flutter布局-4-container
目录
- Container 容器
- 1、alignment:对齐方式 Alignment
- 2、padding: 内边距 margin:外边距 这两个一起讲了,具体的用法取值如下:
- 3、color:颜色
- 4、width:宽,height:高,不用讲了
- 5、decoration:装饰的东东,具体的参数如下:
- 6、foregroundDecoration: 同上面的Decoration一样,
- 7、constraints:约束子child的
- 8、transform:变换,下一章节再讲了,这个原理有点儿多
Container 容器
连载:flutter布局-1-column
连载:flutter布局-2-row
连载:flutter布局-3-center
用来放置widget的容器,有padding、margin、位置、大小等参数。
具体有以下参数:
alignment :对齐方式 Alignment
padding:内边距 EdgeInsets
margin:外边距 EdgeInsets
color:
decoration:
foregroundDecoration:
width: 包含padding
height:包含padding
constraints:BoxConstraints:
transform:
child:子view,可以为空,就是一个空view
下面对每一个参数进行详细的讲解,希望大家对container的属性有个全面的了解。
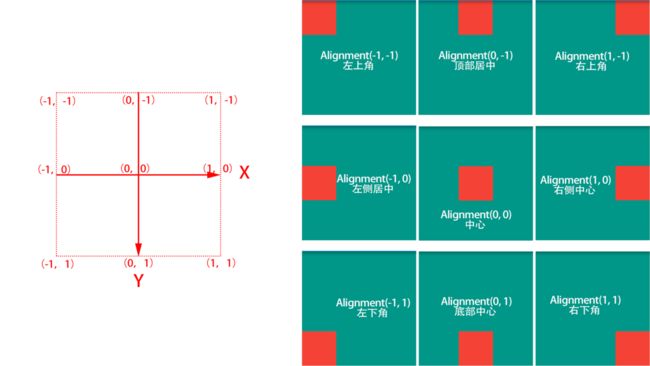
1、alignment:对齐方式 Alignment
也就是如上图的象限所示一样,左上角为(-1,-1),右下角为(1,1)
2、padding: 内边距 margin:外边距 这两个一起讲了,具体的用法取值如下:
EdgeInsets.fromLTRB(10,10,10,10),L表示左边距(left缩写),T表示上边距(top缩写),R表示右边距(right缩写),B表示底边距(bottom缩写),四个值可以分开写;EdgeInsets.all(10),上下左右边距均为10;EdgeInsets.only(left: 10, right: 5, top: 10, bottom: 10),可分别指定4个方向的边距值,如果只需要上边距,可以写成EdgeInsets.only( top: 10);EdgeInsets.symmetric(vertical: 20, horizontal: 10),可以指定垂直和水平方向的边距,也可以单独指定垂直或者水平方向的边距。如只需要垂直方向的边距,可写成EdgeInsets.symmetric(vertical: 20);- EdgeInsets.fromWindowPadding(),创建与给定窗口填充匹配的insets。具体的用法目前还不知道,第一个参数是给定的widget的windowpadding,第二个是屏幕的分辨率;
3、color:颜色
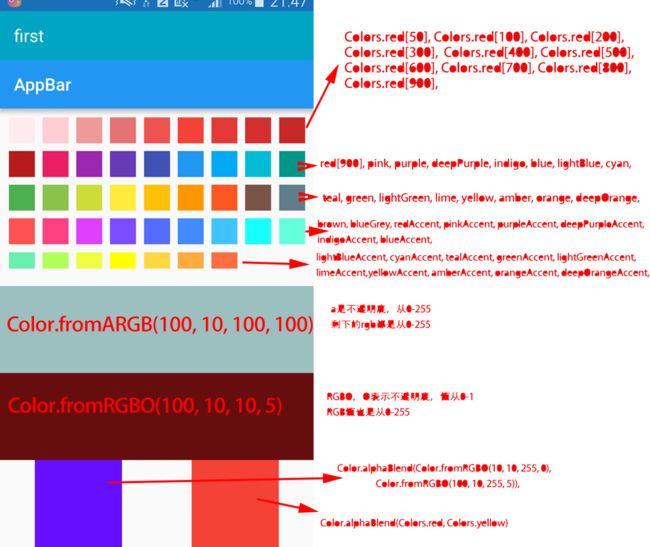
Colors.green,系统默认了几种颜色,分别如下:
red,
pink,
purple,
deepPurple,
indigo,
blue,
lightBlue,
cyan,
teal,
green,
lightGreen,
lime,
yellow,
amber,
orange,
deepOrange,
brown,
blueGrey,
redAccent,
pinkAccent,
purpleAccent,
deepPurpleAccent,
indigoAccent,
blueAccent,
lightBlueAccent,
cyanAccent,
tealAccent,
greenAccent,
lightGreenAccent,
limeAccent,
yellowAccent,
amberAccent,
orangeAccent,
deepOrangeAccent,
其中上面的18中颜色每一种有10个颜色,比如红色的,Colors.red,这个是正宗的红色,和Colors.red[500]的值是一样的,往上还有
Colors.red[50], Colors.red[100], Colors.red[200], Colors.red[300], Colors.red[400],
Colors.red[600], Colors.red[700], Colors.red[800], Colors.red[900],
带有accent的颜色每个有4中颜色,如
Colors.redAccent,Colors.redAccent[100], Colors.redAccent[200], Colors.redAccent[400], Colors.redAccent[700],
Color.fromARGB(100, 10, 100, 100),A表示不透明度,值从0-255,RGB值也是从0-255;Color.fromRGBO(100, 10, 10, 1),O表示不透明度,值从0-1,RGB值是从0-255;Color.alphaBlend(Color.fromRGBO(10, 10, 255, 0.1), Color.fromRGBO(100, 10, 255, 0.5)),这个是颜色的混合,
颜色会根据不透明度进行合并;
如果前者的不透明度为1,就只显示前者颜色,前者为0,颜色为后者,否则就是按照前后者的不透明度和颜色进行混合;
4、width:宽,height:高,不用讲了
5、decoration:装饰的东东,具体的参数如下:
this.color,// 颜色,如果这个颜色指定了,最外层的颜色就不能用了,否则会报错,二者不可兼容。
this.image,// 背景图片
this.border,// 边框
this.borderRadius,// 边框圆角
this.boxShadow,// 阴影
this.gradient,// 渐变,在图片之下展示,如果指定了渐变色,color属性就没用了
this.backgroundBlendMode, // 混合模式应用于框的[颜色]或[渐变]背景,如果没有颜色或者渐变色,这个属性就没有效果
this.shape = BoxShape.rectangle,// 这个有两个值,一个是方形,一个是圆形(circle),
BoxShape.rectangle和RoundedRectangleBorder是一样的,CircleBorder和BoxShape.circle是一样的效果
但是Container的shape只能用BoxShape.rectangle、BoxShape.circle是这两种,
而RoundedRectangleBorder、CircleBorder目前是用在Material上的,
因为Container的shape是继承自 BoxBorder的,而Material的shape是继承自ShapeBorder,
虽然BoxBorder也是继承ShapeBorder的
5.1 shape 外观样式,BoxShape.circle圆形图案,BoxShape.rectangle方形图案;
5.2 borderRadius 边框半径,有以下几种写法:
new BorderRadius.all(Radius.circular(4)) // 四个圆角都是半径为4
new BorderRadius.circular(4), // 四个圆角都是半径为4,和上面的效果是一样的
new BorderRadius.horizontal( left: Radius.circular(10)), //左边的两个角的半径为10
new BorderRadius.horizontal(left: Radius.circular(10), right: Radius.circular(4)),//左边的两个角半径为10,右侧两个角半径为4
new BorderRadius.vertical( top: Radius.circular(6)), //上边两个角半径为6
new BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(4),
bottomLeft: Radius.circular(6),
bottomRight: Radius.circular(20)
), //坐上角半径为10,右上角4,左下角为6,右下角为20
5.3 boxShadow 阴影,阴影是BoxShadow的数组:其中阴影有4个参数;
BoxShadow(
color: Colors.green, //阴影的颜色
offset: Offset(50, 100), //偏移量,Offset第一个参数为x轴的偏移量,正值向右,负值向左,第二个参数是y轴的偏移量,正值向下,负值向上
blurRadius: 20, //这个是高斯模糊的半径,半径越大阴影越模糊,半径越小阴影越清晰
spreadRadius: 10) //这个扩散的半径,半径越大阴影面积越大,值越小阴影面积越小
6、foregroundDecoration: 同上面的Decoration一样,
只不过这个是在子chlild的前面绘制,Decoration是在子child的后面绘制的。