搭建github个人博客我们分为7个步骤
- 1.安装git环境(mac有自带的,就不用装了)
- 2.创建github仓库
- 3.配置本地SSH关联到github
- 4.安装node.js
- 5.安装hexo
- 6.配置hexo主题,寻找合适自己风格的hexo主题
- 7.测试编写文章
第一步:安装git
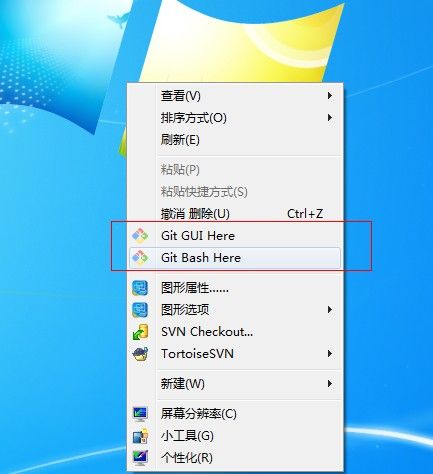
到官网去下载git客户端安装(mac用户自带git,不用安装),安装成功后,Win系统用户右键鼠标会看到有git Bash Here,证明安装成功,如下图所示:
第二步:创建github个人博客仓库
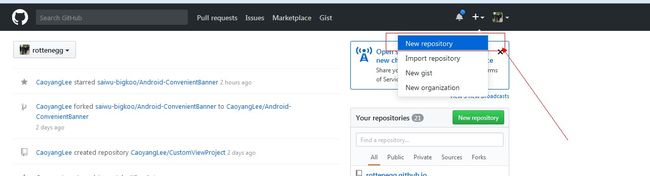
首先我们要有github个人账号,没有的话,到github官网去注册一个,登录到github后,在网页右上角+号点击,有提示“New Repository”,如下图:
到创建仓库页面,在repository name 那栏输入“xxx.github.io”,其中xxx是自己设定的,格式一定要xxx.github.io,
仓库要设置为public公有的,然后点击 create reportory进行创建,如下图:
创建后,点击进创建好的仓库,点击Setting。,到设置页面,点击"Launch automatic page generator"按钮,这是设置自动网页生成器的,几分钟后,配置就ok了
第三步:配置本地SSH关联到github
首先检查电脑是否有配置过SSH:先打开git客户端,输入:
$ cd -/.ssh
$ ls
查看是否有.ssh文件夹,如果没有,则继续输入:
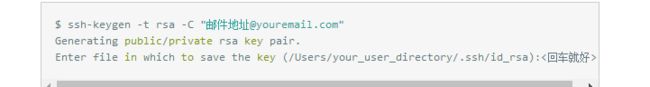
¥ ssh-keygen -t rsa -C "[email protected]"
如下图:
最后看到如下界面,证明配置SSH成功了。如下图:
然后打开id_rsa.pub文件,复制内容。 参考地址 C:\Documents and Settings\Administrator.ssh\id_rsa.pub)
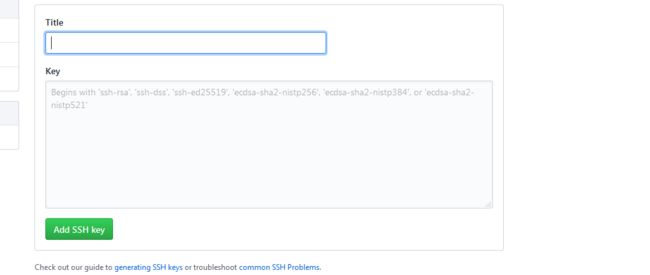
打开你的github网站,在setting里面找到"SSH and GPG keys"选择,点击进去创建SSH key,然后把你在id_rsa.pub里面复制的内容复制到key里面,如下图:
配置成功后会看到如下页面多出了一个SSH key:
第四步:安装node.js
node.js是为了生产静态页面用的,必不可少的一部。
先到node.js下载安装包,然后打开安装包,一直next。就可以安装成功了。
第五步:安装hexo
首先,我们要确认node.js安装成功后,才能安装hexo。
先在你的C/D/F盘随便一个盘创建文件夹hexo,然后打开dos界面,cd到当前文件夹下,然后输入
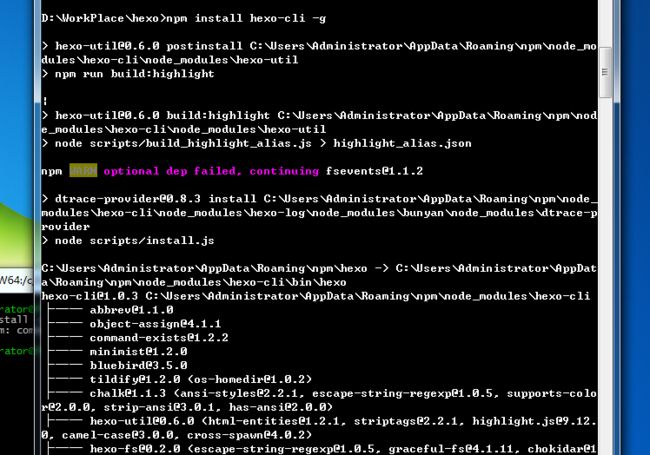
npm install hexo-cli -g
如下图所示:
之后输入:
npm install hexo --save
等待后,验证hexo是否安装成功,输入:
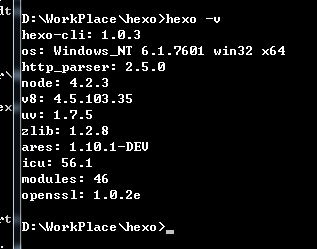
hexo -v
如下图所示则证明安装成功
然后另外创建一个新的文件夹,cd到该文件夹目录下,输入:
hexo init
npm install
在当前文件夹下输入:
hexo g
hexo s
看到如下界面,则可以在http://localhost:4000/看你的网页
遇到hexo d不成功的
输入 npm install hexo-deployer-git --save然后重新部署
第六步:配置hexo主题,寻找合适自己风格的hexo主题
我们装好hexo后,默认是没有什么东西的,现在我们就要去百度找一些现有的hexo主题,比如这个:
https://github.com/litten/hexo-theme-yilia
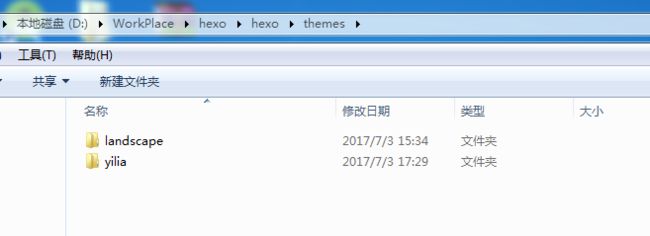
下载过后,把下载后的文件夹放入我们刚才上一步创建的文件夹里面有一个themes的文件夹里面,
打来themes文件夹可以看到有一个默认的landscape文件夹,那个就是默认的主题,如下图:
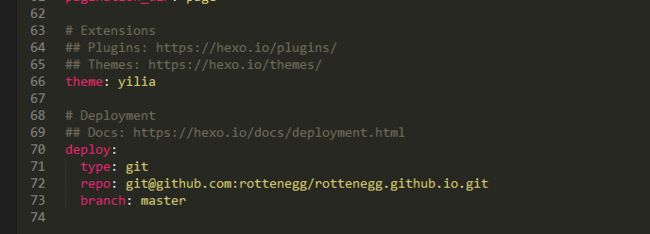
我们回到themes文件夹的上一个目录,找到_config.yml文件夹,用submit 3打开,这个文件是进行一些配置,包括hexo主题,我们要在这个文件里面进行我们刚下载下来的主题关联上,如下图:
找到theme:配置成你放置主题的文件夹名称
然后在deploy进行配置
type:git
repo:[email protected]:你创建仓库的名字/名字.github.io.git
例如我的名字就叫做rottenegg