Qiniu-JavaScript-SDK基于七牛云存储官方 API 构建,其中上传功能基于 H5 File API。开发者基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的文件进行丰富的数据处理操作。
我用的是qiniu-js的1.x版本,可以到文档里详细看看
安装引入
// 下载qiniu-js
npm install [email protected] -D
// 在页面中引入
import * as qiniu from 'qiniu-js'
功能简介
上传
- html5 模式大于 4 M 时可分块上传,小于 4 M 时直传
- Flash、html4 模式直接上传
- 继承了 Plupload 的功能,可筛选文件上传、拖曳上传等
服务端准备
JS-SDK依赖服务端颁发的上传凭证,后端服务应提供一个 URL 地址,供 SDK 初始化使用,前端通过 Ajax 请求该地址后获得 upToken。 Ajax 请求成功后,服务端应返回如下格式的 json:
{
"uptoken": "0MLvWPnyya1WtPnXFy9KLyGHyFPNdZceomL..."
}上传步骤
1.生成上传选择的点选按钮
// 上传按钮的父元素
// 上传按钮
2.前端通过接口请求获取token信息
3.创建Qiniu.uploader
this.uploader = Qiniu.uploader({
...
})
// uploader为一个plupload对象,继承了所有plupload的方法常用配置
- 上传选择的点选按钮,这是必须项
browse_button: 'pickfiles'- 上传区域的设置
container: 'video_container' // 上传区域的DOM Id- 存储空间的空间名 七牛云后台可查
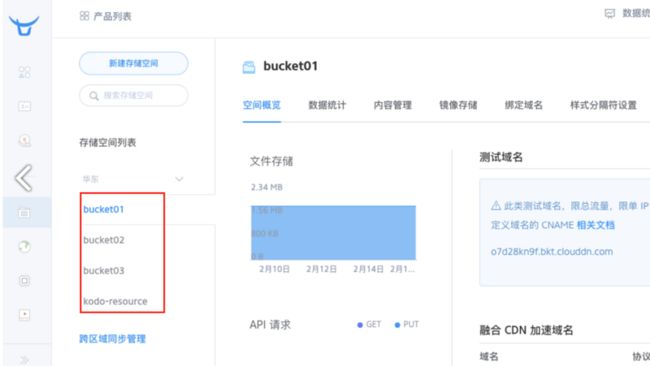
bucket_name: 'bucket01'- 空间域名 七牛云后台可查
domain: 'https://xxx.com'- 上传凭证,JS-SDK 依赖服务端颁发 token,必填项
token: 'xxxxxxx'- 分片上传时,每块的体积
七牛云分片上传文档:https://developer.qiniu.com/k...
chunk_size: '4mb'- 文件类型的筛选
~~filters: { // 这个属性实测只在电脑上有用
mime_types: [
{ title: 'Video files', extensions: 'avi,mov,rmvb,rm,flv,mp4,3GP,asf,qt,mpeg,mpg,dat,ram,viv' },
{ title: 'Image files', extensions: 'png' }
]~~
// 筛选文件类型可以放到BeforeUpload中处理
// return false 阻断文件上传
init: {
BeforeUpload: function (up, file) {
_this.fileType = file.type.split('/')[0]
if (_this.fileType !== 'video') {
_this.$toast('请上传视频文件')
return false
}
}
}- 最大文件体积限制
max_file_size: '100mb',
init: {
Error: function (up, err, errTip) {
// 上传出错时,处理相关的事情
if (err.message === 'File size error.') {
// 当文件大小超过限制 走这里
}
}
}- 获取上传文件成功后通过FileUploaded拿到key,拼上域名就是文件的URL,想要获取文件的封面图、元信息等可以到七牛文档查阅,https://developer.qiniu.com/d... eg: domain + key + '?vframe/png/offset/7/w/480/h/360'
init: {
FileUploaded: function (up, file, info) {
console.log('FileUploaded')
let response = JSON.parse(info.response)
_this.hash = response.hash
_this.resFileName = response.key
_this.coverPic = 'https://xxx.com/' + response.key + '?vframe/png/offset/7/w/480'
}
}- 获取上传文件的进度
init: {
UploadProgress: function (up, file) {
// 每个文件上传时,处理相关的事情
_this.filePercent = parseInt(file.percent)
}
}
遇到的坑
在项目工作过程中遇到了一个问题,iphone5的手机可以选择视频但上传七牛进度一直是1%,
这个问题原因应该是之前plupload一直没有彻底解决的iOS环境下兼容性的问题,经过多次尝试找到解决办法,添加下面这个属性就可以解决
multi_selection: false, // 限制只能上传单张图片但是添加这个属性后选择视频会多走一层预览+压缩的步骤,这个步骤过于耗时,所以做了特殊处理,只有在iphone5时才将multi_selection置为false,这样虽然损失了一些便利性,但确保了上传视频功能的正常使用
多个上传实例
var option1 = {
key : val,
……
};
var uploader = Qiniu.uploader(option1);
var Qiniu2 = new QiniuJsSDK(); // QiniuJsSDK顾名思义七牛的JS-SDK对象
var option2 = {
key : val,
……
};
var uploader2 = Qiniu2.uploader(option2);
完整代码
上传视频
共{{ fileSize }}MB | 已上传{{ fileLoaded }} | 上传速度{{ fileSpeed }}/s
上传进度:{{ filePercent }}%
![]()
JS-SDK文档:https://developer.qiniu.com/k...
plupload官网:https://www.plupload.com/