yii2 + swagger-php 新版详解快速构建 从此接口文档可以整合到项目中
这里是引用
swagger 其实是跨平台的产物,当然java中已经离不开它了。尤其是写接口直接注解可以变成接口文档。今天咱们用Yii2框架初步整合下,一边吐槽,一边快速实现下,开始:
首先 composer下来,-vvv可以展示完整下载信息。
composer require zircote/swagger-php -vvv
其次:
从GitHub上下载swagger-ui最新版本
① GitHub地址:https://github.com/swagger-api/swagger-ui
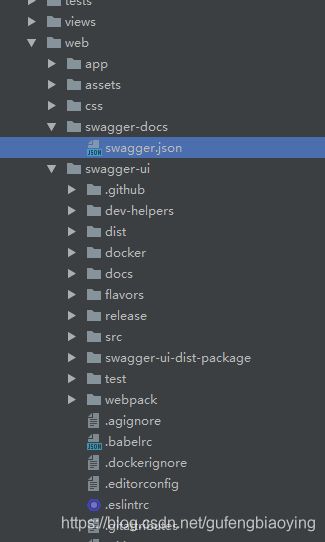
② 将下载的文件重名为swagger-ui,放在/api/web目录下,如图所示:

通过上述操作可以清楚明白swagger-ui 其实是一个独立的UI,也可以理解为前端页面,而咱们下载的swagger-php负责接口注释的解析,它俩中间需要做个关联。
新建文件夹swagger-docs 如图所示。可以预先创建一个swagger.json空白文件。
修改swagger-ui/dist/index.html 2处注释地方即可
<script>
window.onload = function() {
// Begin Swagger UI call region
const ui = SwaggerUIBundle({
url: "/swagger-docs/swagger.json", //修改此处 建立联系
dom_id: '#swagger-ui',
deepLinking: true,
validatorUrl: null,//增加此参数 防止接口文档外网验证失败
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})
// End Swagger UI call region
window.ui = ui
}
</script>
swagger-ui其实就是通过swagger-json生成接口文档的。
与java不同,php需要写完接口,运行程序,然后自己生成swagger-json文件才行。也就是一长串命令行,太麻烦了。就不写了。
首先
public function actionSwagger()
{
$projectRoot = Yii::getAlias('@api');//common bootstrap中已配置
$swagger = \Openapi\scan($projectRoot.'/controllers'); //扫描需要生成接口文档的目录,此时真正读取注释生成数组对象中
$json_file = $projectRoot . '/web/swagger-docs/swagger.json'; //生成json文件路径
$swagger = json_encode($swagger);//转成json
$is_write = file_put_contents($json_file, $swagger);//写入json文件
if ($is_write == true) {
$this->redirect('/swagger-ui/dist/index.html');//跳转接口文档页面
}
//愿意输出啥输出啥,不建议暴露此接口给接口使用人。使用者直接看生成好的文档即可:http://xxxx.com/swagger-ui/dist/index.html
}
配置好:
http://xxxxx.com/site/swagger 访问写好的接口
然后swagger-json就生成了(此时是空白的)

别着急,咱只是打通了yii2 与swagger 还没开始写接口呢。
接口目前分为2步:
第一步是总的项目描述
第二步是写在接口上面一坨给swagger-php看的注释
与其纠结项目描述放在哪,不如新建一个php文件吧,就在controller下,自己看着起名,我的swagger.php
namespace api\controllers;
class swagger
{
/**
@OA\Swagger(
schemes={"http"},
host="127.0.0.1:80",
basePath="/",
@OA\Info(
version="2.0.0",
title="xxx项目接口文档",
description="Version: 2.0.0",
@OA\Contact(name = "张三
")
),
* @OA\server(
* url="https://test.com",
* description="开发环境",
* )
* @OA\server(
* url="https://online.com",
* description="正式环境",
* )
*/
}
第二步:写注释到接口上。(其实,这里大家就可以清楚了,注释完全可以单独写一个文档,并非非要写在接口上。)
不管写在哪,只要被扫到即可。
/**
* @OA\Post(
* tags={"goods"},
* path="/good/list",
* summary="商品列表",
* description="商品列表",
* @OA\Parameter(name="page",required=true,in="query",description="页码",@OA\Schema(type="string")),
* @OA\RequestBody(
* @OA\MediaType(
* mediaType="application/json",
*
* @OA\Schema(
* @OA\Property( property="list_type",type="string",description="1 首发 2限购"),
* @OA\Property( property="category",type="string",description="分类id 多个用逗号隔开153,154"),
* @OA\Property( property="page",type="string",description="分类id 多个用逗号隔开153,154"),
* example={
"list_type":"1",
"category": "153,154",
"region": "175,174",
"brand":"",
"keyword":"面",
"price_min": "0.001",
"price_max": "100",
"keyword1": "面",
"keyword2": "麦",
"sort":"click_count",
"order":"desc",
"page":"1"
}
* )
* )
* ),
* @OA\Response(
* response=200,
* description="",
* @OA\MediaType(
* mediaType="application/json",
* @OA\Schema(
* @OA\Property( property="goods_id",type="string",description="商品id"),
* example={
"succeed": "1",
"data": {
"list": {
},
"total": "2",
"pageSize": "15",
"pageCount": "1",
"list_type": "0",
"title": ""
}
}
* )
* )
* ),
* )
*/
一图省千言

当然 上面例子中
@OA\Parameter(name=“page”,required=true,in=“query”,description=“页码”,@OA\Schema(type=“string”)),
完全不必要存在,仅仅是演示用,可以删掉。毕竟:
接口请求参数@OA\Parameter in=""
通过 Swagger 可以定义三类参数,path,header,query
path, 参数存在 endponit 中,如,/users/{user_id}
header, 参数存在请求头部,如,token 用户校验令牌
query, 请求参数带在请求URL上,如,/users?nickname={nickname}
吐槽:
接口文档比以前丑多了。。但是毕竟后端生成。嫌丑自己写样式去。。
另外就是麻蛋的报错:
Errors
Hide
Parser error on line 2
unexpected end of the stream within a double quoted scalar

这个bug是在生成json文件时出现的,可恶的耽搁许久。。
最终也没有完成解决。此bug是由于本人使用vagrant 虚拟机,每次生成完json后,json文件并未刷新入虚拟机中,每次需要vim 并保存后,才会生效。不知道哪位路过的大神,给讲讲啥原因。
非常奇怪,全删掉json内容,swagger-ui里面生效为空,如果要本地修改了里面的内容,就不能生效,除非虚拟机里面vim 保存下。
(找到原因了,果真vagrant的问题。。只不过是nginx开启了文件缓存需要将 sendfile 变为off )

这导致,本来就觉得繁琐的swagger-php 更加不太看好了。
就写这么多了,欢迎来交流!!


