一、框架搭建
1.环境搭建
npm install dva-cli -g
dva new dva-quickstart
npm start
如果安装了其他的架包,希望在npm start 前 npm i一下。
2. 使用 antd
通过 npm 安装 antd和 babel-plugin-import 。
babel-plugin-import是用来按需加载 antd 的脚本和样式的,详见 repo 。
$ npm install antd babel-plugin-import --save
编辑 .roadhogrc,使 babel-plugin-import 插件生效。
"extraBabelPlugins": [
- "transform-runtime"
+ "transform-runtime",
+ ["import", { "libraryName": "antd", "style": "css" }]
],
3.定义路由
4.编写 UI Component
5.定义 Model
6.connect 起来
7.mock数据
.roadhogrc.mock.js文件中
const loanee = [
{
key: 1,
no: '新增',
type: 'add',
case: '(2016)单民初字第744号',
caseType: '刑事案件',
caseDate: '2016-04-10',
court: '北京第一人民法院',
courtInfo: '北京第一人民法院',
tribunal: '北京第一人民法庭',
tribunalInfo: '北京第一人民法庭',
noticeCourtInfo: '打赢官司',
instrumentDetail: '一切事情,物来则应,过去不留',
caseStatus: '审理中',
caseRole: '被告',
caseExample: '侵害商标权纠纷',
amount: '10000',
judgementDoc: '有',
caseTitle: '乐事与淮安同信商标权1',
caseTitleContent: '淡定淡定淡定淡定1'
}]
'GET /api/loanee': (req, res) => {
res.json({
success: true,
data: otherLoanee,
});
},
'POST /api/loanee': (req, res) => {
const id = parseInt(req.query.id);
switch (id) {
case 1:
res.json({
success: true,
data: loanee,
});
break;
default:
res.json({
success: true,
data: loanee,
});
break;
}
},
8.构建应用
npm run build
二、代码规范约束
最新版webstorm 配置+editorconfig+eslintrc保证格式化代码的正确性
1.editorConfig
# http://editorconfig.org
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
[Makefile]
indent_style = tab
2.eslintrc
{
"parser": "babel-eslint",
"extends": "airbnb",
"rules": {
"max-len": ["error",200],
"no-useless-concat":[2],
"generator-star-spacing": [0],
"consistent-return": [0],
"react/forbid-prop-types": [0],
"react/jsx-filename-extension": [1, { "extensions": [".js"] }],
"global-require": [1],
"import/prefer-default-export": [0],
"react/jsx-no-bind": [0],
"react/prop-types": [0],
"react/prefer-stateless-function": [0],
"no-else-return": [0],
"no-restricted-syntax": [0],
"import/no-extraneous-dependencies": [0],
"no-use-before-define": [0],
"jsx-a11y/no-static-element-interactions": [0],
"no-nested-ternary": [0],
"arrow-body-style": [0],
"import/extensions": [0],
"no-bitwise": [0],
"no-cond-assign": [0],
"import/no-unresolved": [0],
"require-yield": [1]
},
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
}
}
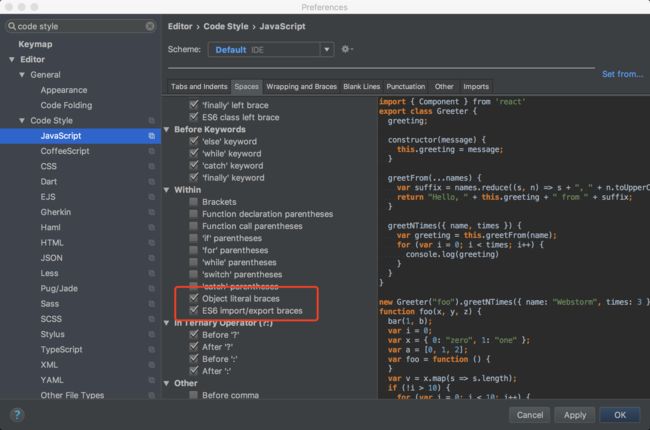
3.webstorm配置,同时激活eslint功能,其实eslint已经在nodemodules下。
三、加precommit功能,以及git提交代码脚本书写
简单的一行代码,可以让每次提交代码更轻松简单
#! /bin/sh
# 提交代码 并且带提交内容
git add -A
git commit -m "$1"
git push
此时,如果出现这样的界面,说明提交已经完成。只是warn并非绝对错误。
4.png
OK,
总结一下:
在webstorm中整个react+antd+eslint+git+precommit组成了了以react为核心的前端架构。
目的是:让代码质量更高,让错误有依有据,让代码逻辑更强,让业务开发更简单,让组件复用性更好,让前端更高效。
希望能帮助到正在学react的你。