- 原型链
Christoles
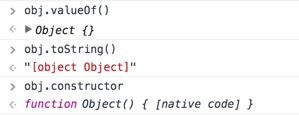
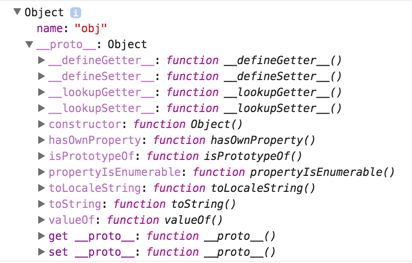
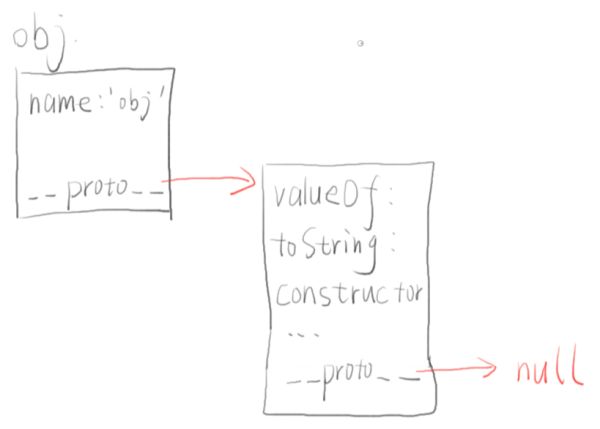
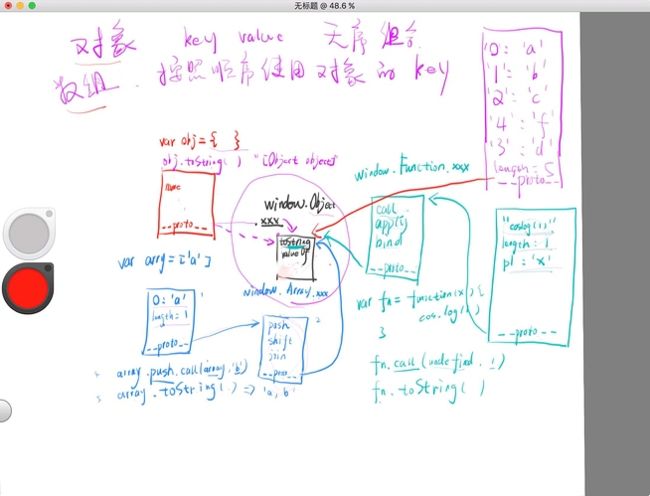
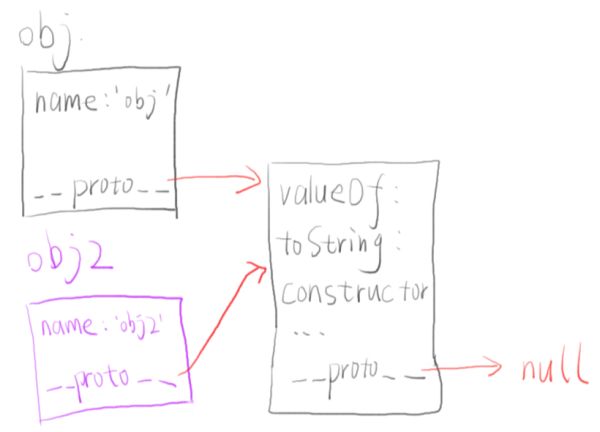
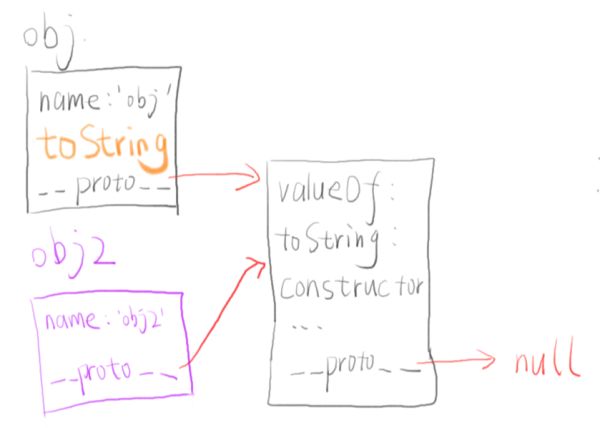
1.什么是原型链?原型链: 当我们需要调用一个变量的时候,那么JS会给我们提供一个搜索机制,从当前的作用域范围内进行查询; 如果没有,则继续往上查询,直到查出来为止; 如果全局作用域内都没有这个变量的时候,就结束查找; 像这样当前作用域内往全局作用域一层一层往上查找形成的链,我们称为原型链(也称为作用域链)。proto:我们可以通过这个原型链找来到对象的父级语法:proto前后各2个下划线
- 关于ES6类的继承自己的一些见解和总结
宋小高
前端学习es6原型模式javascript
一丶前三种继承方式1.原型链继承(代码如下)//缺点:原型上的数据共享,所以原型创建的实例数据会互相影响constParent_1=function(){}Parent_1.prototype.getName=function(){return'宋';}constChild_1=function(){}Child_1.prototype=newParent_1()//child的原型是ChildC
- JS之对象精讲(一)
坤坤不会编程
精讲JSjavascript开发语言正则表达式json前端
文章目录对象的属性和访问方式对象的属性数据属性访问器属性属性的访问方式创建对象1.基于Object()构造函数2.基于对象字面量3.基于工厂方法模式4.基于构造函数模式5.基于原型对象的模式6.构造函数和原型混合模式7.基于动态原型模式对象克隆浅克隆深克隆JSON序列化和反序列化原型对象原型对象、构造函数、实例之间的关系实例属性的读取顺序重写原型对象原型链原型链的特点属性区分_proto_属性JS
- 【面试经验】滴滴 秋招储备实习 前端面经
litterfinger
面试经验面试前端职场和发展
滴滴秋招储备实习前端面经时间线:5.1511点半一面,下午2点半二面一面●自我介绍+项目介绍●拷打项目●文件断点续传+切片上传●不知道盒子宽高情况下水平垂直居中●transform的属性●scale是怎么放大盒子宽高的●数据类型●原型和原型链●做几道js题二面timeline:5.152:30自我介绍拷打项目(这次竟然没问文件上传的实现)v-if和v-show的区别,为什么要用v-show替换v-
- Object.prototype.hasOwnProperty.call()2020-12-24
猴逃逃
JavaScript中Object对象原型上的hasOwnProperty()用来判断一个属性是定义在对象本身而不是继承自原型链。obj.hasOwnProperty(prop)参数prop要检测的属性字符串名称或者Symbol(ES6)o=newObject();o.prop='exists';o.hasOwnProperty('prop');//返回trueo.hasOwnProperty('
- Javascript归纳与总结——this指向及其改变、new关键字与原型链、异步、闭包和函数防抖与节流
GISer_Jinger
面试题目Javascriptvue.js前端javascript
this指向及其改变普通函数在调用时,this为obj.obj1.fun(),this->obj1,箭头函数在声明定义时this->obj。Javascript中bind、call、apply區別-CSDN博客new关键字与原型链从原型链视角解读VueComponent与Vue关系_vue中重要的原型链关系-CSDN博客prototype这个属性只有函数对象才有!(构造)函数的原型对象_proto
- JS 常见的 6 种继承方式
杨大东
javascript原型模式开发语言
目录原型链继承构造函数继承(借助call)组合继承(前两种组合)原型式继承寄生式继承寄生组合式继承--最优原型链继承原型链继承涉及的是构造函数、原型、实例化对象,这三者之前存在一定的关系:●每一个构造函数都有一个原型对象(prototype)●原型对象中包含一个指向构造函数的指针(constructor),指向对应的构造函数●实例中包含一个原型对象的指针([[Prototype]],这个内部属性无
- JS中Object.prototype.toString方法解读
OEC小胖胖
JavaScriptjavascript原型模式开发语言
Object.prototype.toString是JavaScript中一个非常重要的方法,用于获取对象的类型信息。它的主要功能是返回一个表示对象类型的字符串。1.基本用法Object.prototype.toString是Object原型链上的一个方法,所有对象都可以访问它。默认情况下,它返回一个类似[objectType]的字符串,其中Type是对象的类型。例如:console.log(Ob
- 【JS】this 指向介绍(箭头函数)
阿昊在
ES6javascriptes6前端
目录全局环境下函数直接调用对象中的this对象内部方法的this指向调用这些方法的对象,原型链中this构造函数中thiscall&applybind方法DOM事件处理函数中的this&内联事件中的thissetTimeout&setInterval箭头函数中的this在普通函数中,this指向调用其所在函数的对象,而且是离谁近就是指向谁(此对于常规对象,原型链,getter&setter等都适用
- javaScript如何判断一个对象是否存在某个属性
道长道长IOT
javascript开发语言
在JavaScript中检查一个对象是否包含某个属性可以通过几种不同的方法实现。以下是几种常用的方法:1.in操作符in操作符可以用来检测一个属性是否存在于对象中,包括原型链上的属性。constobj={foo:'bar'};if('foo'inobj){console.log('fooisintheobject');}2.hasOwnProperty()方法hasOwnProperty()方法只
- js实现继承的几种方式
AAA正在输入中
javascript开发语言ecmascript
1.原型链继承JavaScript中,每个函数都有一个prototype属性,这个属性是一个指向原型对象的指针。原型对象默认包含一个名为constructor的属性,指向原函数。当我们使用构造函数创建实例时,每个实例内部都有一个指向其构造函数原型对象的指针__proto__(在ES6中,通过Object.getPrototypeOf()方法访问)。如果原型对象中包含一个指向另一个类型的原型对象的指
- javaScript基础面试题 --- 原型链
临在❀
前端JS面试题原型模式
1、原型可以解决什么问题对象共享属性和共享方法2、谁有原型?函数有prototype对象有__proto__3、查找顺序:当查询一个对象的属性时,JavaScript会首先检查对象自身是否有这个属性。如果对象本身没有该属性,那么JS会查找该对象的原型。如果原型上也没有这个属性,则继续查找原型的原型,如此类推,直至原型链的顶端(null)。如果沿着原型链都没有找到该属性,那么返回undefined。
- javaScript基础面试题 --- JS继承有哪些
临在❀
前端JS面试题javascript前端开发语言
方法一:extends方法在构造函数constructor中写super(),必须的classParent{constructor(){this.age=18}}classChildextendsParent{constructor(){super();this.name='张三';}}leto1=newChild();console.log(o1,o1.name,o1.age)方式二:原型链继承
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端面试总结——原型和原型链
旺sir
前端
1.classclassPeople{constructor(name){this.name=name;}eat(){console.log(this.name+'iseatingsomething')}}constzhangsan=newPeople(张三);console.log(zhangsan.name);zhangsan.eat();classStudentextendsPeople{c
- 前端面试每日一题——什么是原型链?
前端技术迷
面试题javascript
什么是原型?在JS中,每个函数在被创建的时候就会有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象就是这个函数的原型对象(也就是原型),它是用来共享所有实例的属性和方法的地方,所以原型其实就是函数的伴生体(与生俱来的)vara=[1,2,3,4,5];a.__proto__===Array.prototype;//true什么是原型链?原型链,简单理解就是原型组成的链。当访
- 前端面试——什么是原型和原型链
JSU_曾是此间年少
前端原型原型链
背景最近看到了很有意思的东西,原型和原型链我们首先看看MDN怎么讲:继承与原型链-JavaScript|MDN不过文档里面也没有给出原型的定义???不过里面提到原型链,是指对象层层向上寻找原型形成的路径就叫做原型链后面我参考了一些文章,在这里做一下总结:参考(超赞):前端面试必考——原型及原型链(涵实例+话术)我自己的定义:原型:每个函数创建好之后,都会添加一个prototype属性,这个就是原型
- JS中的八种继承方法
酥脆角
javascript开发语言ecmascript
1.原型链继承:原型链继承是JavaScript中最基本的继承方式。每个对象都有一个原型对象,通过原型链将属性和方法沿着对象链传递下来。在原型链继承中,通过将子构造函数的原型对象指向父构造函数的实例,实现了继承。这意味着子对象可以访问父对象原型链上的属性和方法。functionParent(){this.name='Parent';}Parent.prototype.sayHello=functi
- 原型对象与原型链
网站打工人
javascript原型模式开发语言
原型对象实际上每一个构造函数都有一个名为prototype的属性,就是原型的意思,prototype的是对象类据类型,称为构造函数的原型对象,每个原型对象都具有constructor属性代表了该原型对象对应的构造函数。 functionPerson(){ } //每个函数都有prototype属性 console.log(Person.prototype);了解了JavaScript中构造函数
- JS中的继承
浅墨_东
javascript开发语言ecmascript
在JavaScript中,有多种实现继承的方法。下面介绍几种常见的继承方式以及它们的优缺点:原型链继承原型链继承是JavaScript中最基本的一种继承方式。它的原理是通过将父类的实例作为子类的原型(prototype)来实现继承。functionParent(){this.name='Parent';}Parent.prototype.sayHello=function(){console.lo
- JS原型链面试题
qq_42431718
javascript
题目1functionPerson(name){this.name=name;}Person.prototype.sayHello=function(){console.log('Hello,'+this.name);};varjohn=newPerson('John');john.sayHello();请问上述代码的输出结果是什么?答案1输出结果是:Hello,John题目2functionAn
- Object 对象与继承
许先生__
通过原型链,对象的属性分成两种:自身的属性和继承的属性。JavaScript语言在Object对象上面,提供了很多相关方法,来处理这两种不同的属性。Object.getOwnPropertyNames()Object.getOwnPropertyNames方法返回一个数组,成员是对象本身的所有属性的键名,不包含继承的属性键名。Object.getOwnPropertyNames(Date)//["
- JS常见问题
前端碎碎念
面试javascript原型模式开发语言
文章目录如何判断是数组如何判断是数组Array.isArrayconsole.log(Array.isArray(arr))instanceof(instanceof运算符用于验证构造函数的prototype属性是否出现在对象的原型链中的任意位置)console.log(arr1instanceofArray)constructor(实例的构造函数属性constructor指向构造函数)conso
- 【 JS 进阶 】原型对象、面向对象
fans小知
#JSjavascript开发语言ecmascript
目标了解构造函数原型对象的语法特征,掌握JavaScript中面向对象编程的实现方式,基于面向对象编程思想实现DOM操作的封装。了解面向对象编程的一般特征掌握基于构造函数原型对象的逻辑封装掌握基于原型对象实现的继承理解何为原型链及其作用能够处理程序异常,提升程序执行的健壮性编程思想学习JavaScript中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。面向过程面向过程就是分析出解决问
- javascript进阶知识点
vousmevoyez0613
前端前端
文章目录0.基础回顾1.Json对象2.Array对象3.函数Function0.创建函数的方式1.call()、apply()、bind()方法1)、call()方法2)、apply()方法3)、bind()方法4)、call()、apply()、bind()方法区别5)、手写call、apply、bind函数2.函数防抖和节流(1).防抖(2).节流4.原型与原型链1.原型2.显示原型属性和隐
- 【JavaScript】创建和使用构造函数
好久不见的流星
JavaScriptjavascript前端开发语言
文章目录1.构造函数的概念2.创建和使用构造函数创建构造函数构造函数中的方法原型链3.构造函数的最佳实践使用`instanceof`检查类型使用Object.create创建对象4.总结在JavaScript中,构造函数是一种特殊的函数,用于创建和初始化对象。通过构造函数,你可以定义自己的对象类型,并在创建新对象时进行一些初始化操作。本篇博客将介绍构造函数的概念、创建方式、使用方法以及一些最佳实践
- 【JavaScript】原型链和继承
好久不见的流星
JavaScriptjavascript原型模式开发语言前端
文章目录1.原型链的概念原型原型链2.构建原型链构造函数与原型实例与原型链3.继承的实现原型链继承原型链的问题4.继承的最佳实践构造函数继承(经典继承)组合继承5.ES6中的类和继承6.总结在JavaScript中,原型链和继承是构建对象关系的核心概念之一。理解原型链和继承有助于更好地组织代码、复用逻辑,以及创建灵活的对象结构。本篇博客将介绍原型链的概念、构建方式、继承的实现以及一些实际应用。1.
- 使用 TypeScript 自定义装饰器给类的方法增添监听器 Listener
JerryWang_汪子熙
方法装饰器语法typeMethodDecorator=(target:Object,propertyKey:string|symbol,descriptor:TypedPropertyDescriptor)=>TypedPropertyDescriptor|void;(1)target:对于静态成员来说是类的构造器,对于实例成员来说是类的原型链。(2)propertyKey:属性的名称。(3)de
- 【JavaScript】一文学会JavaScript继承
程序员Syoyu
javascriptjavascript
1.原型链继承原理:让子类的原型等于父类的实例functionAnimal(){this.name='dog'}Animal.prototype.getName=function(){console.log(this.name)}functionDog(){}Dog.prototype=newAnimal()constdog=newDog()console.log(dog.getName())//
- 聊一聊JS的继承
LeonLi_9ea5
常见的继承方式有哪些循序渐进着来看,分为以下几种类(原型链)继承——用父类的实例重写子类原型对象构造函数继承(经典继承)——在子类构造函数中调用父类构造函数组合继承(伪经典继承)——使用原型链实现原型属性继承,借用构造函数实现实例属性继承原型式继承(是对类式继承的封装)——≈Object.create(obj)寄生式继承——对原型式继承二次封装和拓展寄生组合式继承——寄生式+借用构造函数类(原型链
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name