前端基础学习-创建一个简单带有菜单的项目
前端基础学习-创建一个简单带有菜单的项目
在通过vue-cli自己创建一个project后,创建一个属于自己的项目
(老手勿看,这里只是自己的记录)
创建主页,开发页面样式
首页页面代码
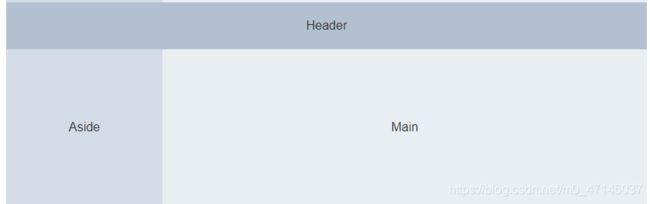
首页主要是按照自己想要的方式进行布局,这里我习惯上下(下方主题,左右的布局方式,在左边引入菜单,右边展示页面)

页面代码
<template>
<el-container style="height: calc(98vh);">
<el-header style="background-color: #2F2F2F">
<h3 style="color: #fff">小夭的学习之路</h3>
</el-header>
<el-container>
<el-aside width="280px" style="border-right: 1px solid #e6e6e6">
<h3>学习积累</h3>
<el-menu
:default-active="active"
ref="menunRef"
@select="handleSelect"
style="border:none"
>
<el-submenu v-for="itemTitle in menusList" :index="itemTitle.path" :key="itemTitle.path">
<template slot="title">
<span>{{ itemTitle.title }}</span>
</template>
<el-menu-item v-for="item in itemTitle.children" :index="item.path" :key="item.path">
<template slot="title">{{ item.title }}</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container style="background-color: #F8F8F9; padding:20px">
<el-main style="background-color: #fff">
<router-view/>
</el-main>
</el-container>
</el-container>
</el-container>
</template>
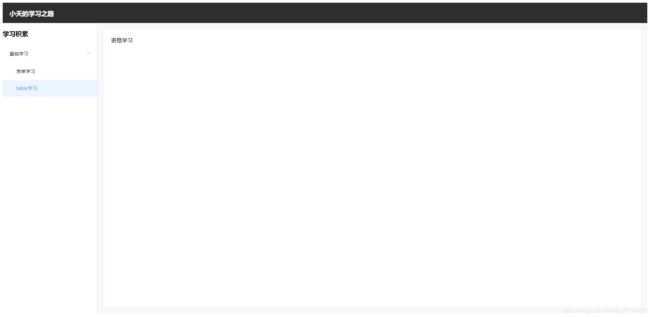
页面效果

这里的页面样式我都是用的内联样式,可以清晰的看到他们的样式
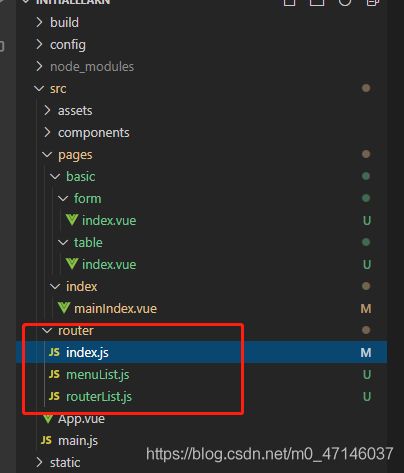
引入菜单路由
<script>
import menuList from '@/router/menuList'
export default {
name: 'mainIndex',
components: { menuList },
data () {
return {
active: ''
}
},
computed: {
menusList () {
return menuList
}
},
// watch: {
// '$route' (to, from) {
// console.log(this.$route.path, 'this.$route.path')
// }
// },
mounted () {
console.log(this.menusList, 'menusList')
},
methods: {
handleSelect (key) {
this.$router.push({ name: key })
}
}
}
</script>
这里的active可以先不用管,是设置菜单高亮,后期将会具体说明
下面为引入的menuList,在菜单的地方绑定菜单list变量。
// menuList的目的是为了在首页菜单部分引入,他们直接存在父子关系
export default [
{
title: '基础学习',
path: '/baseLearn',
name: 'baseLearn',
children: [
{
path: 'formLearn',
name: 'formLearn',
title: '表单学习'
},
{
path: 'tableLearn',
name: 'tableLearn',
title: 'table学习'
}
]
}
]
在写好菜单之后,将要进行路由的配置,实现点击菜单跳转路由
这里所有需要跳转的页面放在了router-view中
在路由设置时,将其引入首页的children当中,并且引入对应组件,即可实现点击菜单,实现跳转

路由配置
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import routerList from './routerList'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'mainIndex',
component: () => import('@/pages/index/mainIndex'),
children: [
...routerList
]
}
]
})
引入的routerList
// routerList的目的是为了引入对应组件,他们直接没有父子的关系
export default [
{
path: 'formLearn',
name: 'formLearn',
title: '表单学习',
component: () => import('@/pages/basic/form/index')
},
{
path: 'tableLearn',
name: 'tableLearn',
title: '表格学习',
component: () => import('@/pages/basic/table/index')
}
]