PythonWeb_Django(1)
引言
Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。
Django是一个开放源代码的Web应用框架,由Python写成。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
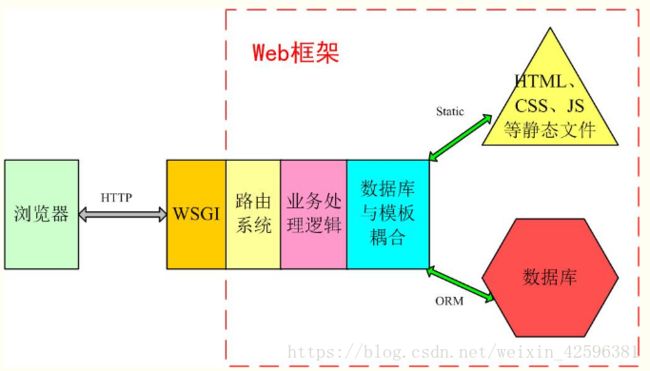
Web框架
参考:https://blog.csdn.net/workdsz/article/details/78093648
官方:https://docs.djangoproject.com/zh-hans/2.0/
1 Django环境搭建
Python的安装只需要 pip install django
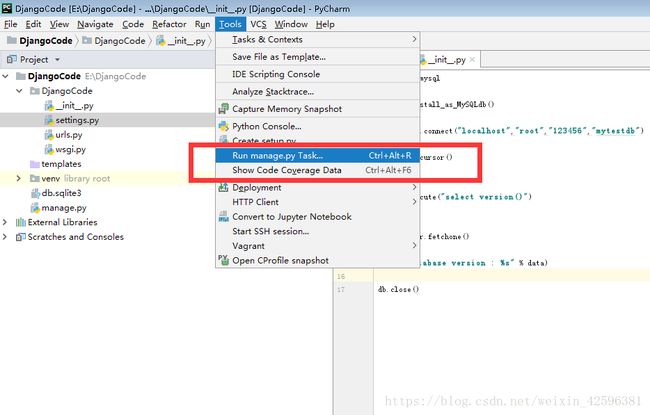
在Pycharm将django导入:
图1:第一步
图2:第二步
2启动mysql服务
下载安装mysql并配置环境变量,略。
安装后目录结构是没有data文件的
管理员身份运行cmd
进入mysql的bin路径下,执行命令:mysqld --initialize-insecure --user=mysql 在E:\mysql-5.7.20-winx64目录下生成data目录。
执行 net start mysql ,启动mysql服务,若提示:服务名无效,则执行mysqld -install即可。然后再启动mysql服务。
查询用户密码:
查询用户密码命令:mysql> select host,user,authentication_string from mysql.user;
mysql 8.0.1版本修改密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '修改root密码';
登陆mysql,并创建mytestdb数据库:
3 Django工程创建及测试
创建一个简单的Django工程
修改settings.py,修改DATABASES配置为mysql,
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mytestdb',
'USER':'root',
'PASSWORD':'123456',
}
}修改_init_.py
import pymysql
pymysql.install_as_MySQLdb()
db=pymysql.connect("localhost","root","123456","mytestdb")
cursor=db.cursor()
cursor.execute("select version()")
data=cursor.fetchone()
print("Database version : %s" % data)
db.close()Run manage.py Task
manage.py@DjangoCode > runserver 8080
显示出红框内的,证明Django的后台数据服务已经搭建完成。
浏览器中输入:http://127.0.0.1:8080/
前端页面是Django默认的欢迎页面,证明Django项目前后台连接成功,一个简单的Django工程搭建完毕。
4 PythonWeb与Mysql的API接口开发
项目架构:
与上面的发开相同,后台采用mysql数据库。
DjangoCode/setting.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mytestdb',
'USER':'root',
'PASSWORD':'123456',
}
}urls.py:这个脚本对应根目录下的url的设置。本次开发*/polls,*/admin两个路径,/polls对应的url下级路径对应了polls.urls.py
Django/urls.py:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
polls.urls.py:views.index对应的为print(HelloWorld!),所以在进入127.0.0.1:8000/polls/,展示的内容为views.py的def 函数(print(HelloWorld!)),这就是一个最简单的接口。
from django.urls import path
from . import views
urlpatterns=[
path('', views.index, name='index'),
]现在我们进入127.0.0.1:8000/admin的开发,
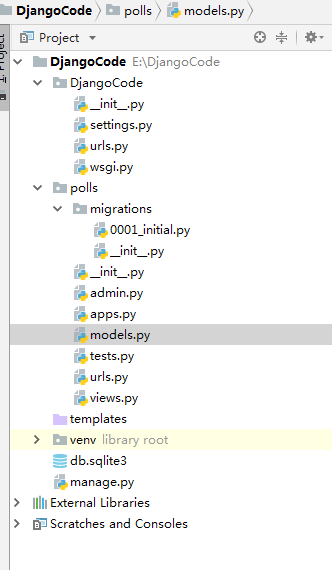
1创建models
polls/models.py
创建Question、choice类。
from django.db import models
class Question(models.Model):
question_text=models.CharField(max_length=200)
pub_date=models.DateTimeField('date published')
def __str__(self):
return self.question_text
class choice(models.Model):
question=models.ForeignKey(Question,on_delete=models.CASCADE)
choice_text=models.CharField(max_length=200)
votes=models.IntegerField(default=0)
def __str__(self):
return self.choice_text
2激活模型
$ python manage.py sqlmigrate polls 0001
这个过程Django会自动检测models.py的变化,在mysql数据库中创建工程需要的表。
登陆mysql数据库,查看创建的表,基本上是一些网站登陆的用户权限表,polls_choice和polls_question对应的是models.py对应的类。
其实在后台Django也可以看到创建表的过程:
CREATE TABLE "polls_question" (
"id" serial NOT NULL PRIMARY KEY,
"question_text" varchar(200) NOT NULL,
"pub_date" timestamp with time zone NOT NULL);
目前这个表还是空的。
3登陆网站
创建超级用户:create superuser
按照提示输入账号邮箱密码
登陆系统:runserver 8000
浏览器中:http://127.0.0.1:80000/admin/
然后界面是Django默认的登陆。账号密码为刚才创建的超级用户。
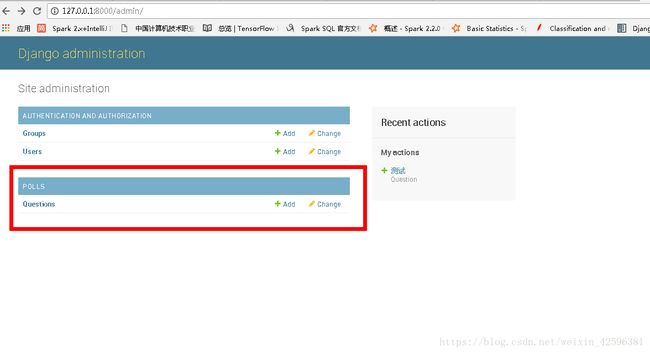
4管理页面中添加应用
polls/urls.py
from django.urls import path
from . import views
urlpatterns=[
path('', views.index, name='index'),
]刷新网页,可以看到polls放到admin页面中。Polls的Question其实对应的为mysql的表polls_questions,修改后台数据库的表,页面的Question会发生同步变化。
修改Questions页面内容,addquestion同时数据库对应的表内容也会发生变化。这就是一个Web与数据库API交互的例子。
5 Django项目中引用静态文件(js/css/image)
Setting.py中设置找寻static文件路径:
项目架构
在图中存放网页需要的图片,css等。统一放在polls/static/polls/,可以再该路径下在建三个文件夹images,css,javascript,对应的静态文件放在相应位置。
配置项目查找静态文件的默认路径
setting.py:
STATIC_URL = '/static/'
HERE = os.path.dirname(os.path.abspath(__file__))
HERE = os.path.join(HERE, '../')
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(HERE, 'static/'),
)在需要的html(如 index.html)中文件头添加加载静态文件,如下面的设置一个加载css路径的配置:
{% load static %}
Django中的APP应用不能和python的模块/包重名,会部署错误。最简单的APP应用取名字可以用django-应用,这种方式。
setting.py:
TIME_ZONE = 'Asia/Shanghai' #时区时间设置,需要设为中国时间
INSTALLED_APPS:默认的都有以下几个:
django.contrib.admin:admin管理后台站点
django.contrib.auth:身份认证系统
django.contrib.contenttypes:内容类型框架
django.contrib.sessions:会话框架
django.contrib.messages:消息框架
django.contrib.staticfiles:静态文件管理框架
'polls.apps.PollsConfig', 添加自己创建的应用6 admin重要的命令备忘
1. Python manage.py migrate
为自己的应用创建需要的数据库表,为对象创建给予数据库访问API
2. Python manage.py makemigration polls(应用名):
通过运行makemigrations命令,相当于告诉Django你对模型有改动,并且你想把这些改动保存为一个“迁移(migration)”。migrations是Django保存模型修改记录的文件,这些文件保存在磁盘上。在例子中,它就是polls/migrations/0001_initial.py,你可以打开它看看,里面保存的都是人类可读并且可编辑的内容,方便你随时手动修改。
激活虚拟环境,不会再数据库中创建表,但是会生产一个0001_initial.py的日志。
3. python manage.py sqlmigrate polls 0001
将0001迁移日志文件输出为SQL语句,这些SQL命令并没有实际执行,只是在控制台中显示出来方便阅读。
4. python manage.py check
检查项目错误