Node.js在WebStorm中调试
版本
WebStorm: 2017.2.4
Node: v6.11.4
Step1:在WebStorm 中配置启动项
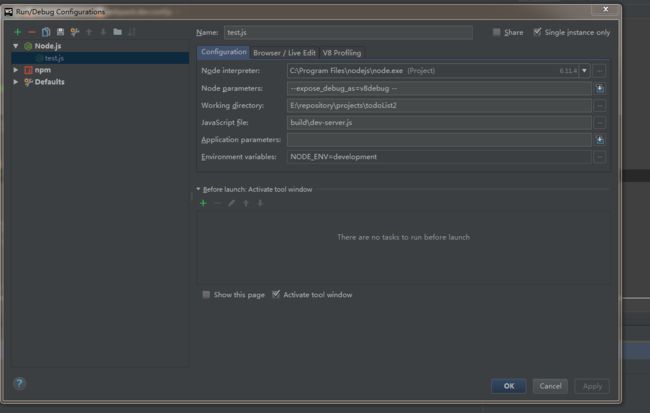
点击 Edit Configurations -> 左上角创建“+” -> 选择 Node.js -> 填写名称 -> 配置参数
参数说明:
* Node interpreter:
1、这个参数是说使用什么启动程序,默认的是 `node`, 这里我们将它设置为`babel-node`,
可以是项目中`局部`的 babel 也可以是`全局`的babel-node,可以使用 `which babel-node`
查看 babel-node 全局路径。
2、node 和 babel-node 启动的区别:后者可以直接启动ES6语法的项目;
3、注意如果是 `windows` 出现`CreateProcess failed with error 193 (no message available)`
应该将其设置为 `./node_modules/bin/babel-node.cmd`,注意`npm >= 3`版本。
* Node parameters: --expose_debug_as=v8debug -- //不要忽略后面的两个 --
1、这个是对于node 的启动参数.
如果报错“
bad option: - expose_debug_as=v8debug”,可以清空这个参数;
如果出现 `v8debug is not defined` 请不要忽略 `--expose_debug_as=v8debug`。
如果出现 `code.trim is not a function` 请不要忽略后面的 `--`
* Working directory: 项目的路径
* JavaScript file: 入口文件
* Application parameters: 这个是项目中的参数, 使用`process.argv`获取。
* Environment variables: 环境变量相关, 比如: `NODE_ENV=development`。
注意这个是`key`, `value`的设置方式, 一一对应。
参考:
https://segmentfault.com/a/1190000008426318
Step2:代码映射(gulp 打包工具及gulp插件: gulp-sourcemaps)
let
gulp
= require
(
'gulp'
)
; // 打包工具
let
watch
= require
(
'gulp-watch'
)
; // 监听源代码
let
babel
= require
(
'gulp-babel'
)
; // 编译
let
sourcemaps
= require
(
'gulp-sourcemaps'
)
; // 源代码与编译代码映射
gulp
.
task
(
'transform'
,
()
=> { // 待执行任务
return
gulp
.
src
(
'server/**/*.js'
) // 源代码目录
.
pipe
(
sourcemaps
.init
()) // 初始化
sourcemaps
.
pipe
(
babel
()) // 编译
.
pipe
(
sourcemaps
.write
(
'.'
)) // 写映射文件
.
pipe
(
gulp
.
dest
(
'dist/server'
))
; // 输出
}
)
;
gulp
.
task
(
'default'
,
()
=> {
return
gulp
.start
(
'transform'
)
; // 默认任务
}
)
;
gulp 参考:
https://www.gulpjs.com.cn/docs/api/
gulp-sourcemaps 参考:
https://www.npmjs.com/package/gulp-sourcemaps
什么是sourcemaps? 阮一峰的网络日志
参考:
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html