Node模块加载及包
1. Node.js模块化开发
1.1模块成员导出
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => `您好, ${name}`;
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
1.2模块成员导入
// b.js
// 在b.js模块中导入模块a
let a = require('./b.js');
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('黑马讲师'));
1.3模块成员导出的另一种方式
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
2.系统模块
2.1 系统模块fs 文件操作
f:file 文件 ,s:system 系统,文件操作系统。
const fs = require('fs');
读取文件内容
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback);
const content = '正在使用fs.writeFile写入文件内容
';
fs.writeFile('../index.html', content, err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件写入成功');
});
2.2系统模块path 路径操作
path.join('路径', '路径', ...)
// 导入path模块
const path = require('path');
// 路径拼接
let finialPath = path.join('itcast', 'a', 'b', 'c.css');
// 输出结果 itcast\a\b\c.css
console.log(finialPath);
3.第三方模块
3.1Gulp使用
- 使用npm install gulp下载gulp库文件
- 在项目根目录下建立gulpfile.js文件
- 重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
- 在gulpfile.js文件中编写任务.
- 在命令行工具中执行gulp任务
3.2Gulp中提供的方法
- gulp.src():获取任务要处理的文件
- gulp.dest():输出文件
- gulp.task():建立gulp任务
- gulp.watch():监控文件的变化
const gulp = require('gulp');
// 使用gulp.task()方法建立任务
gulp.task('first', () => {
// 获取要处理的文件
gulp.src('./src/css/base.css')
// 将处理后的文件输出到dist目录
.pipe(gulp.dest('./dist/css'));
});
3.3Gulp插件
- gulp-htmlmin :html文件压缩
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
- gulp-file-include 公共文件包含
- browsersync 浏览器实时同步
4.package.json文件
4.1node_modules文件夹的问题
- 文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
4.2package.json文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。使用npm init -y命令生成。
4.3项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{
"dependencies": {
"jquery": "^3.3.1“
}
}
4.4开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
{
"devDependencies": {
"gulp": "^3.9.1“
}
}
4.5 package-lock.json文件的作用
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
4.6总结
使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中,而使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中。dependencies字段是开发者和产品使用者共同要用的包,devDependencies字段是开发者在开发者用的简化代码的包,比如说Gulp。产品使用者使用npm install 包名 --production命令将包下载到自己的文件中。
而package-lock.json系统自动生成,生成了包与包直接的层级关系,加快包的下载速度。
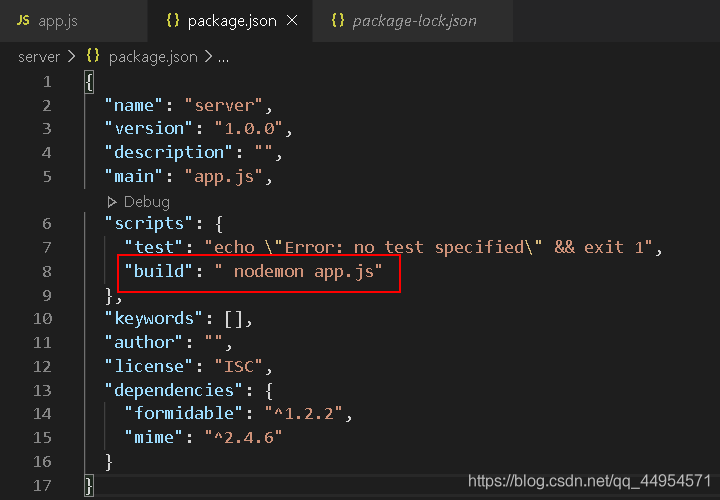
5.package.json中scripts字段的讲解
该字段相当于一个快捷方式,将一个复杂的代码用一个起别名的方式进行运行



例如我在package.json中给复杂代码nodemon app.js起了一个别名build,那么我可以用命令行工具使用npm run+别名来运行代码