- UE4手游大世界现有LevelStreaming加载机制的不足之处
你一身傲骨怎能输
UE4虚幻引擎ue4大世界
在UnrealEngine4(UE4)中,LevelStreaming是一种用于管理大型开放世界游戏场景的技术。它允许开发者将游戏世界分成多个小的“关卡”,并根据玩家的位置和视野动态加载和卸载这些关卡。这种机制在许多情况下都非常有效,但在实际应用中也存在一些不足之处,尤其是在手游开发中。以下是UE4手游大世界现有LevelStreaming加载机制的一些不足之处:1.性能开销在UnrealEngi
- 虚幻引擎(UE4)中重要的Class类
呦呦鹿鸣.
UE4C++和蓝图UE4c++UE4入门VR
虚幻引擎4(简称UE4)的GamePlay框架提供了一套强大的类来构建游戏。你的游戏可以是一个射击游戏,农场模拟器游戏,一个深度的RPG游戏,GamePlay框架可以帮助你实现这些复杂的工作。理解这个框架对于成功和高效是至关重要的。适用群体对UE4感兴趣,特别是那些正在学习UE4C++,并想了解更多关于虚幻的游戏框架的开发者。这篇文章介绍了您将在游戏框架中使用的核心类,并解释了它们的用法、引擎如何
- 一个简单的语音识别实现---百度在线语音识别REST API SDK(Python)简单使用
DerrickOzil
语音识别pythonsdk语音识别
百度在线语音识别RESTAPISDK(Python)简单使用首先申请开发者权限注册开发者信息完成注册创建新应用下载SDK并查看key在应用管理中,选择查看key,记录AppID、APIKey、SecretKey三个参数值。测试音频链接:http://pan.baidu.com/s/1o8Ue4B4密码:o5r1]注意事项音频格式限制pcm(不压缩)、wav、amr采样频率及位数支持评测8k/16k
- UE4-UE5虚幻引擎,前置学习一--Console日志输出经常崩溃,有什么好的解决办法
avi9111
每天一点u3due4ue5虚幻日志
有些差异这么牛逼的引擎,居然有这种入门级别的问题,一触发清理,大概率(80%)会崩溃无论虚幻5还是UE4都有这个问题,挺烦人的实在忍不了了,这次,今天就想问问有什么好的处理方法么??另外下载第三方日志插件???\=================================这不是一个简单的文档分析这需要你知道Engine.dll和Project.dll的区别这需要你知道一点点游戏开发的框架好像
- Vue 4.0读心术——用AI生成产品经理想要的组件
vue.jschatgpt前端
前端咸鱼陈の周刊·第001期3句需求描述产出完美代码,摸鱼到老板泪流满面!一、技术解析:AI辅助开发如何读心?1.人话翻译Vue4.0的就像奶茶店自动点单机:*传统开发:产品经理说“要五彩斑斓的黑”,你熬夜调色*AI辅助:输入“五彩斑斓的黑+科技感”,AI生成10种配色方案核心代码vue效果对比:传统开发耗时:2天→AI生成耗时:2分钟(摸鱼时间+500%)二、实战案例:3句话搞定年度OKR报表需
- 斯坦福UE4 + C++课程学习记录 9:蓝图-简易开关
Surkea
C+++UEue4ue5游戏引擎c++学习
目录1.前言2.创建蓝图类3.改变把手角度4.打开宝箱UE中的蓝图是一种基于C++的可视化编程系统,它将大量常用的底层代码接口暴露出来,方便开发者在UE中快速调用,其可视化的呈现方式让那些不专攻编程的人员(如设计、美工、策划等)也能快速上手使用。从程序开发的角度,学习蓝图可以方便开发中的很多环节;从业务的角度,掌握蓝图也有利于开发和其他环节的同事进行交流。本部分的第一个示例,是使用操纵杆开关控制宝
- UE4 C++与蓝图的继承问题
时空观察者9号
ue4c++开发语言
C++写了一个类MyChar,并派生了一个蓝图子类BP_MyCharacter。//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"GameFramework/Character.h"#include"MyCharacter.gene
- UE发生GPU崩溃D3D丢失,真的跟硬件有关系。
虚幻叫兽
UE虚幻引擎MetaHumanue5GPU崩溃
先说一下我的配置:2022年4月全新台式机。i912900kfDDR560003070ti8G读写7000m的M.2win11,最新显卡驱动,GameReady和Studio都试过。===但是BUT===UE5每天GPU崩溃几十次,UE4比较少见。按说我这配置还可以吧,鲁大师全国排名六百多(4月8日),二百三十多万分,也算够用。但我没说运行哪个UE程序导致的GPU崩溃。也许你看出来了,问题就出在8
- 开源游戏服务器框架NFShmServer 简介(一)
gaoyi445
游戏C++游戏服务器共享内存游戏服务器lua游戏服务器插件游戏服务器
一、NFShmServer是什么?NFShmServer是一个使用C++开发的轻量级,敏捷型,弹性的,分布式的共享内存(C++热更)/多进程lua(lua热更)的插件开发框架,让你更快更简单的开发服务端应用.部分思路来自UE4和Ogre.(当前主要用在游戏领域).实现了一款unity3d捕鱼demo游戏和一个MMO(目前还在完善中)游戏,有兴趣的可以加群762414765学习二、特征可以做到分布式
- UE4 3D Widget 不显示问题
sh15285118586
UEUE43Dwidget不显示
这是Epic公司官方讲解3DWidget案例:https://docs.unrealengine.com/latest/INT/Engine/UMG/HowTo/Create3DWidgets/index.html不现实情况一:将Actor拖到场景中,要按照Z轴旋转180度,正面朝向摄像机才显视。不现实情况二:所有步骤都安装官网做,也不是第一种情况,那么解决办法是,删除Saved和Intermed
- 看Ue4角色代码——跳跃与实现二段跳
weixin_34409703
看了一下终于发现了跳跃的关键代码boolUCharacterMovementComponent::DoJump(boolbReplayingMoves){if(CharacterOwner&&CharacterOwner->CanJump()){//Don'tjumpifwecan'tmoveup/down.if(!bConstrainToPlane||FMath::Abs(PlaneConstr
- ue4 碰撞销毁actor Destroy
踏着阳光
ue4
1新建c++类MyActor2MyActor.h//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"GameFramework/Actor.h"#include"MyActor.generated.h"UCLASS()classROT
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- 2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
- 虚幻UE4/UE5程序性能分析及优化
余额多多多
虚幻ue4ue5
谈到ue程序性能优化,不得不提下ue程序运行的几个主要线程:1/GameThread-游戏线程,负责处理游戏逻辑,更新各种状态2/DrawThread-渲染线程,处理场景中模型/灯光的渲染操作,从游戏线程获取渲染信息,将其转化为与平台无关的绘图指令(跨平台)3/RHITThread-解析DrawThread绘图指令,具体是:RHIT调用各平台的API,向GPU发送渲染指令,进行实际的渲染处理(Re
- 【虚幻引擎UE】UE4.23到UE5.5的核心功能变化
灵境引路人
虚幻ue4ue5
简单总结从UE4.23到UE5.5,虚幻引擎的重大变化:1.WebGL/HTML5平台支持和像素流UE4.23-UE4.25:移除官方HTML5支持,改为社区插件维护。但通过第三方插件(如WebAssembly+WebGPU)可在浏览器运行部分项目。UE5.1:对像素流的支持度提升,发布前端git地址:https://github.com/EpicGames/PixelStreamingInfra
- GamePlay架构
肘子zhouzi
本文部分引用下方资料中的内容资料:InsideUE4官方文档编译游戏项目代码规范基本概念在UE4中,几乎所有的对象都继承于UObject。在UE中,3D世界是由Actors构建起来的,而Actor又拥有各种Component,之后又有各种Controller可以控制Actor(Pawn)的行为。在UE4中,你也可以为一个Actor添加一个蓝图或者C++Component,然后实现它来直接组织逻辑。
- UE4 Gameplay(6):关系图
戏命尸
UE4Gameplay入门UE4
03/28/2021文章目录前言第一步:Engine驱动第二步:游戏起源第三步:游戏世界第四步:游戏玩法第五步:GameplayControllerPawn和CharacterGameplay学习路线前言UE4的整体框架,或者游戏生命周期第一步:Engine驱动while(true){//1.AcceptOperateSystemmessage//2.UpdateWorld(Delta)//3.D
- UE4基础理论-Gameplay框架
solo ·
ue4面试
Gameplay框架UE的Gameplay框架是引擎的核心系统,提供了多个类和组件作为游戏开发的基本框架。主要包括游戏规则、状态,3C(Camera、Character、Control)和用户界面等。具体包括:Actor:所有能放到游戏场景中的对象的基类都是AActor。如静态网格体、摄像机等三维实体,AGameMode、AGameState等信息状态规则都是Actor。Component:Act
- 《InsideUE4》GamePlay架构学习_Pawn
ZengSZ_00
《InsideUE4》GamePlay架构学习Pawn前言ComponentActorPawnDefaultPawn,SpectatorPawn,CharacterDefaultPawnSpectatorPawnCharacter思考为何Actor也能接受Input事件?Pawn前言本次系列是关于知乎InsideUE系列的学习记录。原作链接如下:原文链接前面我们学习了大钊老师有关于Gameplay
- Vue3计算属性
海绵宝龙
vue3vue.js前端javascript
基础示例模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象://jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})想根据author是否已有一些书籍
- 【前端学习路线】- 简
呀啊~~
前端学习react.jsvue.js前端框架javascript
前端学习路线1.前端开发概述1.1前端的定义与重要性1.2前端技术的演变历程1.3前端开发的核心技能要求2.前端框架总览2.1什么是前端框架?2.2前端框架的分类2.3选择框架时的考虑因素3.主流前端框架及其特点3.1React3.2Vue4.前端开发工具与技术栈4.1开发工具4.2构建工具4.3包管理工具4.4版本控制4.5自动化与CI/CD4.6API请求与数据管理5.前端开发学习路线5.1初
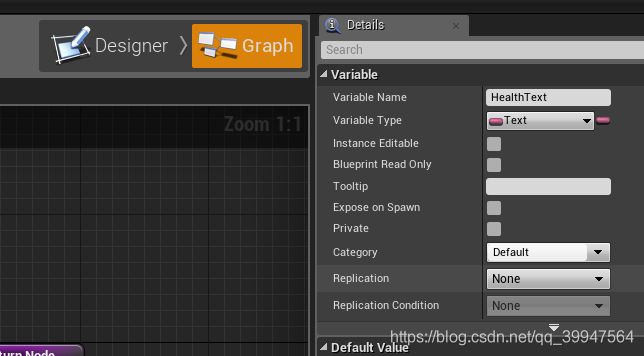
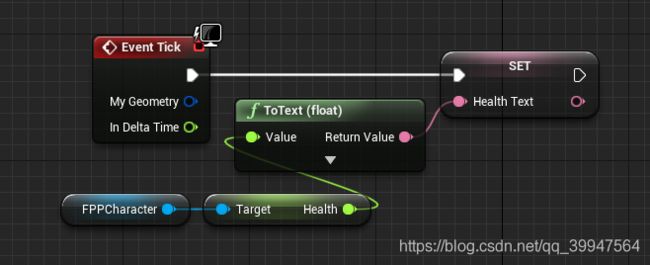
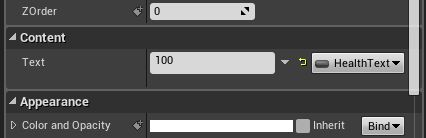
- 超详细UE4(虚幻4)第一人称射击(FPS)游戏制作教程
孤客网络科技工作室
ue4ue4游戏
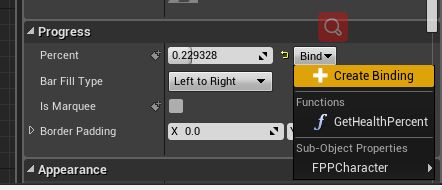
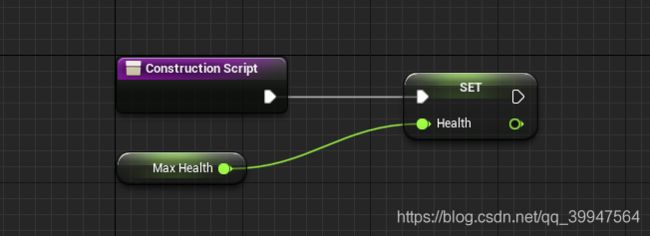
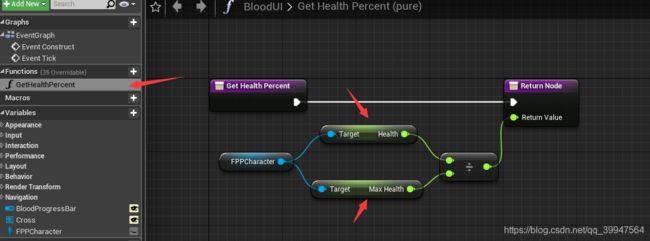
超详细UE4(虚幻4)第一人称射击(FPS)游戏制作教程引言在游戏开发领域,第一人称射击(FPS)游戏一直是最受欢迎的类型之一。从经典的《反恐精英》(CS)到现代的《使命召唤》(CallofDuty),FPS游戏凭借其紧张刺激的游戏体验和高度沉浸感,吸引了无数玩家。如果你是一名游戏开发者,或者对游戏开发感兴趣,那么掌握如何使用虚幻引擎4(UnrealEngine4,简称UE4)制作FPS游戏将是一
- 2025年2月4日--2月9日(ue4.0shader抄写+ue5肉鸽独立游戏视频)
directx3d_beginner
验证第二个1万小时定律计划
在过年那周已经验证过了,只要还不是完全失业。只搞gameplay,内心是抵触的,应该有真才实学才行。把ue4.0shader也要抄写下。按照百日计划。ue4.0shader源码抄写每天300行2月4日-2月9日,应剩21700行ue5.0每天一小节视频教程3.2-3.7有问题的话,就周末再查漏补缺搞完。分配到每天,即周二:ue4.0shader源码抄写应剩23200行ue5肉鸽视频3.2周三:ue
- 学习笔记-UE4创建地形以及混合地形材质
y18679399101
ue4学习材质
做前须知使用版本为4.26.2切为中文版一,创建地形1.选择‘模式’下的‘地形’,设置好你想要的参数,点击‘创建’2.‘世界大纲视图’里选择你创建好的地形,选择‘材质’赋予给‘地形’下的‘地形材质’(记得退出地形模式)二,混合地形材质1.准备你的‘纹理贴图’3.右键新建一个‘材质’球,把你需要的‘纹理贴图’拖进刚刚创建的‘材质’球里,并创建一个地形混合节点(LandscapeLayerBlend)
- UE4安卓真机调试(AGDE)
NoCodeWorld
UE4ue4android虚幻虚幻引擎虚幻4
更多内容请查看我的个人网站NoCodeWorld的小站环境:UE版本:4.27.2VS版本:2019前言:引擎4.27版本推出AGDEVS插件用于直接编译安卓项目并且真机调试的功能,特别说明此功能只有4.27以上版本才可使用,老版本可使用AndroidStudio进行调试,麻烦是麻烦了点,但是也可以使用,AS调试方式也会放在下面链接,下面说回正题使用AGDE在VisualStudio中调试Andr
- Redis | Redis入门
写代码的阿呆
Redis大数据Redis
Redis入门看这篇就够了!1前言2什么是Redis?2.1定义2.2为什么要用Redis?2.3Redis应用场景3如何在Linux环境安装Redis?3.1为什么要在Linux环境安装Redis客户端?3.2如何安装?4Redis相关命令4.1查看所有的keys4.2得到Key对应Value的值4.3随机得到一个key4.4设置一个key-value4.5连接Redis4.6如何在linux中
- ue4 vr连接_基于UE4的VR项目基础环境配置和Motion Controller控制配置
深度智能
ue4vr连接
原标题:基于UE4的VR项目基础环境配置和MotionController控制配置本文使用的VR硬件是HTCVIVE,本文分成两个部分,第一部分介绍了使用蓝图在UE4中进行基础环境配置时需要注意的渲染优化、后期处理、环境比例、HMD帧率优化设置等。第二部分是如何使用UE4蓝图对HTCVIVE的手柄进行配置的流程。适合刚学习VR的同学进行参考。一、VR基础环境配置UE4项目设置新建VR项目时,推荐使
- UE4的导航系统:基于Tile的导航
你一身傲骨怎能输
UE4虚幻引擎ue4
前言UE4的导航使用的是RecastDetour组件,这是一个开源组件,主要支持3D场景的导航网格导出和寻路,或者有一个更流行的名字叫做NavMesh。不管是Unity还是UE都使用了这一套组件。Github上有更为详细的源码、Demo和说明:https://github.com/recastnavigation/recastnavigation这一篇会阐述UE4是如何划分Tile,并基于Tile
- ue4网页端_ue4学习之嵌入H5网页(web Brower)
翁达
ue4网页端
五一放假,在家看了一波UE4的视频,也动手写了一点简单的东西。UE4里面可玩的东西很多,但是我没时间一个一个的去学去看,所以,我将会针对平时的项目需求去学习一些实用性的东西。今天,就记录一下,在UE4里面如何添加外部H5程序。1.添加webbrowser插件打开项目模板这些就不说了,稍微看下教程就会了。编辑-->插件:搜索-->web...-->点击开启开启之后,右下角会有一个询问是否重启的选项,
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发