详解微信小程序swiper小圆点默认样式改变
在微信小程序中,轮播图上的小圆点默认样式为黑灰色,这在视觉体验上不是很惊艳眼球,有时达不到我们的需求。那么,怎样进行默认样式的改变呢?
需要准备的东西:3张图片(swiper1,swiper2,swiper3)~
为了方便大家理解代码以及本地图片的引入,这里把我的文件结构也show~
一、方法1
采用官方提供的swiper属性(indicator-color与indicator-active-color)进行改变,不熟悉的请点击这里,所有属性都有->
https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html。
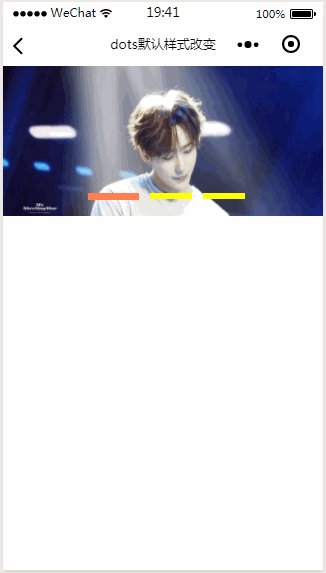
效果:
首先来看改变后的效果~
源码:
wxml代码
wxss代码
.swipers{
height: 350rpx;
}js代码
Page({
data: {
imgs: [
{url: '../../images/swiper1.jpg'},
{url: '../../images/swiper2.jpg'},
{url: '../../images/swiper3.jpg'}
],
indicatorDots: true,//显示面板指示点
autoplay: true,//自动播放
beforeColor: "white",//指示点颜色
afterColor: "coral"//当前选中的指示点颜色
}
})说明:
这种方法修改小圆圈的默认样式有很多的局限性,只能修改颜色,别的no~
二、方法2
此方法改进了方法1的局限性,不仅仅只是简单的修改显示的颜色,比如能改变形状,大小等等。思路如下:
禁用掉swiper的indicator-dots属性(即删掉),然后用view组件模拟dots。
其实,一开始我做成了与前面的效果一样(但代码不同),方便比较~->哈哈,其实,用类同这个词语还是比较恰当吧,毕竟小圆点比方法1中的大。
效果如下:
源码:
wxml代码
wxss代码
/*其实,正常情况下,没必要加.wrap,多余,但由于.dot要绝对定位到swiper上,而swiper中不能包裹其他的元素
(除了swiper-item),所以只好加个.wrap用来约束.dot */
.wrap{
height: auto;
position: relative;
}
swipers{
height: 350rpx;
}
/*用来包裹所有的小圆点 */
.dots{
width: 156rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 320rpx;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.dot{
width: 26rpx;
height: 26rpx;
border-radius: 50%;
margin-right: 26rpx;
background-color: white;
}
/*选中以后的小圆点样式 */
.active{
width: 26rpx;
height: 26rpx;
background-color: coral;
}
js代码
Page({
data: {
imgs: [
{url: '../../images/swiper1.jpg'},
{url: '../../images/swiper2.jpg'},
{url: '../../images/swiper3.jpg'}
],
currentSwiper: 0,
autoplay:true
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
}
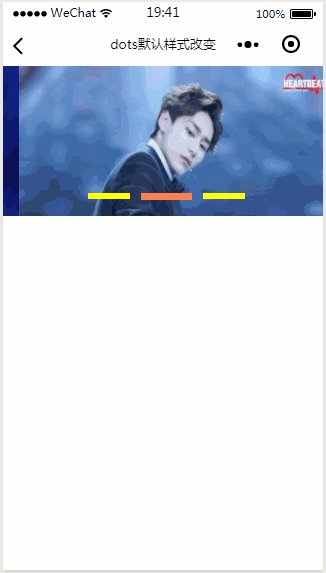
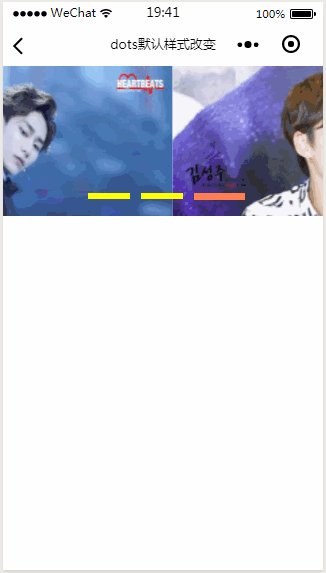
}) 说明:这种方法我们可以通过改变.dot与.active的样式来改变小圆圈的展示姿态,以满足我们的需求,我把代码改成如下,则效果为:
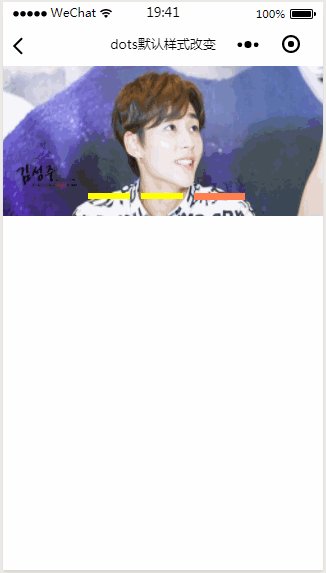
达到上述效果只需在方法2的基础上,把wxss的.dots、.dot、.active的样式替换成下面的即可,
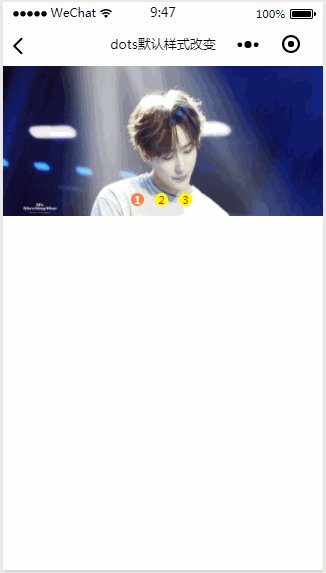
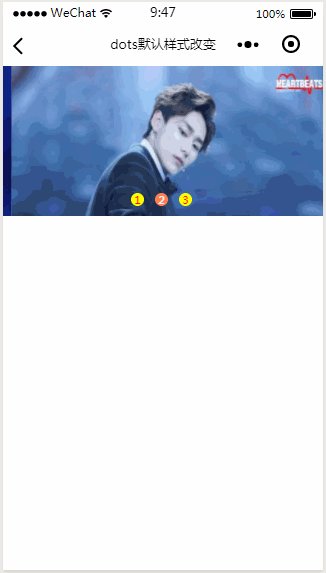
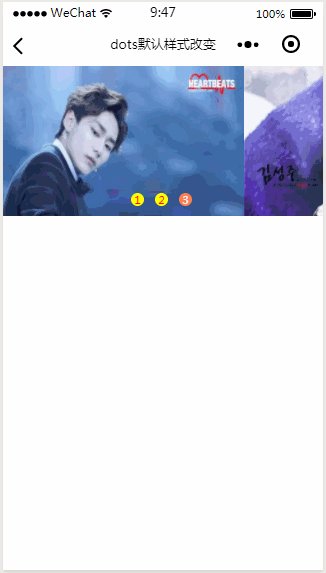
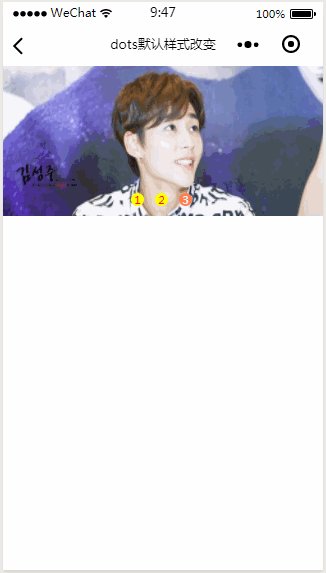
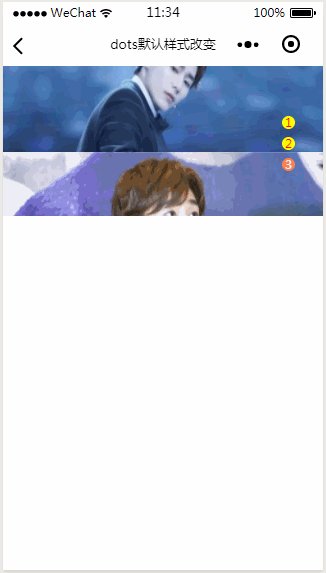
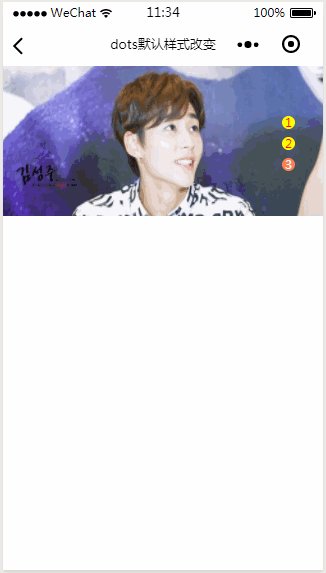
此外,还有一种我们经常需要的效果:如下~
->那就是数字展示~
要达到上述这个效果,只需在方法2的基础上做如下修改即可:
第一、把wxml中的
{{index+1}} 第二、把wxss的.dots、.dot、.active的样式替换成下面的即可;
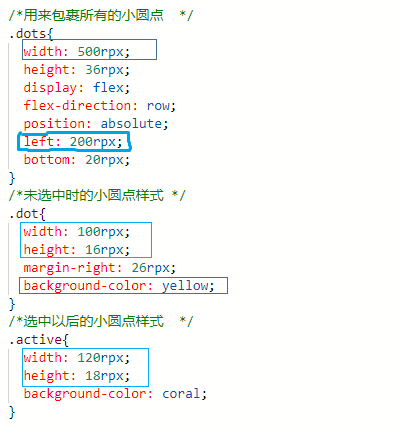
/*用来包裹所有的小圆点 */
.dots{
width: 180rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 300rpx;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.dot{
width: 32rpx;
height: 32rpx;
margin-right: 26rpx;
background-color: yellow;
border-radius: 50%;
color: red;
font-size: 26rpx;
line-height: 32rpx;
text-align: center;
}
/*选中以后的小圆点样式 */
.active{
width: 32rpx;
height: 32rpx;
background-color: coral;
color: white;
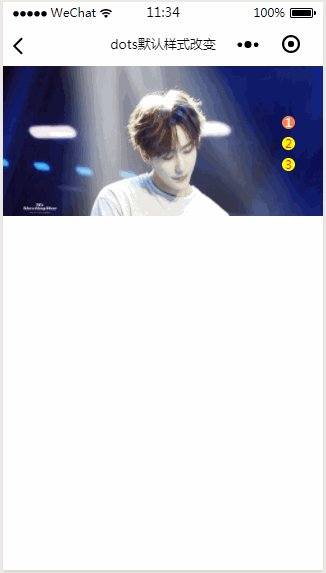
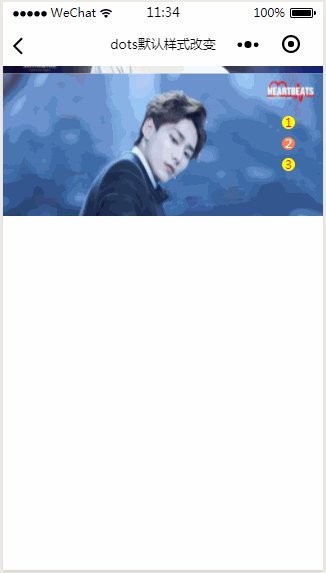
} 好了,至于实现方法肯定很多,毕竟每个人的思路不同,这儿只是一个启发~下面顺便讲点好玩的->swiper的vertical属性,这个可以实现轮播的垂直滚动。
实现过程~
首先,在swiper开始组件里加vertical="{{vertical}}",然后在js中将其设为true,表明垂直滚动,
然后在wxss中做下相应的样式改变,改变后的样式如下~
/*用来包裹所有的小圆点 */
.dots{
width: 180rpx;
height: 36rpx;
display: flex;
flex-direction: column;
position: absolute;
right:-80rpx;
bottom: 200rpx;
}
/*未选中时的小圆点样式 */
.dot{
width: 32rpx;
height: 32rpx;
margin-bottom: 20rpx;
background-color: yellow;
border-radius: 50%;
color: red;
font-size: 26rpx;
line-height: 32rpx;
text-align: center;
}
/*选中以后的小圆点样式 */
.active{
width: 32rpx;
height: 32rpx;
background-color: coral;
color: white;
} 最终效果: