Android动画篇(二)—— 代码实现alpha、scale、translate、rotate、set及插值器动画
前言:只有比牛人跑得更快,才有可能追上他的脚步
一、概述
这篇将为大家讲述如何使用代码动态生成动画以及插值器。先简单列出各个便签对应的类,方便大家理解:
| scale | ScaleAnimation | 渐变尺寸伸缩动画效果 |
| alpha | AlphaAnimation | 渐变透明动画效果 |
| rotate | RotateAnimation | 画面转移旋转动画效果 |
| translate | TranslateAnimation | 画面转移位置移动动画效果 |
| set | AnimationSet | 动画集合 |
二、Animation公共类
上一篇文章中提到,Animation是所有动画的基类(scale、alpha、rotate、translate),他所具有的属性以及函数如下:
- android:duration setDuration(long) 动画持续时间,以毫秒为单位
- android:fillAfter setFillAfter(boolean) 如果设置为true,控件动画结束时,将保持动画最后时的状态
- android:fillBefore setFillBefore(boolean) 如果设置为true,控件动画结束时,将还原到动画开始时的状态
- android:fillEnabled setFillEnabled(boolean) 效果与fillBefore一致
- android:repeatCount setRepeatCount(int) 重复次数,如果设置为infinite,则表示无限重复
- android:repeatMode setRepeatMode(int) 重复类型,有reverse和restart两个值,取值为REVERSE和RESTART,必须与repeatCount一起使用才能看到效果,因为这里是重复的类型
- android:interpolator setInterpolator(Interpolator) 插值器,其实就是指定的动作效果,比如弹跳,加速等
在第一篇《Android动画篇(一)—— alpha、scale、translate、rotate、set的xml属性及用法》已经讲解了每个便签的具体所有功能,这里就不一一细讲了,对于使用方法会在下面的个标签中使用。
三、ScaleAnimation
1、自身属性
在Scale标签中,它有几个自身属性,这部分的属性都是在scaleAnimation构造函数中添加的,我们来展示一下:
- android:fromXScale 起始X方向相对自身的缩放比例,浮点值,比如1.0表示无变化,0.5表示缩小一倍,2.0表示放大一倍
- android:toXScale 结尾X方向相对自身的缩放比例,浮点值;
- android:fromYScale 起始Y方向相对自身的缩放比例,浮点值;
- android:toYScale 结尾Y方向相对自身的缩放比例,浮点值;
- android:pivotX 缩放起点X轴坐标,有数值,百分数,百分数p三种,比如:50,50%,50%p;当为数值时,表示当前view左上角,即原点处加上50px,作为起点缩放点X轴坐标;当为百分比时,表示当前view的左上角加上该控件宽的50%作为缩放起点X轴坐标;当为50%p时,表示当前view的左上角加上父控件宽度50%作为缩放起点X轴坐标;
- android:pivotY 缩放起点Y轴坐标,意义同上(如果有不理解的可参考我的第一篇文章《Android动画篇(一)》)
2、构造函数
- ScaleAnimation(Context context, AttributeSet attrs) 从xml文件中加载动画,基本用不到
- ScaleAnimation(float fromX, float toX, float fromY, float toY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY,float pivotX, float pivotY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
第一个构造函数是从xml中加载动画,基本上用不到,我们主要讲述下下面三个构造方法
标签属性android:pivotX有三种取值,数值,百分数,百分数p,这个是关系到缩放起点的取值;体现在构造函数中,就是最后一个构造函数的pivotXType,它的取值有三种,Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT;
android:pivotX的数值对应Animation.ABSOLUTE,百分数对应Animation.RELATIVE_TO_SELF,百分数p对应Animation.RELATIVE_TO_PARENT;
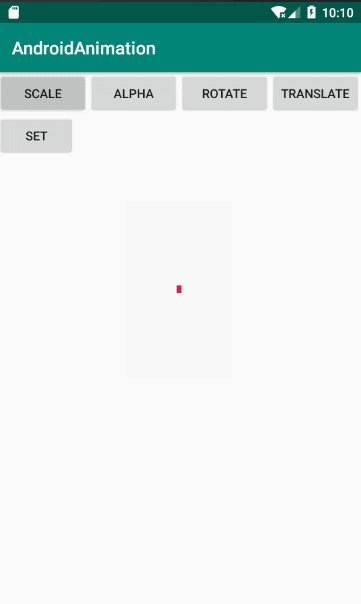
3、代码使用
//初始化缩放动画对象
ScaleAnimation scaleAnimation = new ScaleAnimation(0f, 2f, 0f, 2f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
//设置动画时间
scaleAnimation.setDuration(700);
//设置动画结束后还原动画开始前的状态
scaleAnimation.setFillBefore(true);
//控件使用动画
mTextView.startAnimation(scaleAnimation);效果如下:
四、AlphaAnimation
1、自身属性
- android:fromAlpha 动画开始的透明度,取值范围0.0-1.0,0.0表示完全透明,1.0表示完全不透明
- android:toAlpha 动画结束的透明度,同上
2、构造函数
- AlphaAnimation(Context context, AttributeSet attrs) 同样的,从本地xml文件加载动画,基本不使用
- AlphaAnimation(float fromAlpha, float toAlpha)
3、代码使用
//初始化透明度动画对象,传入开始和结束的透明度值
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
//设置动画时长2秒
alphaAnimation.setDuration(2000);
//设置动画结束后还原动画最开始时的状态
alphaAnimation.fillBefore(true);
//控件启动动画
mTextView.startAnimation(alphaAnimation);效果如下:
五、RotateAnimation
1、自身属性
- android:fromDegrees 开始旋转的角度度数,正值表示顺时针方向度数,负值表示逆时针方向度数
- android:toDegrees 结束旋转时的角度度数,正值表示顺时针方向度数,负值表示逆时针方向度数
- android:pivotX 缩放起点X轴坐标,可以是数值,百分比,百分比p,比如50,50%,50%p,含义已经在scale标签中讲述,这里就不多描述了
- android:pivotY 缩放起点Y轴的坐标,同上
2、构造函数
- RotateAnimation(Context context, AttributeSet attrs) 从本地xml文件中加载动画,基本不用
- RotateAnimation(float fromDegrees, float toDegrees)
- RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
- RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
rotateAnimation和scaleAnimation差不多,关键是对于属性anroid:pivotX的取值,同样有三个选择:Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT;
3、代码使用
RotateAnimation rotateAnimation = new RotateAnimation(0f, -650f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
rotateAnimation.setFillAfter(true);
mTextView.startAnimation(rotateAnimation);效果如下:
![]()
六、TranslateAnimation
1、自身属性
- android:fromXDelta 起始点的X轴坐标,可以是数值,百分数,百分数p,比如50,50%,50%p ;具体意义已经在scale标签中讲述,这里就不再重复讲了;
- android:fromYDelta 起始点Y轴坐标,同上
- android:toXDelta 结束点X轴坐标,同上
- android:toYDelta 结束点Y轴坐标,同上
2、构造函数
- TranslateAnimation(Context context, AttributeSet attrs) 从本地xml文件中加载动画,基本不用
- RotateAnimation(float fromDegrees, float toDegrees)
- TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
- TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
由于fromXDelta,toXDelta,fromYDelta,toYDelta这四个属性都有三种状态,上述构造函数中,只有第三个能指定每个值得类型,可以指定百分数和相对于父控件的百分数值,第二个构造函数使用的是绝对数值。
3、代码使用
TranslateAnimation translateAnimation = new TranslateAnimation(0, 100, 0, 100);
translateAnimation.setDuration(2000);
//设置重复次数,INFINITE表示无限重复
translateAnimation.setRepeatCount(Animation.INFINITE);
//设置重复类型,每次重复都重新开始动画
translateAnimation.setRepeatMode(Animation.RESTART);
mTextView.startAnimation(translateAnimation);效果如下:
七、AnimationSet
1、自身属性
AnimationSet类对用Set便签,定义动作类的合集,他自己是没有xml属性的,但是它具有Animation工具类的属性,具体已经在上面的Animation公共类中做了讲述,就不解释了,这里讲述一下他的常用的几个函数:
- addAnimation(Animation a) 增加动画
- setStartOffset(long) 延时启动动画,时间单位为毫秒
- cancel() 退出动画 在动画不需要的时候退出动画
- reset() 释放资源
- setAnimationListener(AnimationListener listener) 设置动画监听,它有三个函数回调,分别监听动画开始,结束,重复(下面会讲到)
上面的函数中只有addAnimation(Animation a)是AnimationSet独有的,cancel()、reset()、setAnimationListener(AnimationListener listener) 这些函数都是所有动画效果都具有的属性函数
2、构造函数
- AnimationSet(Context context, AttributeSet attrs) 基本不用
- AnimationSet(boolean shareInterpolator) shareInterpolator取值true和false,当为true时,指在animationSet中指定一个插值器,它下面的动画都使用这个插值器;如果设置为false,则它下面的动画使用自己定义的插值器。
3、代码使用
ScaleAnimation scale = new ScaleAnimation(0.0f, 1.5f, 0.0f, 1.5f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scale.setRepeatMode(Animation.REVERSE);
scale.setRepeatCount(Animation.INFINITE);
AlphaAnimation alpha = new AlphaAnimation(0.2f, 0.8f);
alpha.setRepeatCount(Animation.INFINITE);
alpha.setRepeatMode(Animation.REVERSE);
RotateAnimation rotate = new RotateAnimation(0f,
360f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotate.setRepeatMode(Animation.RESTART);
rotate.setRepeatCount(Animation.INFINITE);
TranslateAnimation translate = new TranslateAnimation(Animation.ABSOLUTE,
0,
Animation.ABSOLUTE, 300, Animation.ABSOLUTE, 0,
Animation.ABSOLUTE, 300);
translate.setRepeatCount(Animation.INFINITE);
translate.setRepeatMode(Animation.REVERSE);
//构建动画合集
AnimationSet animationSet = new AnimationSet(true);
//设置动画合集重复的次数,在AnimationSet设置是无效的
//animationSet.setRepeatCount(6);
//设置动画合集重复类型,优先使用AnimationSet设置的,如果AnimationSet没有设置
则使用子动画中的
//animationSet.setRepeatMode(Animation.RESTART);
//添加动画
animationSet.addAnimation(scale);
animationSet.addAnimation(alpha);
animationSet.addAnimation(rotate);
animationSet.addAnimation(translate);
//设置动画合集时间,如果animationSet中有设置则使用animationSet中设置的时长,否
则使用子动画中的时长
animationSet.setDuration(1000);
//设置动画合集结束时保持动画最后的状态,只animationSet中设置有效,如果
animationSet中没有设置,则使用默认的setFillBefore(true)
animationSet.setFillAfter(true);
//设置动画集合监听
animationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
Log.e(TAG, "Set:onAnimationStart");
}
@Override
public void onAnimationEnd(Animation animation) {
Log.e(TAG, "Set:onAnimationEnd");
}
@Override
public void onAnimationRepeat(Animation animation) {
Log.e(TAG, "Set:onAnimationRepeat");
}
});
//退出动画
//animationSet.cancel();
//animationSet.reset();
mTextView.startAnimation(animationSet);如图:
注意:如果将部分动画添加到AnimationSet中
- 在AnimationSet中设置setRepeatCount()是无效的,只能在子动画中设置重复次数才有效果。
- 对于setDuration()和setRepeatMode()则优先使用AnimationSet中设置的属性,如果AnimationSet中没有设置就使用子控件中的(AnimationSet没有设置动画时长,子动画一定要设置时长)。
- setFillAfter()或者setFillBefore()属性只能在AnimationSet中设置,如果没有设置则使用默认的setFillBefore(true),在子动画中设置是无效的。
具体效果已经在《第一篇动画》中讲解过,这里就不一一讲述了!
八、监听器
animation.setAnimationListener设置动画监听,这个是Animation基类的属性,所有子类动画都有这个监听
/**
* 监听动画变化时三个状态
*/
public static interface AnimationListener {
void onAnimationStart(Animation animation);
void onAnimationEnd(Animation animation);
void onAnimationRepeat(Animation animation);
}在AnimationListener中主要是监听三个状态,start、end、repeat;动画开始会调用onAnimationStart(Animation animation)方法,动画结束会调用onAnimationEnd(Animation animation)方法,动画重复执行会调用onAnimationRepeat(Animation animation)方法。
九、插值器
Interpolator是Animation类的一个xml属性,所以scale、rotate、alpha、translate、set都会继承得到这个属性。
Interpolator的系统值有下面几个:
| Interpolator class | Resource ID | |
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 在动画开始和结束的时候比较慢,中间比较快 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 动画开始时比较慢,然后加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 开始的时候向后然后向前甩 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 开始的时候向后然后向前甩一定值后返回最后的值 |
| BounceInterpolator | @android:anim/bounce_interpolator | 动画结束的时候弹起 |
| CycleInterpolator | @android:anim/cycle_interpolator | 动画循环播放特定的次数,速率改变沿着正弦曲线 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 在动画开始的地方快然后慢 |
| LinearInterpolator | @android:anim/linear_interpolator | 以常量速率改变 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 向前甩一定值后再回到原来位置 |
代码设置插值器:
TranslateAnimation translateAnim = new TranslateAnimation(0, 300, 0, 300);
translateAnim.setDuration(1000);
//设置插值器
translateAnim.setInterpolator(new BounceInterpolator());
mTextView.startAnimation(translateAnim);这里仅仅演示位移时的插值器效果,其他的就不一一演示了,效果如下:
![]()
至此,本文结束!
源码下载地址:https://github.com/FollowExcellence/AndroidAnimation
请大家尊重原创者版权,转载请标明出处:https://blog.csdn.net/m0_37796683/article/details/90376533 谢谢!
动画系列文章:
1、 Android动画篇(一)—— alpha、scale、translate、rotate、set的xml属性及用法
- 补间动画的XML用法以及属性详解
2、Android动画篇(二)—— 代码实现alpha、scale、translate、rotate、set及插值器动画
- 代码动态实现补间动画以及属性详解
3、 Android动画篇(三)—— 属性动画ValueAnimator的使用
- ValueAnimator的基本使用
4、 Android动画篇(四)—— 属性动画ValueAnimator的高级进阶
- 插值器(Interpolator)、计算器(Evaluator)、ValueAnimator的ofObject用法等相关知识
5、 Android动画篇(五)—— 属性动画ObjectAnimator基本使用
- ObjectAnomator的基本使用以及属性详解
6、 Android动画篇(六)—— 组合动画AnimatorSet和PropertyValuesHolder的使用
- AnimatorSet动画集合和PropertyValuesHolder的使用
以上几篇动画文章是一定要掌握的,写的不好请多多指出!