浏览器跨域访问解决方案
跨域的概念
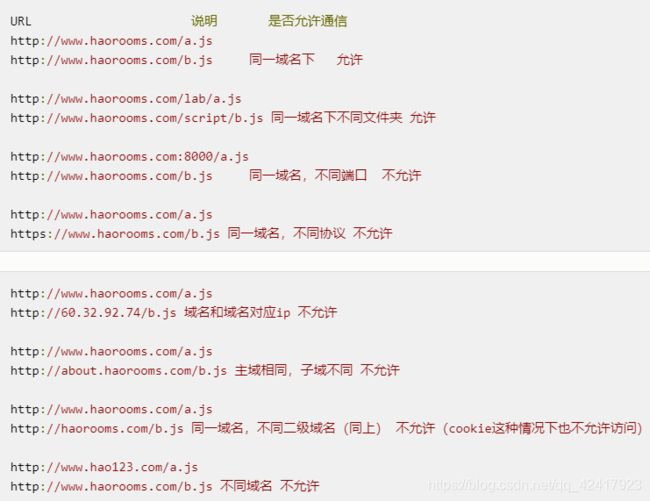
跨域大家都知道,不同地址,不同端口,不同级别,不同协议都会构成跨域。例如:about.haorooms.com和www.haorooms.com都会构成跨域。总结起来只要协议、域名、端口有任何一个不同,都被当作是不同的域。下面举例,每两个一组。
解决跨域的方案
上一篇文章,window.postMessage(https://blog.csdn.net/qq_42417923/article/details/106194740),是一种跨域的解决方案。再介绍几个。
CORS跨域资源共享
众所周知,我们之前跨域很多时候用的是jsonp的方式,jsonp的方式我后面介绍。下面说说CORS跨域和jsonp跨域的优势:
CORS与JSONP相比,无疑更为先进、方便和可靠。
1、 JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
2、 使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
3、 JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS。[低版本IE7以下不支持,要支持IE7还是要用jsonp方式]
CORS的使用
CORS要前后端同时做配置。
1、首先我们来看前端。
纯js的ajax请求。
以上的haorooms是相对路径,如果我们要使用CORS,相关Ajax代码可能如下所示:
当然,你也可以用jquery的ajax进行。
2、后端或者服务器端的配置
下面我们主要介绍Apache和PHP里的设置方法。
Apache:Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的 < Directory >, < Location>, < Files >或< VirtualHost>的配置里加入以下内容即可:
Header set Access-Control-Allow-Origin * PHP:只需要使用如下的代码设置即可。
以上的配置的含义是允许任何域发起的请求都可以获取当前服务器的数据。当然,这样有很大的危险性,恶意站点可能通过XSS攻击我们的服务器。所以我们应该尽量有针对性的对限制安全的来源,例如下面的设置使得只有www.haorooms.com这个域才能跨域访问服务器的API。
Access-Control-Allow-Origin: http://www.haorooms.com 通过jsonp跨域
jsonp跨域也需要前后端配合使用。一般后端设置callback ,前端给后台接口中传一个callback 就可以。
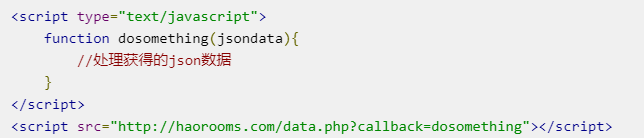
例如前端代码:
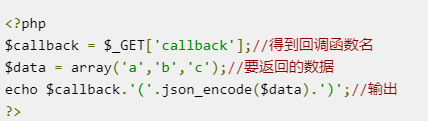
后台代码:
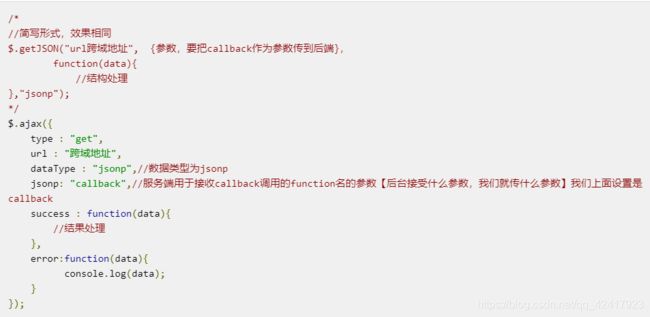
假如你用ajax方式进行jsonp跨域,之前的一篇文章中提及过:
通过修改document.domain来跨子域
我们只需要在跨域的两个页面中设置document.domain就可以了。修改document.domain的方法只适用于不同子域的框架间的交互。
例如:1.在页面 http:// www.haorooms.com/a.html 中设置document.domain
2、在页面http:// haorooms.com/b.html 中设置document.domain
使用window.name来进行跨域
原理:
window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的。
方法:
假如有三个页面。
a.com/app.html:应用页面。
a.com/proxy.html:代理文件,一般是一个没有任何内容的html文件,需要和应用页面在同一域下。
b.com/data.html:应用页面需要获取数据的页面,可称为数据页面。1、在应用页面(a.com/app.html)中创建一个iframe,把其src指向数据页面(b.com/data.html)。
数据页面会把数据附加到这个iframe的window.name上,data.html代码如下:
2、在应用页面(a.com/app.html)中监听iframe的onload事件,在此事件中设置这个iframe的src指向本地域的代理文件(代理文件和应用页面在同一域下,所以可以相互通信)。
app.html部分代码如下:
3、获取数据以后销毁这个iframe,释放内存;这也保证了安全(不被其他域frame js访问)。
使用HTML5的window.postMessage方法跨域
具体请看https://blog.csdn.net/qq_42417923/article/details/106194740
webpack解决跨域问题
除了上面的跨域解决方案之外,webpack也可以解决前端跨域问题,只需要安装webpack 的http-proxy-middleware模块就可以
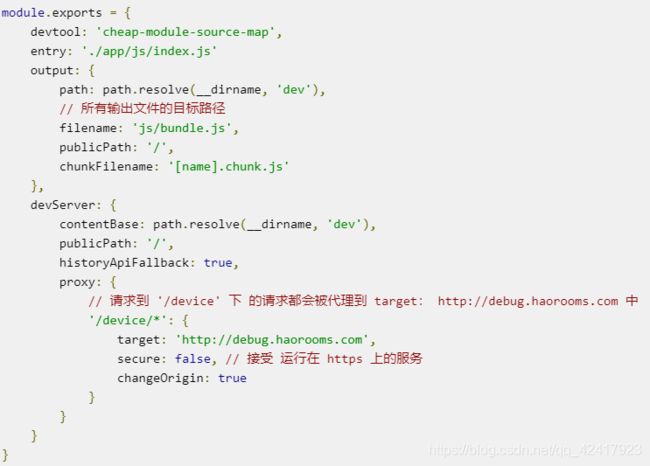
配置如下:
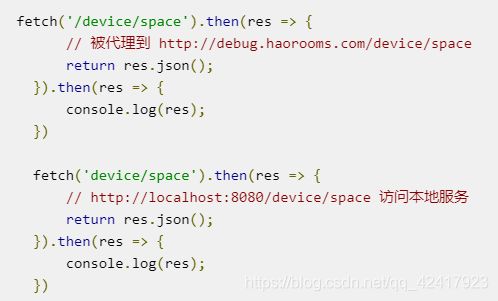
使用如下:
注:使用的url 必须以/开始 否则不会代理到指定地址
谷歌浏览器跨域设置
找到谷歌浏览器快捷方式,右键——》快捷方式——》目标,在后面加上这句话