持续更新我在使用JavaFX Scene Builder的过程中遇到的问题和解决办法!
我一般的开发步骤:首先是在Javafx Scene Builder中设计好界面的布局,将界面中要做的事情做完,包括定义控制器类,定义简单的style,定义事件方法,然后将整个FXML文件和用到的资源文件(图片等)一起复制到Eclipse(安装了Javafx开发插件的版本,详情请看我的Javafx第一篇中所需要的软件)中,最后就是在程序中用FXMLLoader去加载它显示出来,查看效果如何。
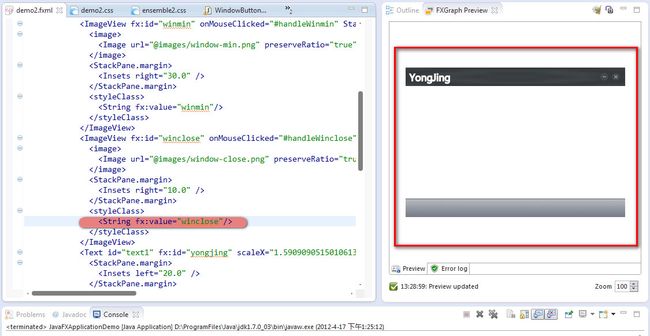
1.一般不要在JavaFX Scene Builder中添加样式!它会在相应的元素element中添加一个styleClass的属性,但是如果在程序中运行时总是会报一个错误,如果想用CSS来设置每个元素的样式的话建议手动操作!在FXML文件中要设置样式的元素添加一个子节点,如下所示即可!
但是纠结的是,如果在程序中改好了之后,重新在JavaFX Scene Builder中进行界面设计时,JavaFX Scene Builder会将你添加的styleclass删除掉,很多时候处理他们之间的
同步很困难,所以最好做好同步!
2.在使用JavaFX Scene Builder的过程中,经常会出现右边的属性面板出现假死现象,可以resize一下该面板就好了,这个是官网上发现了的已知的bug
3.在本地化的时候,一般我们都是在FXML文件中使用 %BundleText 来绑定特定的properties文件中的某个键值对,但是这里会出现一些问题。例如,将一个Label的text设置为
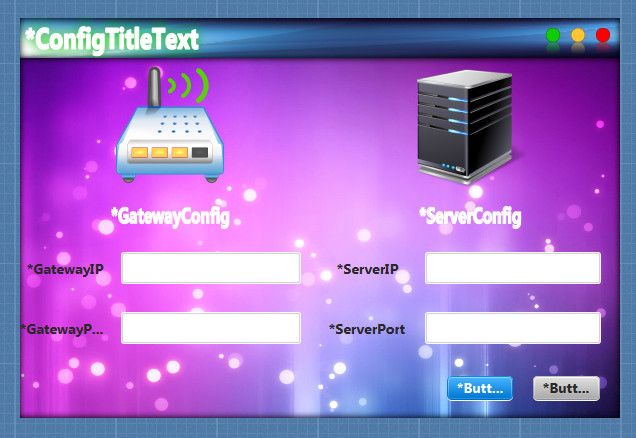
%Message,那么对应的FXML文件将生成的代码是 text="\%Message",因为%是特殊字符,所以要用反斜线来转义,但是这样一来,就会很麻烦!因为复制到Eclipse中时,Eclipse会报错!原因就在于用于转义的 “\”,它会发现这个斜线是多余的,所以我想了一个办法:%是需要转移的,但是*是不需要的,而且界面是文本中一般不会出现*,所以,在开发界面时如果是要从属性文件中读取相应的文字的话,那么我就定义成 *Message 形式的文本,然后复制到Eclipse中之后,再利用Eclipse的替换功能,注意不能是直接将所有的*换成%,因为FXML文件头部的import元素中也还存在*,所以最好是使用text="%替换text="*,保证万无一失!同理,如果你只是修改了Eclipse中的FXML文件,如果想要复制文件内容同步到Javafx scene builder中的话你就要将%替换成*即可!呵呵,很方便吧!不过还是希望Javafx scenebuilder能够更加的智能!
还有一个需要注意的问题就是,如果你希望某个label或者text开始时为空字符串,(比如这个label就是显示错误信息的,但是初始时肯定是没有的),一般是设置了text为“”,不过最好是能够使用“*Message”,然后在properties文件中设置一下它的初值为空字符串,以免出错!
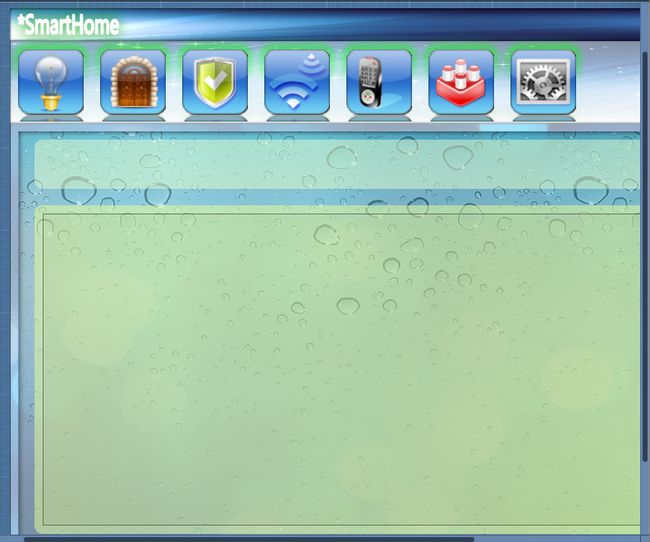
4.在Javafx scene builder中使用图片:点击File,选择Import,然后选中一张图片即可,工具会自动生成一个ImageView!注意,图片文件名最好不要有空格,不然这次显示正常,下次可能就会出错!如果这张图片在当前的FXML文件所在的目录下或者子目录下,那么对应的url使用的是相对路径,一般是这样子: url="@background-shadow.png" ,但是如果是在当前的FXML文件的父目录或者其他的目录中的话,生成的url是使用绝对路径!例如:url="file:/D:/yinger/My%20DBank/workspace_fxml/apple.png"
同理,要想在JavaFx Scene Builder中使用视频或者音频等等,也是使用同样的方法!更加有用的是,你可以导入其他的FXML文件到当前的FXML文件中,这个十分方便我们实现组件复用!工具会自动的生成相应的导入代码,例如:
5.一般默认情况下新建的FXML文件的根节点都是AnchorPane,但是有时候我们并不想让根节点是它,比如想让根节点是StackPane,但是如果在JavaFx Scene Builder中却是不允许删除根节点的,怎么办呢?很简单的,修改FXML源文件!直接将源文件中根节点的AnchorPane改成StackPane即可,然后就可以看到效果了!
6.Javafx scene builder有一个很好的功能,点击View,选中Show Outlines可以查看布局的网格线!
7.点击Hierarchy面板右方的小小的向下的箭头,快捷显示fx:id/id/info功能,info一般是显示GridPane的表格大小(列*行)