hello ,大家好。最近接触到AR项目,对于我来说,是一窍不通,现在开始学习,并开始记录学习过程,以防止忘记(本是自学,如有不对,欢迎指正)。
废话少说,直接来说说怎么开始学习吧。 学习主要掌握ARkit(现实环境场景),SceneKit(3d引擎),SpriteKit(2d引擎)三个类。我的学习思路是先SceneKit,在SpriteKit的学习,最后把他们放在ARkit(现实环境场景)中展示。那么ar项目就能基本完成了。
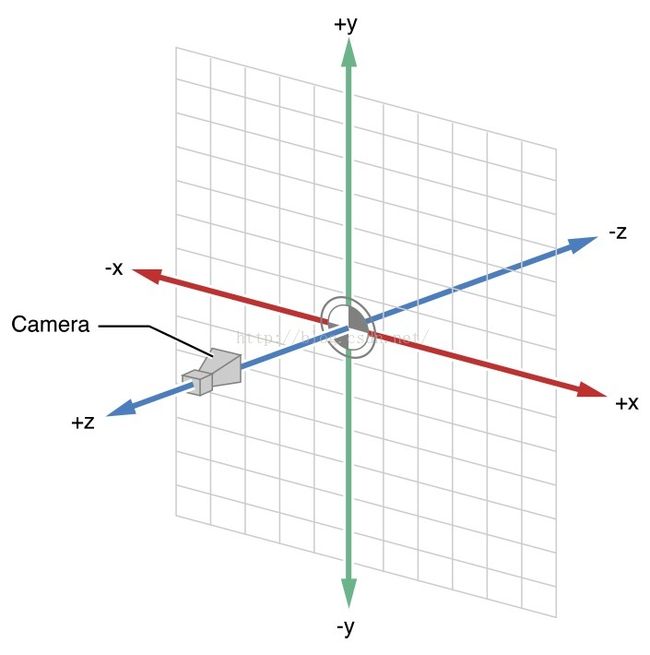
现在开始学习单独学习SceneKit框架吧(使用xcode8.0以上)。先熟悉下SceneKit的三维坐标系:右手坐标系(笛卡尔坐标系)
了解下面这几个非常重要的类:
SCNView :类似UIView,用来显示 SceneKit 的内容,定义了一些代理方法,可以用 addSubView 方法添加到UiView 中
SCNScene:SceneKit 内容的容器. 你可以从3D建模工具生成的.dae文件中加载一个场景,或者用代码创建一个 ,然后把它显示在视图上
SCNNode:一个场景的基本构建块,你可以把摄像机,灯光,几何体附加到节点上
SCNGeometry:一个可以连接到一个节点的三维物体。一个几何体(有时称为模型或网格)只定义了一个可见物体的形状。要定义对象的表面颜色图案,你必需要给几何体要附加材料。然后给材料贴图,或者上色,这个几何体表面才会有颜色,或者图案。
你可以从3D建模工具生成的.dae文件中加载一个几何体,也可以用代码创建,SceneKit 提供了几种常见几何体,是SCNGeometry 的子类,比如长方体,球,圆柱球等等,后面我们会写一个demo会把官方提供的几何体给大家列出来,给大家一个直观的感受。 当然我们也可以用三维坐标,法向量自定义几何体,也可以讲一个2D 图案转化成一个具有深度(厚度)的三维几何体。后面应该专门有一篇会讲到利用贝塞尔曲线将一个2D 图案转化成一个具有深度(厚度)的三维几何体。
SCNMaterial:材质,由于在3D建模工具中呈现球形,所以也叫材质球。上色,贴图全靠它。
SCNLight:光源可以附加到节点上,在渲染场景中提供着色
SCNCamera:虚拟摄像机可以附加到节点上,提供了一个场景的视图。
以上需要学习的几个重要类。接下来我将从实际项目中实践展示怎么运用。
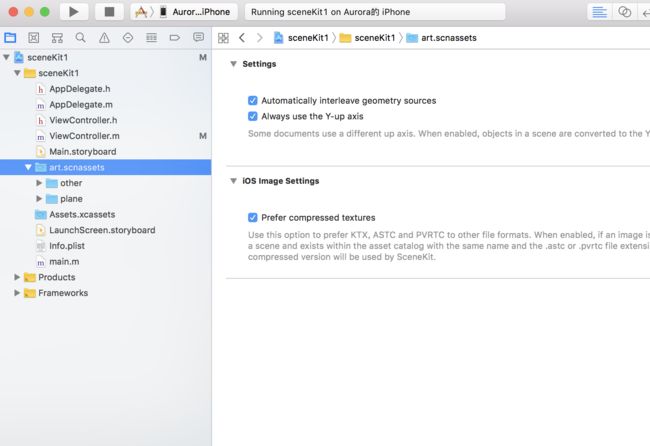
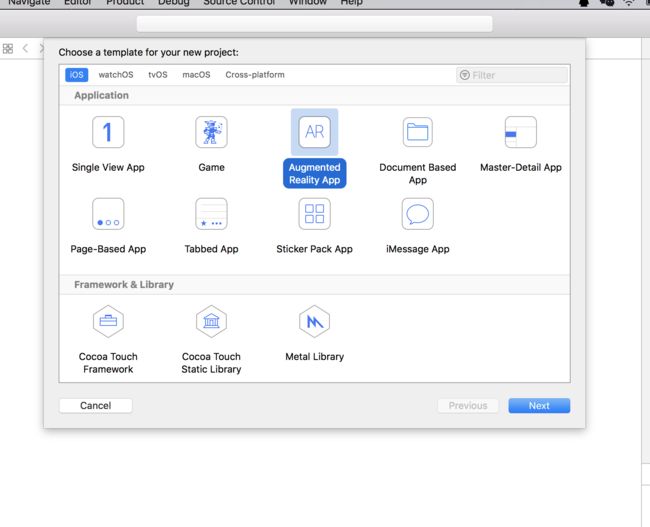
然后在导入模型。
没有模型可以网上找找,或者创建一个AR模型然后直接把里面的模型拷出来
好了,一切准备工作完成。我们来实现吧。
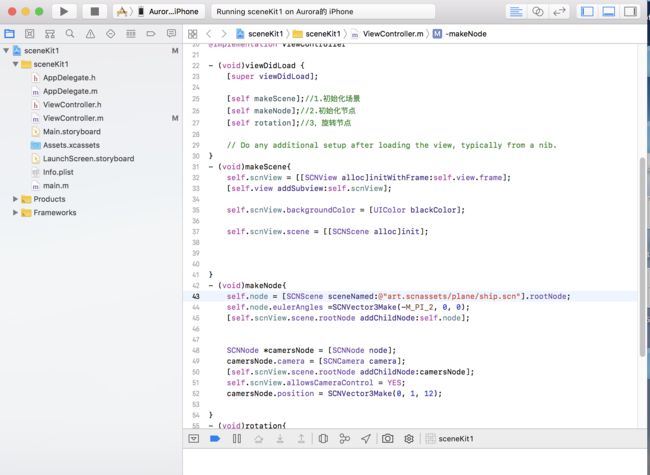
1.初始化场景
self.scnView = [[SCNView alloc]initWithFrame:self.view.frame];
[self.view addSubview:self.scnView];
self.scnView.backgroundColor = [UIColor blackColor];
self.scnView.scene = [[SCNScene alloc]init];
简单介绍下,SCNView是试图,基于UIView。
2.初始化节点
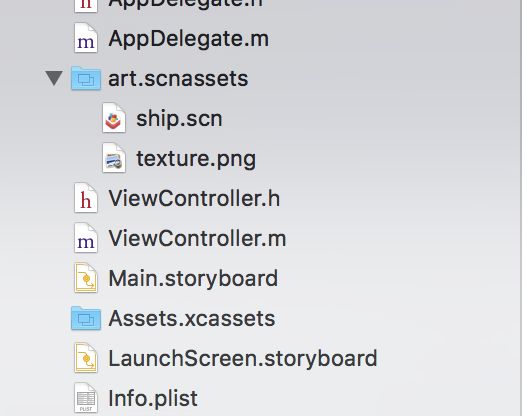
self.node = [SCNScene sceneNamed:@"art.scnassets/plane/ship.scn"].rootNode;
[self.scnView.scene.rootNode addChildNode:self.node];
//设置虚拟摄像头(后期会介绍)
SCNNode *camersNode = [SCNNode node];
camersNode.camera = [SCNCamera camera];
[self.scnView.scene.rootNode addChildNode:camersNode];
self.scnView.allowsCameraControl = YES;
camersNode.position = SCNVector3Make(0, 0, 2);
3.旋转节点
SCNAction *customAction = [SCNAction rotateByX:0 y:1 z:0 duration:1];
SCNAction *repeatAction = [SCNAction repeatActionForever:customAction];
[self.node runAction:repeatAction];
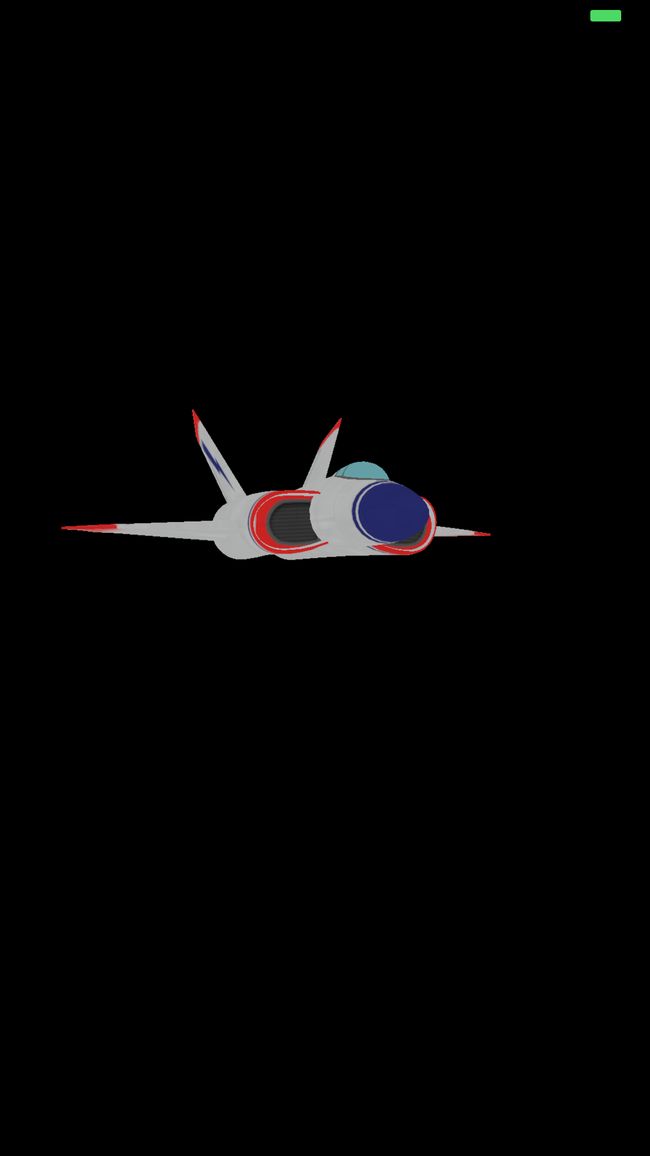
基本效果出现了:会旋转的飞机模型
总结:才开始学习SceneKit。先一步一步来吧。第一节就这样基本实践SceneKit。接下来将具体介绍SceneKit。