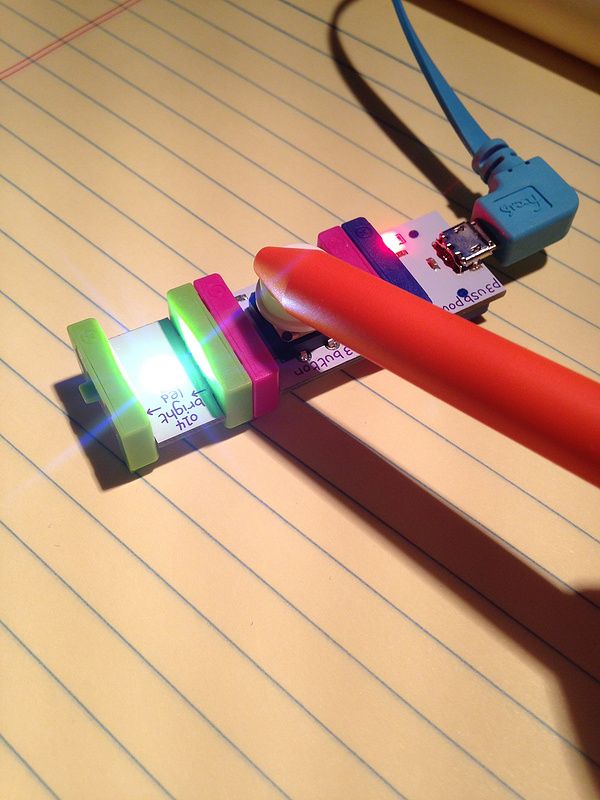
做技术启蒙教育的可能都听说过littlebits,一堆小小的工作单元,通过磁力轻松的连接起来,就可以实现一些简单的电路逻辑。比如,把电源-按键-LED串在一起,就能实现一个“按键让灯亮”的小电路,也不用担心电路接错了会烧坏元件啥的。
逗我玩么...
当然,爷会只玩这么白痴的东西么...如果有孩子了的话还是有可能的...转个推
@Tomy 偶然发现一个程序猿的各种 SNS 帐号都在2012年之后停止了更新,博客、微博、Twitter、V2EX 都没有了音讯,就连 Github 2013年后都没再提交代码了!!怀着恐慌的心情 Google 了下 ID,发现了他在2014年海淘了几袋奶粉的晒单……心情的跌宕起伏,是为记
好吧,我承认这是混字数。你走开!我之所以买了一套littlebits呢,就是看中了新推出的cloudbits——一个可以联网控制的元件。
Cloudbit
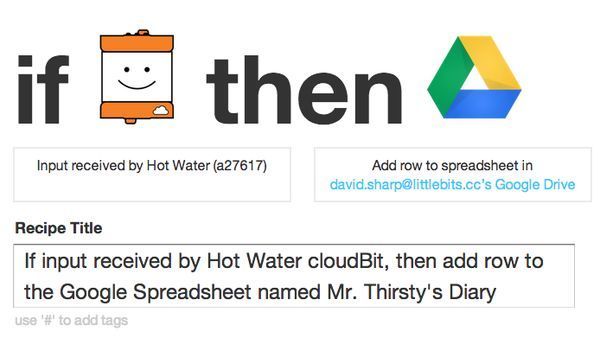
玩IFTTT的同学应该都注意到有一些菜谱里面出现了这个小笑脸,这玩意儿就是cloudbits。
简单的说,Cloudbits就是一个可以联网控制的littlebits组件,而就是这么简单的设计,给littlebits带来了无限的可能性。littlebits官网首页的展示视频里有一个小情景:猫猫按了一下littlebits的按钮,主人手机就蹦出来一个“feed me”,主人点一下feed,猫粮就掉下来了,这个情景的实现就完全倚赖cloudbits的推出。
Cloudbit get started
setup的过程如下:
- 登陆Cloudbit控制后台
- 按指示连接到Cloudbit的wifi
- 帮助Cloudbit登陆本地wifi
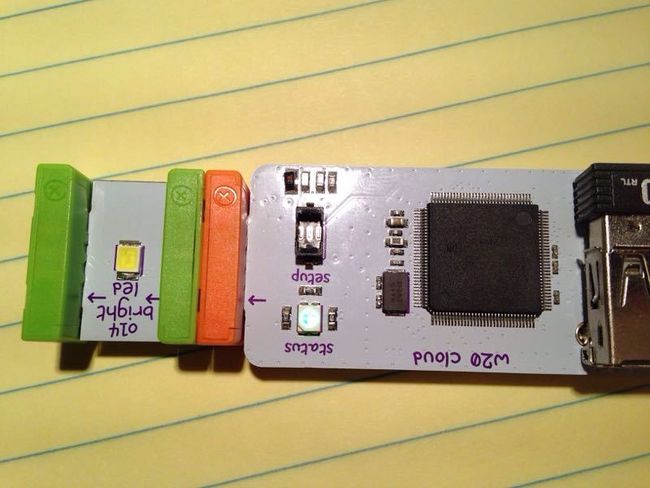
- 切换回本地wifi,等待cloudbit的灯从绿色闪烁变为绿色持续(这个过程我搞了好几次,可以试试拔掉Cloudbit再插上,TroubleShotting里也有一些有用的东西)
p.s.
悲剧的是我发现我这个单元的reset按键坏了,基本可以判断总是按接通状态。于是...就总是处于reset,reset的循环中...最后就只能把那reset键给拆了...
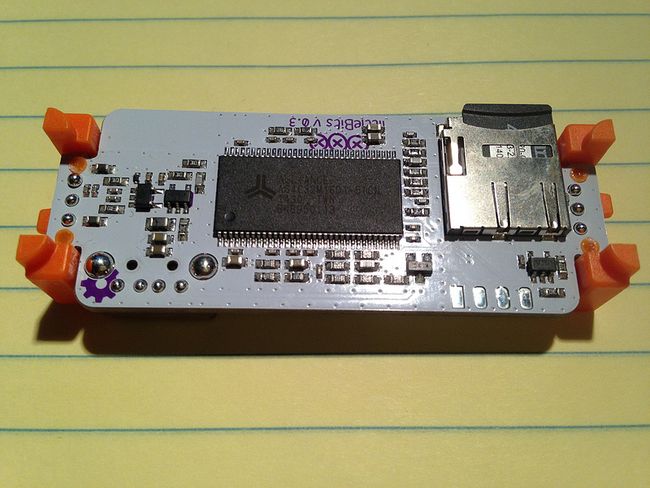
反正最终的结果就是这样
这个大按钮的作用呢,就是让这个Cloudbit想外发送数据(其实就是提供电压,还可以调节输出电压的数值,当然是从0到100这样的方式)。
Develop with Cloudbit
具体的玩法就不说啦,里面核心的就是如何将Cloudbit的输入输出与网络服务结合起来。先看API文档吧,没想到API已经到v2版本了。
Auth
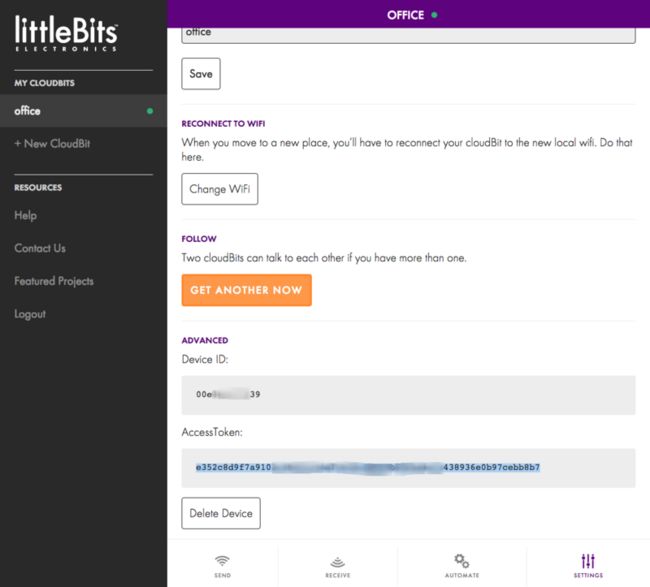
littleBits的API支持标准的OAuth2,DeviceID和Token从后台就能看到。用这两个值就可以完成认证。
Endpoints
---Responds---
OAuth HTTP
path Scope Code Payload ◆ Make LB Cloud...
---- ----- ---- --------- ----------------
/devices
GET read 200 [] return a list of the user’s devices
/{device_id}
GET read 200 return device model
PUT admin 200 update device model
POST admin 201 activate device, is then associated to the user
DELETE admin 200 deactivate device, is then associated to no body
/output
POST write 200 output some voltage on the given device
/subscriptions
GET read 200 [] return device's subscriptions
POST read 201 publish given device events to given endpoint
DELETE read 200 stop publishing given device events to a given endpoint
赞这个“文档”,极简又足够清楚。先拿一下这设备的信息。
curl -i -XGET -H "Authorization: Bearer e352c8d9f7a9103c59xxxxxxxcdb6c5b28fbd6c2c438936xxx" -H "Accept: application/vnd.littlebits.v2+json" https://api-http.littlebitscloud.cc/devices/00exxxxxxx39
response
{"label":"office","id":"00exxxxxxx39","user_id":35515,"is_connected":true,"ap":{"ssid":"senz_xiaomi","mac":"8C:BE:BE:28:15:6B","strength":"100","server_id":"7yY9Dniw","socket_id":"7JeMsZ2w"},"subscriptions":[],"subscribers":[],"input_interval_ms":750}
看起来没啥用呢...再回来看Doc,output的部分看起来容易用哈。
curl -i -XPOST -H "Authorization: Bearer e352c8xxxxxxfbd6c2c438936e0b97cebb8b7" -H "Accept: application/vnd.littlebits.v2+json" https://api-http.littlebitscloud.cc/devices/00exxxx39/output -d percent=50 -d duration_ms=1000
结果呢,就是灯亮了1秒钟!宏大吧!><
Subscriptions
那怎么获得Cloudbit的输入呢?Subscriptions。
curl -i -XPOST -H "Authorization: Bearer e352c8xxxxxxfbd6c2c438936e0b97cebb8b7" -H "Accept: application/vnd.littlebits.v2+json" https://api-http.littlebitscloud.cc/subscriptions -H "Content-Type: application/json" -d '{"publisher_id":"00exxxx39","subscriber_id":"http://foo.com/bar","publisher_events":["amplitude"]}'
这样,一旦这个Cloudbit的输入电压有变化,littlebitcloud就会把这个消息post到指定的url上(或者另一个Cloudbit的deviceID)。这里文档有点问题,https://api-http.littlebitscloud.cc/devices/subscriptions 应该改为 https://api-http.littlebitscloud.cc/subscriptions
可以订阅的事件有很多用来满足各种不同的需求。
amplitude –––– when there is any voltage (catch-all, default)
amplitude:delta:sustain –––– when high voltage is constant (eg button being held)
amplitude:delta:ignite –––– when there is significant voltage jump (eg button press)
amplitude:delta:release –––– when there is significant voltage drop (eg button release)
amplitude:delta:nap –––– when low voltage is constant (eg idle bitSnap system)
amplitude:level:active –––– generic, when there is high voltage (eg during a sustain or maybe just ignited)
amplitude:level:idle –––– generic, when there is low voltage (eg during a long nap or maybe just released)
Stream API
前面的API都是普通的HTTP API,LittlebitCloud也提供了Websocket的API,只不过目前处于内测状态,普通开发者没法用。不过他们透露了整个实现是基于Primus的。
小广告儿
代购!嗯 >.<