JavaFX之Scene Builder详细使用说明之设置篇(2)——属性Properties
目录
Properties窗口预览
Text面板
Text
Font
Text Fill
Wrap Text
Text Alignment
Text Overrun
Ellipsis String
Underline
Line Spacing
Specific面板
Default Button
Cancel Button
Graphic面板
Graphic Text Gap
Content Display
Node面板
Alignment
Disable
Opacity
Node Orientation
Visible
Focus Traversable
Cache Shape
Center Shape
Scale Shape
Opaque Insets
Cursor
Effect
JavaFX CSS面板
Style
Style Class
Stylesheets
Id
Extras面板
Blend Mode
Cache
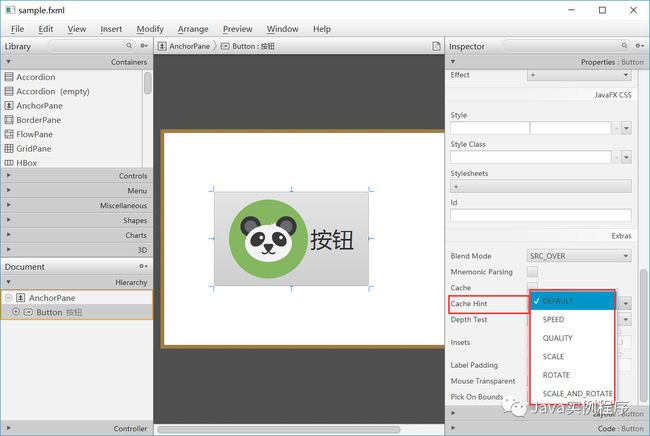
Cache Hint
Depth Test
Insets
Mouse Transparent
Pick On Bounds
其他
如何在Text中输入多行文本
加载CSS文件路径
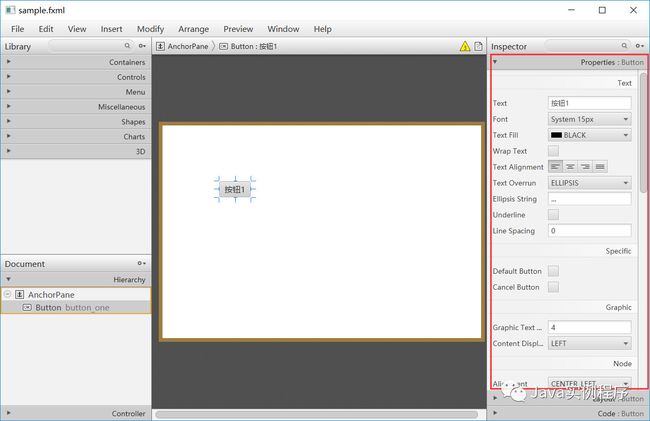
Properties窗口预览
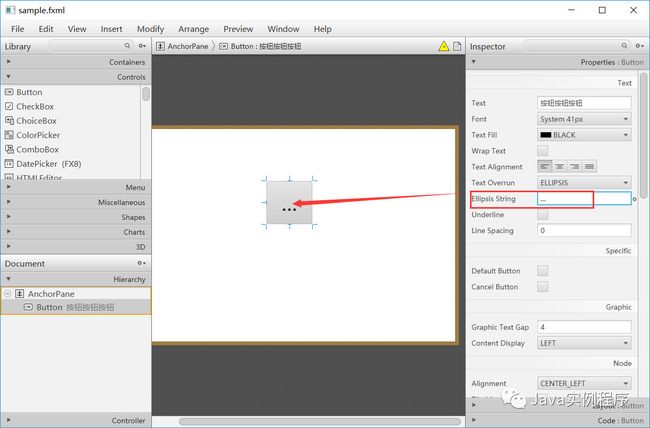
按钮控件Button的Properties窗口预览如下:
容器控件AnchorPane的Properties窗口预览如下:
注意:不同控件的Properties窗口内的内容是不同的,不过大体上都差不多,多的一些内容就是该控件特有的属性,少的一些内容就是该控件没有的属性,所以不必纠结学会所有的属性,用到了再查询即可。
本节将以按钮控件Button为例来说明一些常用属性配置。
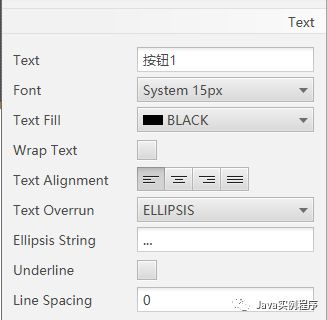
Text面板
Text面板主要是一些文本属性的配置,一般如Button、Label、CheckBox控件都有这类属性配置。
各属性说明如下:
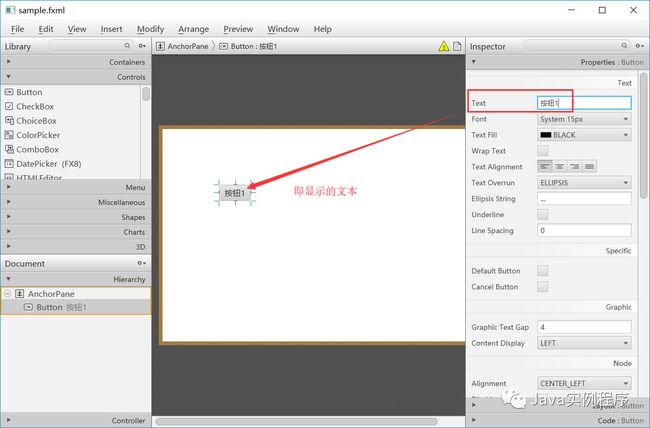
Text
设置控件在标签中显示的文本。
Font
用于标签中文本的默认字体。
其中Family可以选择不同的字体,如微软雅黑等,可以选择的字体很多:
如“叶根友毛笔行书简体”,这是电脑本地带有的字体。
其中Style指的是字体样式,如加粗、斜体等。
Bold指的是对字体进行加粗处理;Bold Italic指的是对字体进行加粗并且斜体处理;Italic指的是对字体进行斜体处理;Regular指的是字体的常规显示。
其中Size可以调节字体大小,通过拖动滑条。
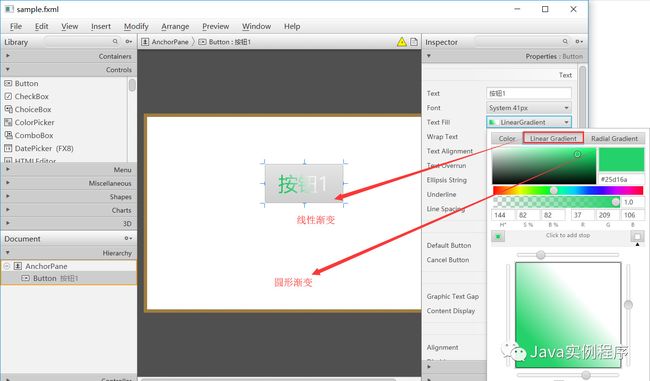
Text Fill
该属性是设置显示的文本的颜色的。
并且可以设置渐变色的:
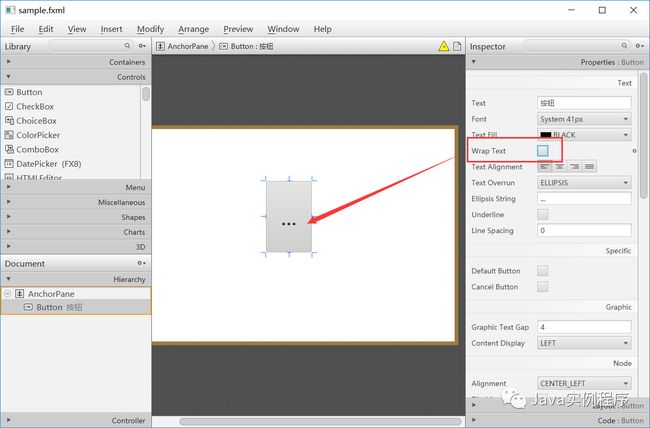
Wrap Text
如果一行文本超出了Labeled的宽度,则指示文本是否应该换行。
如果不勾选的话就不会换行,但是由于宽度不够会以句点替换掉文本。
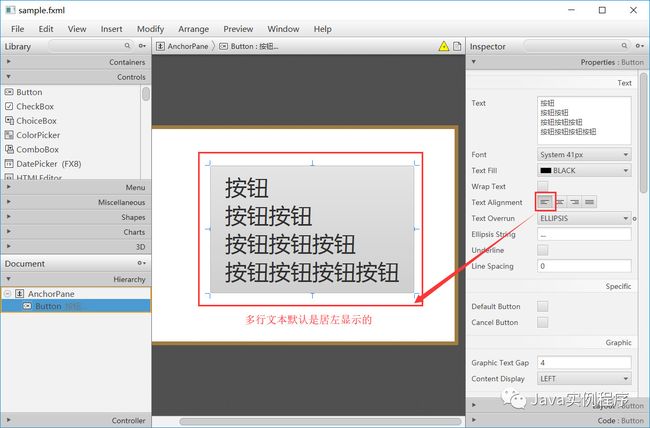
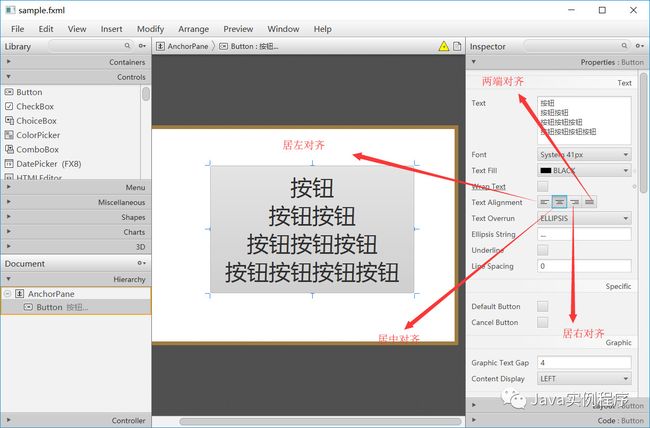
Text Alignment
指定当文本为多行时文本行的对齐方式,对单行文本无效。
Text Overrun
指定的文本Labeled 超过可用于呈现文本的空间时使用的处理方式。
Ellipsis String
指定文本被截断时要显示的省略号字符串,要Text Overrun属性选择与"ELLIPSIS"相关的才能成功,Text Overrun默认是ELLIPSIS,Ellipsis String默认是"..."。
把“...”修改为“XXX”测试下:
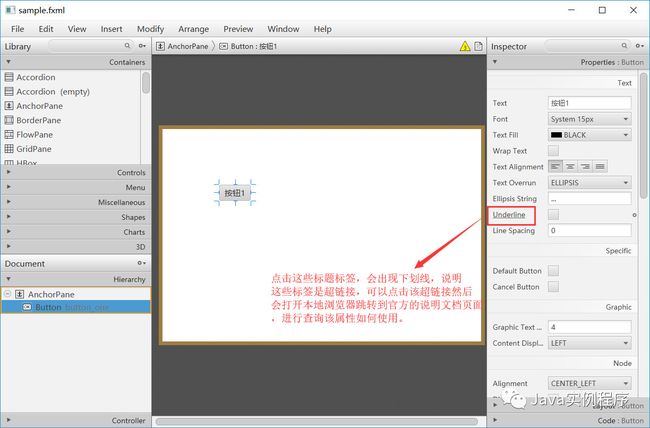
Underline
为文本添加下划线。
Line Spacing
指定行之间的像素间距。
Specific面板
控件的一些特有属性。
Default Button
如果场景中没有其他节点使用它,则默认按钮是接收键盘VK_ENTER按下的按钮。
意思是如果你勾选了这个复选框就表示你可以通过点击键盘上的ENTER键来触发该按钮事件。
Cancel Button
如果场景中没有其他节点消耗它,则“取消按钮”是接收键盘VK_ESC按下的按钮。
意思是如果你勾选了这个复选框就表示你可以通过点击键盘上的ESC键来触发该按钮事件。
Graphic面板
这个是设置控件图标和控件中文本的相关属性配置,所以必须改控件有图标才会生效,否则设置无效。
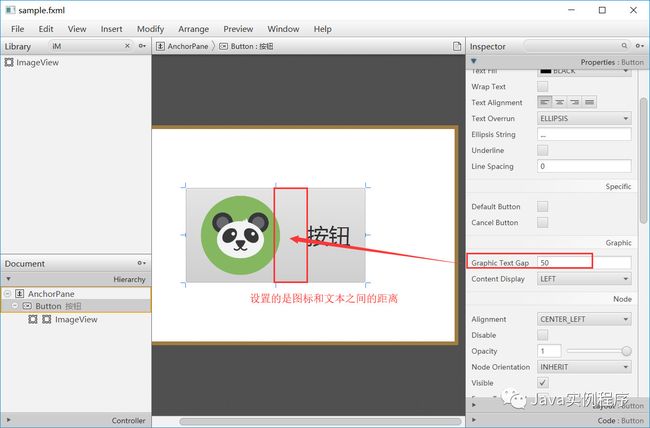
Graphic Text Gap
指的是图形和文字之间的空间量。
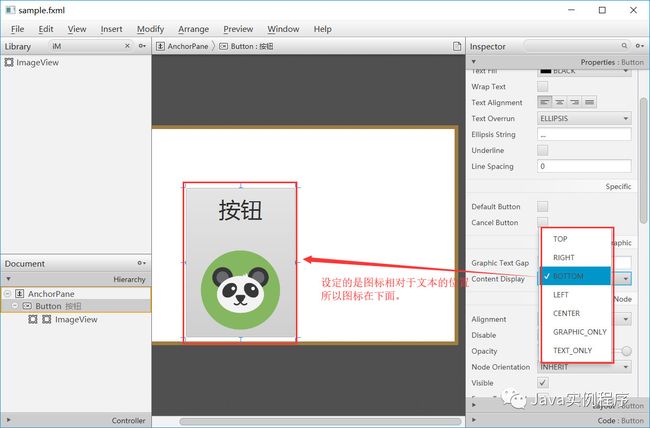
Content Display
指定图形相对于文本的位置。
TOP指图标在文本上方;
RIGHT指图标在文本右方;
BOTTOM指图标在文本下方;
LEFT指图标在文本左方;
CENTER指图标在文本正中间;
GRAPHIC_ONLY指只显示图标;
TEXT_ONLY指只显示文本。
Node面板
Node指的是该控件节点,所有的控件都有这类属性配置。
Alignment
指定当标签内有空白时,应如何对齐标签内的文本和图形(需要控件内的空白足够大才能观察明白)。
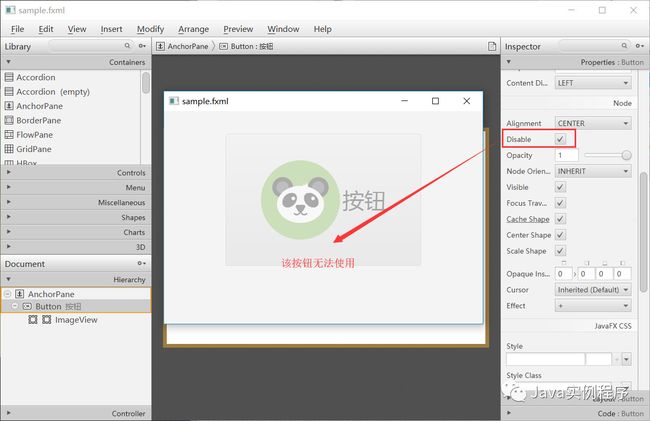
Disable
禁止控件使用。如果勾选则是禁止使用。
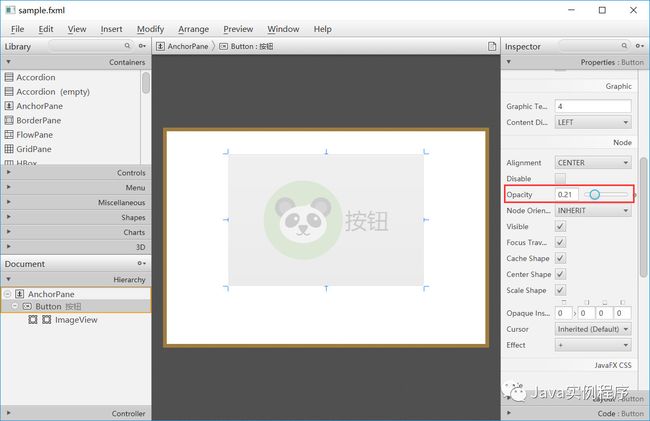
Opacity
设置控件的透明度,可以根据滑条进行调节,也可以在文本框输入,范围是0-1。
Node Orientation
设置组件内数据方向,是从左到右还是从右到左,默认是从左到右。
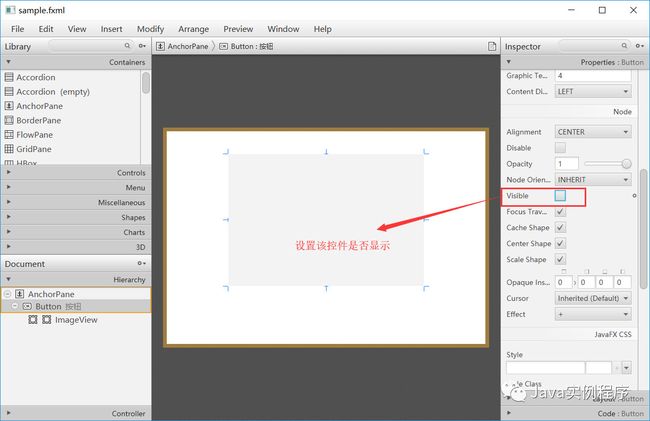
Visible
设置控件是否显示,勾选表示显示该控件,否则不显示。
Focus Traversable
指定这是否Node应该是焦点遍历循环的一部分。当此属性为true焦点可以移动到这个 Node从这个Node使用常规的焦点遍历键。在桌面上,此类键通常TAB用于向前移动焦点和SHIFT+TAB向后移动焦点。
意思就是如果勾选了这个Focus Traversable复选框的话,那么当使用TAB键移动焦点时,会直接跳过该控件,该控件就不会获得焦点。
Cache Shape
定义对系统的提示,指示用于定义区域背景的Shape稳定并且可以从缓存中受益。
Center Shape
定义形状是否在“区域”的宽度或高度内居中。 true表示形状在“区域”的宽度和高度内居中,false表示形状位于其源位置。勾选表示true,不勾选表示false。
Scale Shape
指定是否缩放形状(如果已定义)以匹配“区域”的大小。 true表示形状按比例缩放以适合Region的大小,false 表示形状处于其原始大小,其位置取决于的值 centerShape。
Opaque Insets
定义绘制完全不透明像素的区域区域。这用于各种性能优化。该区域内的像素必须完全不透明,否则会导致渲染失真。应用程序有责任通过代码或CSS来确保opaqueInsets基于该区域的背景和边界对于该区域而言是正确的。每个插图的值都必须是实数,而不是NaN或Infinity。如果不存在已知的inset,则应该将opaqueInsets设置为null。
Cursor
设置但鼠标放在该控件上时,鼠标是什么形状的。
Effect
为控件应用一些特殊的3D效果。
变成如下:
JavaFX CSS面板
为控件设置CSS样式,基本上每个控件都有该类属性配置,即通过CSS来为控件添加样式。
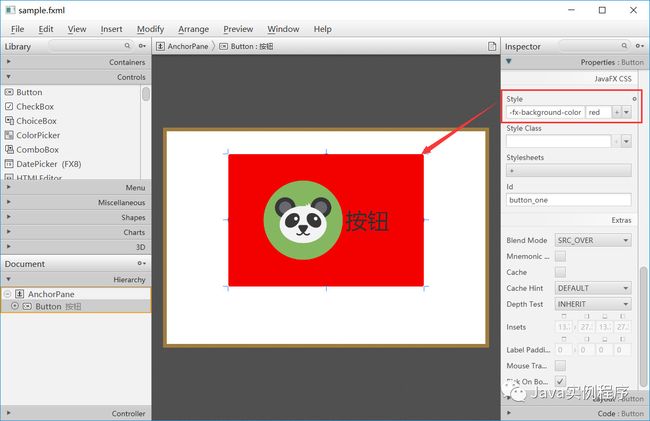
Style
Style是行内样式,即该控件的一些CSS样式,是写在FXML文件中的。下面是设置背景色:
Style Class
为控件添加一个class为标志该控件,多个控件可以设置同一个class,一个控件也可以设置多个class,但是一个控件只能设置id。
设置class后,在CSS文件中使用点(“.")选择器来设置样式,比如说这里就是:".buttonStyle"。
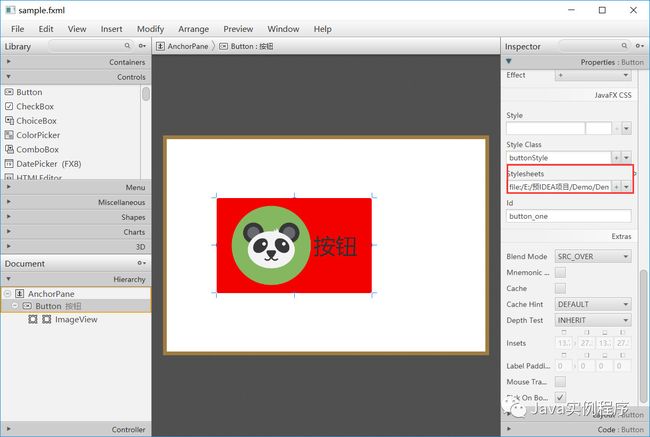
Stylesheets
选择电脑本地的CSS样式文件,但需要注意文件的路径问题。
Id
设置控件的ID,每个控件只能设置一个ID,一个ID也只能被一个控件所使用。
在CSS样式文件中通过选择器(“#”)来设置样式,如这里的选择器是:#button_one
Extras面板
一些其他的属性,基本所有控件都有这类属性,这些用得非常非常少。
Blend Mode
混合模式定义将混合效果的输入合成在一起的方式,或将节点如何混合到场景背景中的方式。
具体可以参照官网:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/effect/BlendMode.html
Cache
系统的性能提示,指示Node 应将其缓存为位图。在许多情况下,渲染节点的位图表示将比渲染图元更快,特别是在应用了效果(例如模糊)的图元的情况下。但是,这也会增加内存使用率。此提示表明是否值得进行权衡(增加内存使用以提高性能)。还要注意,在某些平台(例如GPU加速平台)上,使用模糊和其他效果时,将节点缓存为位图几乎没有什么好处,因为它们在GPU上的渲染速度非常快。
默认不勾选。
Cache Hint
用于控制位图缓存的其他提示。
在某些情况下,例如对渲染起来非常昂贵的动画节点,希望能够在节点上执行转换而不必重新生成缓存的位图。在这种情况下,一种选择是对缓存的位图本身执行转换。
该技术可以极大地提高动画效果,但也可能导致视觉质量下降。该cacheHint变量为系统提供了有关如何以及何时可以进行权衡(动画效果的视觉质量)的提示。
可以仅在节点设置动画时启用cacheHint。通过这种方式,昂贵的节点可以完整的视觉质量出现在屏幕上,但仍然可以平滑地动画。
Depth Test
指示在渲染此节点时是否使用深度测试。如果depthTest标志为DepthTest.DISABLE,则对此节点禁用深度测试。如果depthTest标志为DepthTest.ENABLE,则为此节点启用深度测试。如果depthTest标志为DepthTest.INHERIT,则如果为父节点启用深度测试,或者父节点为null,则为此节点启用深度测试。
depthTest标志仅在的depthBuffer标志为Scenetrue时使用(表示 Scene拥有关联的深度缓冲区)
深度测试比较仅在启用depthTest的节点之间进行。禁用depthTest的节点不会读取,测试或写入深度缓冲区,也就是说,与其他节点进行深度测试不会考虑其Z值。
Insets
Region的插图定义从区域边缘(其布局边界或(0,0,宽度,高度))到内容区域边缘的距离。所有子节点都应布置在内容区域内。根据已指定的边界(如果有)以及填充来计算插图。
Mouse Transparent
如果为true,则此节点(连同其所有子节点)对于鼠标事件是完全透明的。为鼠标事件选择目标时,将不考虑mouseTransparent设置为的节点true及其子树。
Pick On Bounds
定义当由MouseEvent或contains函数调用触发时,如何为此节点进行选择计算。如果pickOnBounds为true,则通过与该节点的边界相交来计算拾取,否则,通过与该节点的几何形状相交来计算拾取。
其他
本节讲了控件的很多属性和方法,但是常用的其实只有那么一些,不同控件需要关注也就是Specific面板上的内容,关于其他控件的一些特有属性的使用可能会在番外篇讲到。
这里还是以Button控件为例讲一些其他的东西。
如何在Text中输入多行文本
点击Text文本框旁边的小齿轮,会弹出一个面板,有三个选项分布设置文本。
Reset to default指的是讲文本框置为默认,默认为空;
Replace with Internationalized String指的是从properties配置文件中读取值,文本框前面有个百分号(%),并且文本框内填的是键名。
Switch to multi-line mode指的是将文本框设置为多行输入文本框,可以输入多行文本内容。
加载CSS文件路径
在stylesheets旁边有个小齿轮,点击会弹出一个面板,有下面四个选项(选中哪个选项,哪个选项即为灰色):
Reset to default指的是讲文本框置为默认,默认为空;
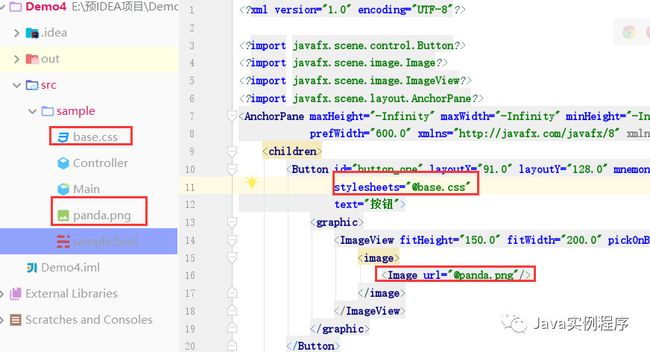
Switch to document relative path指的是相对路径,这个相对路径是与该FXML文件来相对来说的。
也能够成功运行。
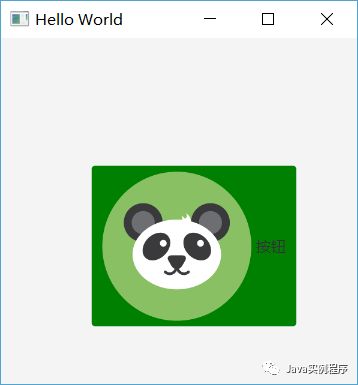
Switch to classpath relative path指的是类路径的相对路径。
Scene Builder不能显示但是能够运行程序能够成功
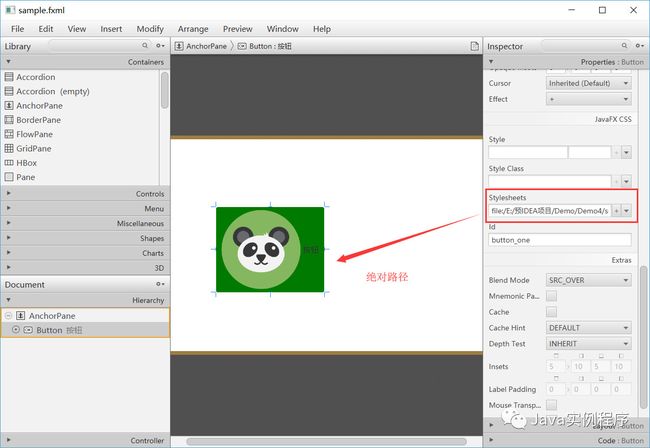
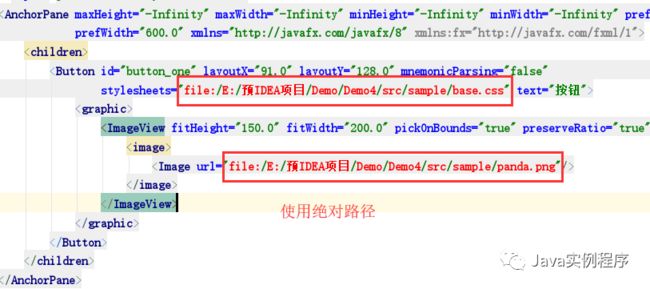
Switch to absolute path指的是切换成绝对路径,就是文件的绝对路径,前面还有前缀"file:/"。
Scene Builder能够显示也能够运行成功。
可搜索微信公众号【Java实例程序】或者扫描下方二维码关注公众号获取更多。
![]()