mui的使用--app首页设计问题与解决,及其他
将整个开发过程,记录如下,方便总结学习和改进提升!
第一部分:小图标使用,犯了低级错误,将几个文件复制到项目后,记得在页面引用,真汗颜
几乎所有的设计,都离不开小图标,mui中的图标并不是图片,而是字体,至于为什么使用字体图标而不是图片,相信web开发者多少都有所了解,简单列举几条:
- 多个图标字体合成一个字体文件,避免每张图片都需要联网请求;
- 字体可任意缩放,而图片放大会失真、缩小则浪费像素;
- 可通过css任意改变颜色、设置阴影及透明效果;
在实际项目中,开发者难免会需要自定义图标,此时该如何操作呢?
根据学习http://ask.dcloud.net.cn/article/128,增加了自己定义的外部小图标
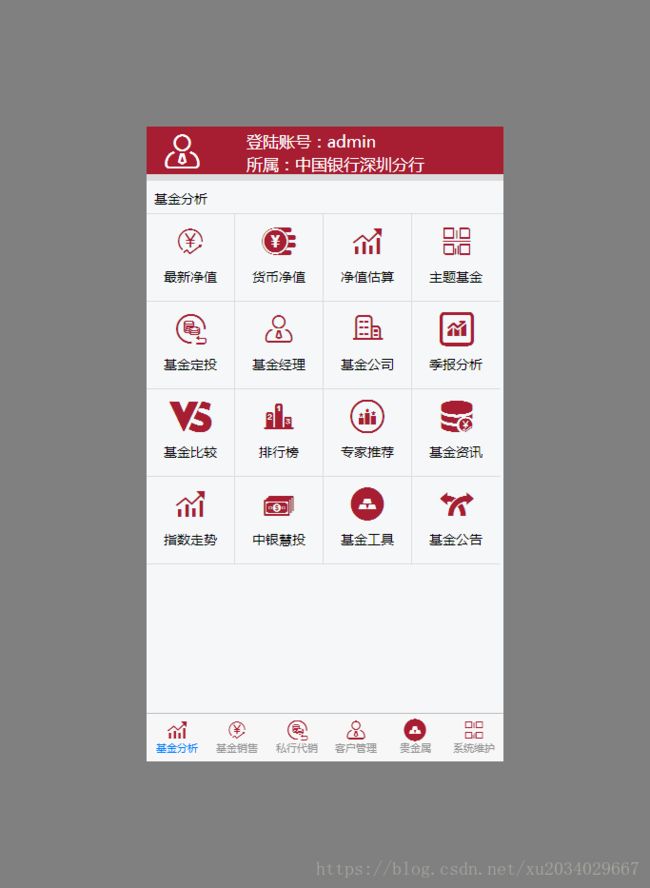
第二部分:头部栏的设计,一直不清楚该怎么称呼这个首页的抬头,公司需求是加上基本的登陆信息即可,本着先开发后优化的原则,先静态后动态的原则,参考了支付宝及其他相关的行业app后,最终头部设计如上,个人不是很满意,考虑时间和项目进度,暂时也没有更好的灵感和解决办法,
第三部分:中间菜单进入相应的子页面,一开始觉得很容易,大概就是一个超链接,本地跳转,实际上mui里面并不推荐这么做,一个重要的原因是用户体验,有空白等,具体代码如下
(function() {
mui.init({
gestureConfig: {
tap: true, //默认为false
release: true
}
});
mui(".myul").on('tap', "li", function(e) {
this.classList.add('my-active');
//创建子窗口,不用href避免空白等效果$('#MainViwe').attr('src', targetTab);
//相当于是window.onready();
var url_ = this.attributes["href"].nodeValue;
if(url_ != undefined) {
//$('#MainViwe').attr('src', url);
mui.openWindow({
url: url_,
id: 'MainViwe',
//上下所留的间距
styles: {
top: 0,
bottom: 0
}
});
}
})
mui(".myul").on('release', "li", function() {
//console.log('触发离开');
this.classList.remove('my-active');
})
})()基础知识:
mui.init()初始化,相当于window.onready();
作用:个人理解大约相当于手势配置json,是事件监听说明,避免资源浪费,
基本手势事件:
| 分类 | 参数 | 描述 |
|---|---|---|
| 点击 | tap | 单击屏幕 |
| doubletap | 双击屏幕 | |
| 长按 | longtap | 长按屏幕 |
| hold | 按住屏幕 | |
| release | 离开屏幕 | |
| 滑动 | swipeleft | 向左滑动 |
| swiperight | 向右滑动 | |
| swipeup | 向上滑动 | |
| swipedown | 向下滑动 | |
| 拖动 | dragstart | 开始拖动 |
| drag | 拖动中 | |
| dragend | 拖动结束 |
mui中几种跳转方式:
汗颜:没有细看,一开始直接将subpages这个数组,放在了openWindow里面
mui.openWindow({
url: url_,
id: 'MainViwe',
//上下所留的间距
styles: {
top: 0,
bottom: 0
}
});
写成mui.openWindow(
subpages: [{
url: 'Web/FundAnalysis/home.html',
id: 'MainViwe',
//上下所留的间距
styles: {
top: remTopx+'px',
bottom: remTopx+'px'
}
}]
);
一开始没弄懂几种事件区别,选用hold长按,而不是tap点击
mui几种页面跳转方式对比总结概括
几种打开页面的方式】
1.初始化时创建子页面
2.直接打开新页面
3.预加载页面
【示例】
1.初始化时创建子页面
mui.init({
subpages: [{
url: your - subpage - url, //子页面HTML地址,支持本地地址和网络地址
id: your - subpage - id, //子页面标志
styles: {
top: subpage - top - position, //子页面顶部位置
bottom: subpage - bottom - position, //子页面底部位置
width: subpage - width, //子页面宽度,默认为100%
height: subpage - height, //子页面高度,默认为100%
......
},
extras: {} //额外扩展参数
}]
});
2.直接打开新页面
mui.openWindow({
url: new - page - url,
id: new - page - id,
styles: {
top: newpage - top - position, //新页面顶部位置
bottom: newage - bottom - position, //新页面底部位置
width: newpage - width, //新页面宽度,默认为100%
height: newpage - height, //新页面高度,默认为100%
......
},
extras: {
..... //自定义扩展参数,可以用来处理页面间传值
}
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
aniShow: animationType, //页面显示动画,默认为”slide-in-right“;
duration: animationTime //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...', //等待对话框上显示的提示内容
options: {
width: waiting - dialog - widht, //等待框背景区域宽度,默认根据内容自动计算合适宽度
height: waiting - dialog - height, //等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})
3.预加载页面
// 方式1
mui.init({
preloadPages: [{
url: prelaod - page - url,
id: preload - page - id,
styles: {}, //窗口参数
extras: {}, //自定义扩展参数
subpages: [{}, {}] //预加载页面的子页面
}]
});
// 方式2
var page = mui.preload({
url: new - page - url,
id: new - page - id, //默认使用当前页面的url作为id
styles: {}, //窗口参数
extras: {} //自定义扩展参数
});
【一些区别】
1.子页面和非子页面
以上三种方式中,2,3打开的页面非子页面,
区别是子页面相当于html中的iframe,而非子页面相当于新开了一个浏览器窗口加载了一个html
2.子页面适用于侧滑菜单
子页面有其有点,特别适用与index.html+list.html这种情况,
如果用index.html(主页面)+list.html(子页面)实现的话,当主页面右滑时子页面会自动跟随,
而用index.html(主页面)+list.html(新页面)实现的话,主页面右滑,新页面不右滑,还得单独处理新页面。
3.子页面实用频繁切换的情况
如果频繁左滑右滑,在配置较低的手机上会出现list.html遮住index.html的情况,
采用子页面模式就不会,采用新页面模式几率很大。
4.子页面适用与下拉刷新和上拉加载
之前做大下拉刷新的时候,采用的是新页面的形式,
按照官网教程,怎么搞都不成功,
后来看了下源码,发现下拉刷新必须采用子页面的形式,
也就是你的list.html必须是index.html的子页面,才可以下拉刷新。
5.新页面适用于新页面
open一个新页面,适用于查看详情之类的,需要打开一个新页面的情况,
并且mui自己封装了新页面的back方法,你就不需要去操心了。
6.预加载页面的两种方式
第一种是在初始化的时候预加载,
这种情况适合在你这个页面在很久之后才会用,
如果你要立即到的页面并使用,那么你会得到null。
第二种方式类似与open,
个人感觉没有什么太大的区别,
唯一的区别是open就直接打开了,
preload只是加载,你可以之后选择打开的时机。
7.总结
需要下拉刷新上拉加载请使用子页面,
需要打开一个新页面请使用新页面方式,
需要加载一个页面但是暂时不使用请使用预加载方式。
内容参考:https://www.jb51.net/html5/572384.html
第四部分:底部tab切换菜单脚本如下
开启子页面subpages时,styles:{
top:1rem
}
这种形式是不支持的,
百度才知道是这个原因,一开始始终无效,根据mui默认设置,底部菜单设置为51px,大约相当于我默认设置1.2rem
多日学习适配:最终根据网易手机样式文件得到启发,采用了如下样式配置,实际真机测试,ios和android测试有效,最终选定这种设置,@media和vw copy一份如下:
总结是:避免脚本判断,可读性不强,
淘宝等有另外一种解决方案,根据客户端屏幕动态设置字体大小,
/*来自网易的屏幕自适应出来*/
@media screen and (max-width:320px) {
html {
font-size: 42.667px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:321px) and (max-width:360px) {
html {
font-size: 48px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:361px) and (max-width:375px) {
html {
font-size: 50px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:376px) and (max-width:393px) {
html {
font-size: 52.4px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:394px) and (max-width:412px) {
html {
font-size: 54.93px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:413px) and (max-width:414px) {
html {
font-size: 55.2px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:415px) and (max-width:480px) {
html {
font-size: 64px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:481px) and (max-width:540px) {
html {
font-size: 72px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:541px) and (max-width:640px) {
html {
font-size: 85.33px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:641px) and (max-width:720px) {
html {
font-size: 96px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:721px) and (max-width:768px) {
html {
font-size: 102.4px;
font-size: 13.33333vw !important;
}
}
@media screen and (min-width:769px) {
html {
font-size: 102.4px;
font-size: 13.33333vw !important;
}
}
body {
font-family: PingFangSC-Regular, Microsoft YaHei, Helvetica;
background: #f5f7f9
}ps:忽然想起昨日收到网站备案成功通知,已部署上一套模版到服务器,回忆起来,关于一些细节重要部分,由于忘记记录和总结缘故,颇感迷迷糊糊的,下不为例,今后绝不如此。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对我的支持!