Flutter Drawer
Flutter 系列文章 总体目录
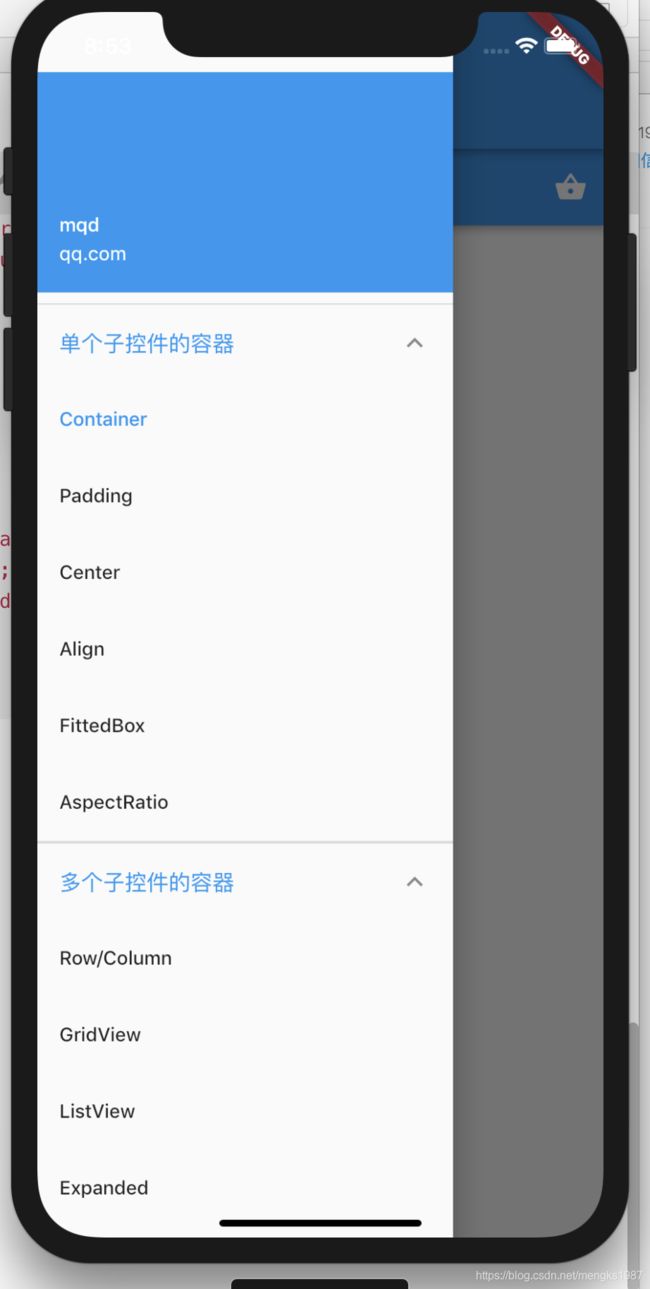
Drawer 是抽屉布局,一般情况下Scaffold一起使用。
Drawer的属性就记住一个child就好,直接看使用:
class MyDrawer extends StatefulWidget {
@override
_MainDrawer createState() => _MainDrawer();
}
class _MainDrawer extends State {
List dataList = [
//widgets
new GroupData("单个子控件的容器", [
new GroupItem("Container", ContainerDemo()),
new GroupItem("Padding", PaddingDemo()),
new GroupItem("Center", CenterDemo()),
new GroupItem("Align", AlignDemo()),
new GroupItem("FittedBox", FittedBoxDemo()),
new GroupItem("AspectRatio", AspectRatioDemo()),
]),
new GroupData("多个子控件的容器", [
new GroupItem("Row/Column", RowDemo()),
new GroupItem("GridView", GridViewDemo()),
new GroupItem("ListView", ListViewDemo()),
new GroupItem("Expanded", ExpandedDemo()),
new GroupItem("ExpansionTile", ExpansionTileDemo()),
]),
new GroupData("基础控件", [
new GroupItem("Image", ImageDemo()),
new GroupItem("Icon", IconDemo()),
new GroupItem("Button", ButtonDemo()),
new GroupItem("Button2", Button2Demo()),
new GroupItem("Scaffold", ScaffoldDemo()),
new GroupItem("AppBar", AppBarDemo()),
new GroupItem("Placeholder", PlaceholderDemo()),
]),
new GroupData("Material", [
new GroupItem("BottomNavigationBar", BottomNavigationBarDemo()),
new GroupItem("TabBar", TabBarDemo()),
new GroupItem("MaterialApp", MaterialAppDemo()),
new GroupItem("PopupMenuButton", PopupMenuButtonDemo()),
]),
];
int _selectedItemIndex = 0;
Widget _selectedItemWidget = PopupMenuButtonDemo();
String _title = "Text1";
_onSelectedItem(BuildContext context, int index, GroupItem item) {
if (index == _selectedItemIndex) {
return;
}
Navigator.pop(context);
setState(() {
_selectedItemIndex = index;
_selectedItemWidget = item.widget;
_title = item.name;
});
}
List _createDrawerItems(BuildContext context, List list) {
var drawerItems = [];
drawerItems.add(DrawHeader());
for (var i = 0; i < list.length; i++) {
var itemList = [];
for (var j = 0; j < list[i].group.length; j++) {
itemList.add(new ListTile(
title: Text(list[i].group[j].name),
selected: _selectedItemIndex == i + j,
onTap: () {
_onSelectedItem(context, i + j, list[i].group[j]);
},
));
}
if (list[i].groupName != null) {
drawerItems.add(new ExpansionTile(
title: Text(list[i].groupName),
children: itemList,
));
}
}
return drawerItems;
}
@override
Widget build(BuildContext context) {
var groupList = _createDrawerItems(context, dataList);
return Scaffold(
appBar: AppBar(title: Text(_title)),
body: _selectedItemWidget,
drawer: Drawer(
child: ListView(
children: groupList,
)),
);
}
}
class GroupData {
String groupName;
List group;
GroupData(String groupName, List group) {
this.group = group;
this.groupName = groupName;
}
}
class GroupItem {
String name;
Widget widget;
GroupItem(String name, Widget widget) {
this.name = name;
this.widget = widget;
}
}
交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。