时候 label 标签要添加for 属性,切它对应的标签要添加独立id 与for 属性值对应。做一组标签的标题的时候尽量用 legend,需要整理格式的时候用 Block
12. 在表单里面以一组形式出现的表单元素必须用