小程序云开发——云函数环境配置,获取openid和更新数据库
使用小程序云函数需要配置环境,云函数的云端运行环境是Node.js,需要在本地安装Node.js和npm。并且需要在云函数目录下安装 wx-server-sdk 。
下面介绍一下云函数的环境配置。
一:云函数环境配置。
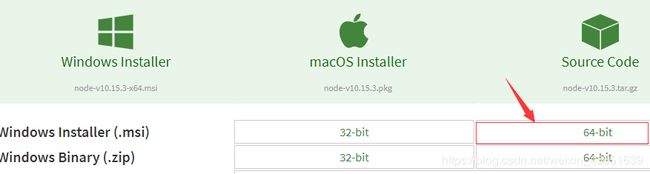
1.下载Node.js,下载好后里面会包含 npm 。一路默认安装即可。下载地址为:https://nodejs.org/en/download/
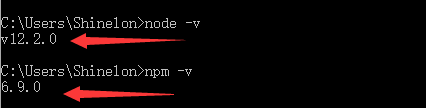
2.打开cmd输入 node -v 检查node.js;输入 npm -v检查npm,输入的结尾不要加分号,出现如下的数字即代表安装成功,数字可能和我的不一样。
3.下载完成后,已经帮我们配置好环境变量了,可能需要重新启动计算机才能生效。
下面介绍在云函数目录下安装wx-server-sdk。
4.打开微信web开发者工具,右键 cloudfunctions 目录——>新建Node.js云函数——>输入文件名字,也是云函数的名字。
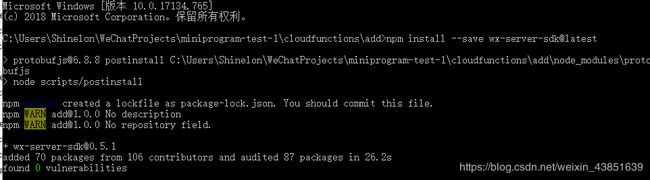
然后,右键云函数——>在终端打开——>在终端输入 npm install --save wx-server-sdk@latest 等待安装完成。
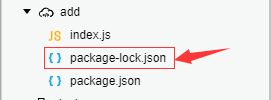
安装成功后,在你创建的云函数文件夹下会多出一个 package-lock.json 文件。
到这里 node.js, npm, wx-server-sdk 都已经安装好了。下面就是结合例子去写云函数和怎么在小程序端调用云函数。
二:通过云函数获取 openid。
1.在创建云函数时会自动生成下面代码,返回值里面就包含了 openid ,所以云函数不需要改动。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}2.小程序端调用云函数。在需要调用云函数的函数体内些如下代码。
//请求云函数
var that = this;
wx.cloud.callFunction({
//调用的函数名字
name:'add',
success:function(res) {
console.log('result:',res.result)
that.setData({
//将openid赋值给本地变量myopenid
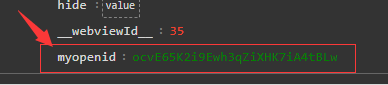
myopenid: res.result.openid,
})
},
fail:console.error
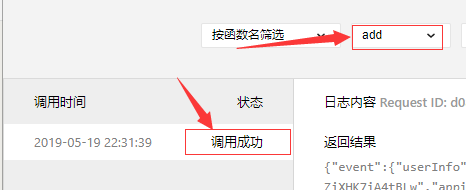
})3.右键云函数(我这里名字是add)——>上传并部署所有文件。(每一次修改云函数都需要上传并部署所有文件)
4.结果。
三:通过云函数更新数据库。
由于权限问题,我们不能在小程序端修改别人创建的数据记录,这是就需要用到云函数了。
1.修改云函数代码,需要注意的是,在云函数中调用数据库有点不同,下面第一个方法是错误的:
const testDB = wx.cloud.database() //云端不要加wx.这个是错误的
const testDB = cloud.database() //正确并上传部署所有文件,云函数代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const testDB = cloud.database() //云端不要加wx.这个是错误的:wx.cloud.database()
const _ = testDB.command
// 云函数入口函数
exports.main = async(event, context) => {
const wxContext = cloud.getWXContext()
await testDB.collection('mail3').doc('testup').update({
data: {
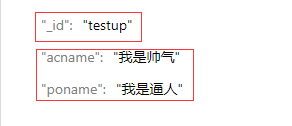
acname: '我是帅气',
poname: '我是逼人'
},
success(res) {
console.log('更新成功', res)
},
fail: err => {
console.log('失败')
}
})
}2.小程序端调用代码如下:
//请求云函数
wx.cloud.callFunction({
name: 'add',
success: function(res) {
console.log('更新成功')
},
fail: console.error
})3.结果如图:
到这里就把云函数的环境配置,云函数获取openid和云函数修改数据库介绍完了。希望能帮到大家。