TypeScript 新版网站上线:带来了新的导航机制
8 月 4 日,微软正式宣布 TypeScript 网站的下一个迭代版本在 typescriptlang.org 上发布。
这个新版网站的宗旨是让 TypeScript 的文档能像它的类型系统一样覆盖广泛,并在设计上符合微软的 modern 风格。
为了了解人们的需求,网站团队在新版网站建设过程中深入社区,听取开发人员的反馈意见,了解他们希望看到的改进和进化。
来自社区的这些反馈意见基本集中在以下几大领域:
-
网站导航可能很复杂
-
Playground 功能很有限
-
缺少文档,或者找不到文档的最新版本
-
很难了解有关 tsconfig.json 的信息
而新版的改进重点包括:
-
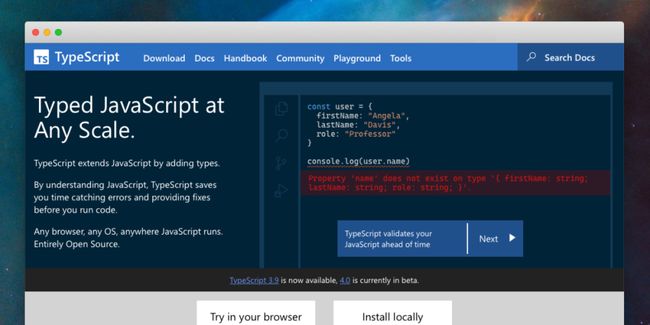
修订主页上 TypeScript 的介绍
-
编译器支持的代码示例
-
改善可访问性
-
支持以用户自己的母语学习 TypeScript
下面我们就来逐一看看这些要点,了解新版 TypeScript 网站是如何解决它们的。
欢迎来到新的 TypeScript 网站
微软在 6 年前就设计好了 TypeScript 的主页,但自那时以来情况发生了很大变化。TypeScript 已然成熟,有了明确的发展方向:成为 JavaScript 上的一个类型层,并提供强大的工具链支持。
新版介绍页面会介绍团队如何与 JavaScript 标准主体协作,并解释 TypeScript 如何使用 DefinitelyTyped 向未类型化的库提供类型,还会告诉大家采用 TypeScript 不一定是一个非此即彼的决策。
希望新的主页可以让大家更轻松地了解 TypeScript 在 JavaScript 生态系统中的位置。
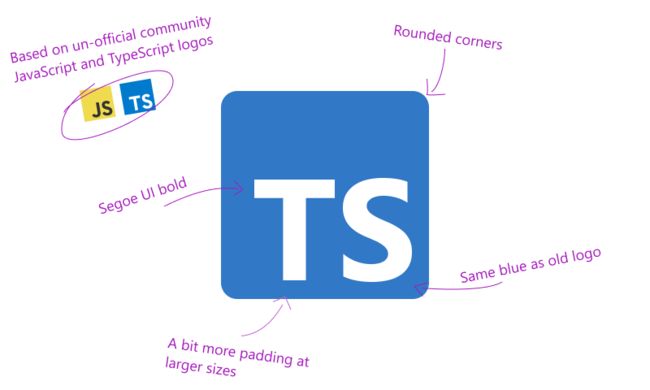
此外,重新设计的 TypeScript 徽标更好地反映了人们在实践中使用的工具:
新的导航机制
微软通过以下方式解决了许多网站导航问题:
-
完全拆分了移动网站导航和桌面网站导航,让它们更加专注于自己的领域;
-
添加搜索文档功能;
-
将 Playground 的代码示例与现有文档融合在一起,让用户在产生灵感时更容易动手实践,而不仅仅是被动的阅读。
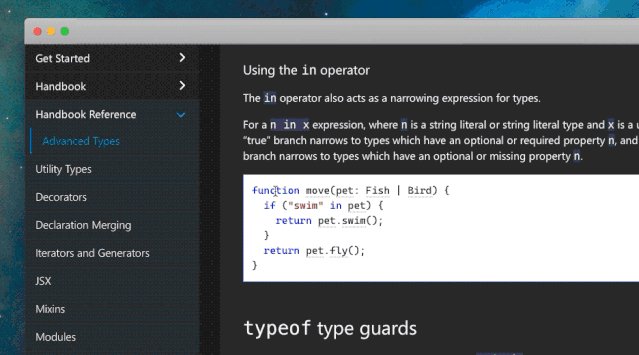
站点地图也做了修订(没有破坏任何链接),为文档留出了更多空间。新的站点地图为文档提供了一种更有层次的方法,帮助用户更方便快速地找到所需的内容。
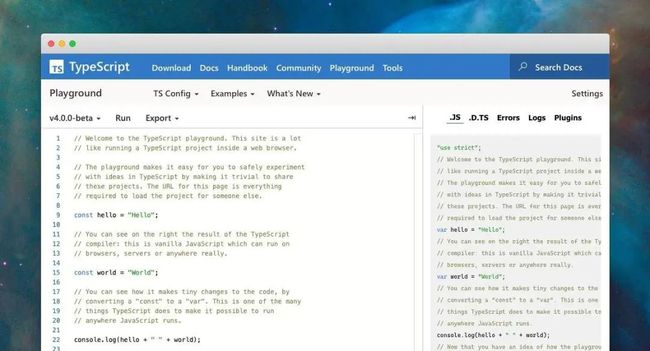
Playground v3
在过去的一年中,Playground(游乐场)获得了巨大的改进,关于其新增功能和更改的文章也会陆续更新出来。
简单总结一下:
-
可共享的网址经过了压缩,以确保它们不会太长;
-
在 Playground 上有一组全面的 TypeScript 示例教学;
-
tsconfig.json 中的选项有了说明;
-
你可以调整边栏的大小;
-
你可以用 JS 或 TS 编写,并查看.js 或.d.ts 输出;
-
错误显示在侧栏中;
-
类型是从 npm 下载的;
-
Playground 可以通过用户插件扩展。
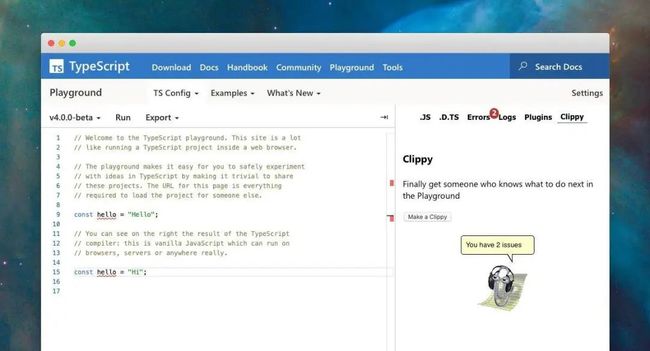
下面是一个将 Clippy 添加到 Playground 的示例插件:
文档
Handbook v1.5
新版 Handbook(手册)的结构与之前不同。以前的 Handbook 是网站的一个单独部分,而新版网站提供了更多文档页面,并将 Handbook 分为三大部分:
-
TypeScript 简介 ——可基于不同背景帮助你了解这种语言。
-
Handbook ——TypeScript 的入门指南,帮助用户更好地理解该语言。
-
Handbook Reference ——深入探讨特定主题。
对于刚开始学习 TypeScript 的用户来说,这种结构非常有用,因为它提供了学习的重点。然后,当你需要了解具体的技术时,可以使用参考文档来更深入地研究各个主题。
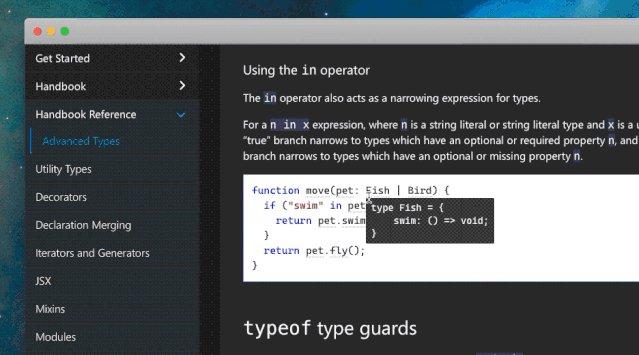
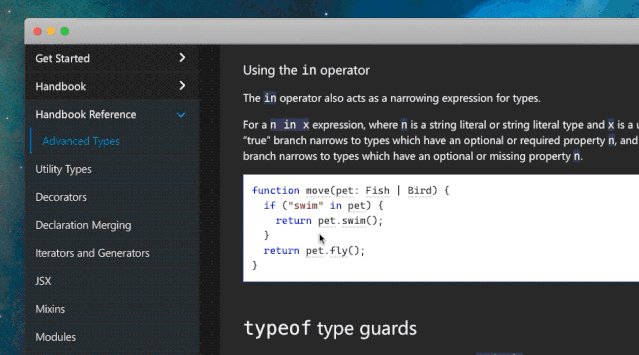
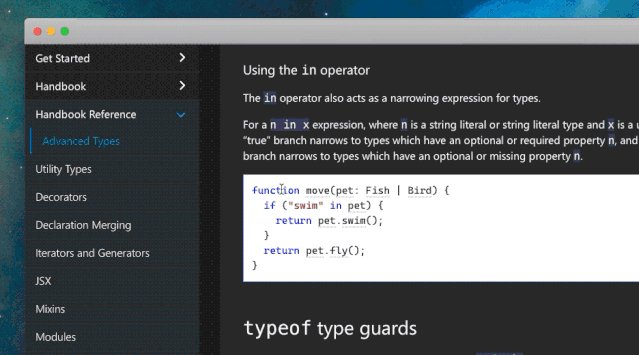
编译器检查的代码样本
微软正在越来越多的代码示例中使用一种名为 twoslash 的新 TypeScript 标记格式。Twoslash 代码示例使用 TypeScript 编译器生成准确的错误消息、获取编译器输出并提供悬停工具提示,显示简要信息。然后可以在静态页面中渲染此信息。
通过这种技术,微软就可以在改进 TypeScript 编译器时,让代码示例保持准确和更新。
TSConfig 更新
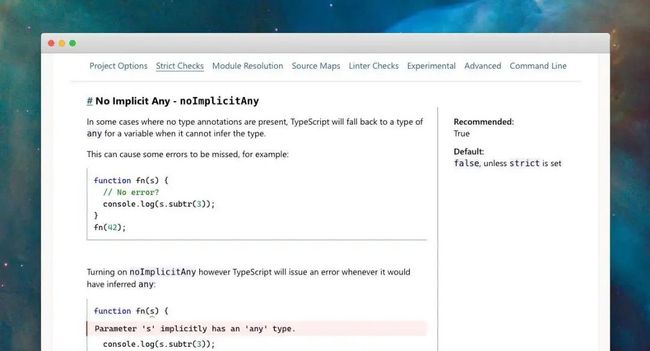
微软对 100 多个编译器标志编写了文档。新的 TypeScript 网站为每个标志提供了详细的描述,并且它们的示例均由编译器支持。这意味着这些示例能够准确显示更改特定配置时发生的情况。
可访问性
新网站在创建时从一开始就考虑到了可访问性。所有页面都考虑了以下情况:
-
JavaScript 被禁用;
-
纯键盘导航;
-
文字转语音用户;
-
Cookies/ 本地存储被拒绝;
-
专注的移动导航设计;
-
支持明暗操作系统模式,并带有用户首选项切换器。
本地化
任何人都可以学习编程,但他们都要先学好英语才行,这是学习编程语言的一个障碍。新版网站的每个部分在构建时都考虑了多语言支持。
网站现已为中文、日语、葡萄牙语和西班牙语提供了翻译——你可以通过这些 GitHub 问题了解它们的进展。
https://github.com/microsoft/TypeScript-website/issues?q=is%3Aopen+is%3Aissue+label%3A%22Localization+Summary%22
如果你想帮忙,请在 TypeScript Community Discord 中打个招呼。
https://discord.gg/typescript
现在就尝试
新版网站的开发始于一年前,至今完成了 1600 多次提交,并收到了 100 多人的捐款。你可以在“Web Infra Updates”GitHub 问题中了解有关网站设计和架构动机的更多信息。
https://github.com/microsoft/TypeScript-Website/issues/130
试一试新站点:
-
主页:
https://www.typescriptlang.org/
-
中文页面:
https://www.typescriptlang.org/zh
延伸阅读
https://devblogs.microsoft.com/typescript/announcing-the-new-typescript-website/
http://ai.52learn.online/