原文链接:http://tecdat.cn/?p=8114
选择Worksheet>New Worksheet从顶部的菜单,并双击Country。Tableau识别国家和州/省的名称 。其默认的地图绘制 是在每个区域的地理中心或质心处放置一个圆圈,可以对其进行缩放和着色以反映数据值:
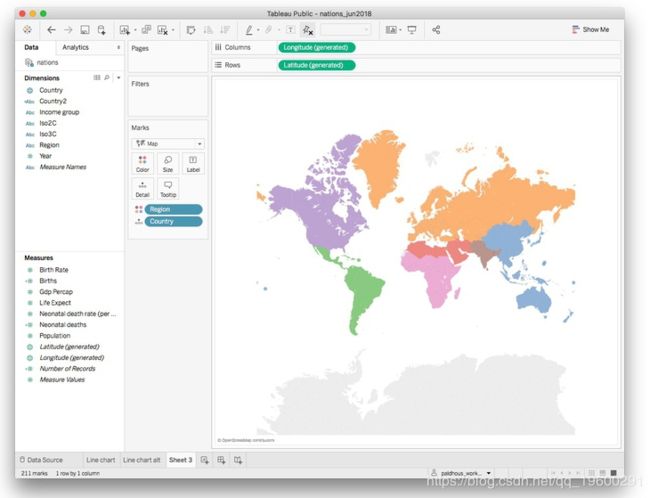
但是,我们需要每个国家/地区按区域填充颜色。使用Show Me,切换到该filled maps选项,每个国家都应该填充颜色。拖动Region至Color,看看我们以前使用的相同配色方案如何延续到地图上。单击Color,将透明度设置为75%,以匹配折线图并删除边框。同时单击Tooltip并取消选中,Show tooltip以使工具提示不会出现在图例上。
我们将此地图用作颜色图例,因此不需要单独的颜色图例。单击颜色图例的标题栏,然后选择Hide Card将其从可视化中删除。同时删除Sheet 3标题。
就像在Google Maps上一样,通过单击并按住并平移地图,可以将视图居中放置在视图中。
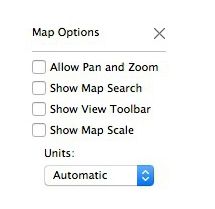
在顶部菜单中,选择Map>Map Options...并取消选中对话框中的所有选项,以从地图中删除控件:
现在,地图应如下所示:
重命名工作表,Map legend然后再次保存到Web。
制作一系列树状图,显示随着时间的推移新生儿死亡
选择Worksheet>New Worksheet从顶部的菜单来打开新的工作表。
树状图使我们可以直接比较每个国家(按区域嵌套)的新生儿死亡人数。
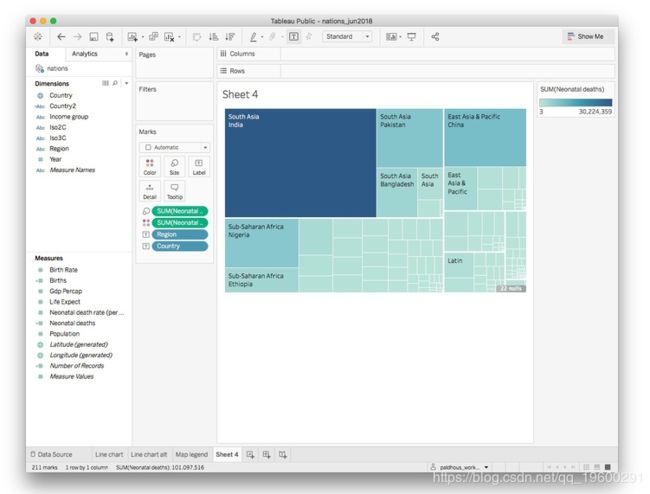
拖动Country和Region到Columns和Neonatal deaths到Rows。然后打开Show Me并选择treemap选项。初始图表应如下所示:
现在,Region从将其拖到Label,Color以将其从中删除,Label然后按区域为矩形着色。Tableau将使您在同一工作表中先前选择的区域调色板变灰。单击,Color然后再次将不透明度设置为75%。
现在,树形图应如下所示:
Tableau默认情况下Neonatal deaths使用SUM函数进行汇总,因此我们看到的是这些年来每个国家/地区的总数。
要一次查看一年,我们需要按年份进行过滤。如果将现有Year变量拖到Filters上,则可以选择按一定范围的数字进行过滤,这不是我们所需要的:
相反,我们需要能够检查各个年份,并为每个年份绘制一个树状图。为此,Year在Dimensions面板中选择Duplicate。
选择新变量Convert to Discrete,然后选择Rename 它Year (discrete)。现在,将此新变量拖动到Filters,选择2016,然后单击OK:
现在,树形图显示了2016年的数据:
稍作修改,我们就可以使用此可视化工具来显示国家,地区和全球各级新生儿死亡人数随时间的变化。
Year (discrete)在Filters书架中选择并Edit Filter...编辑过滤器。从1990年开始,每隔五年选择一次,然后单击OK:
现在将其拖动Year (discrete)到Rows该图表上,如下所示:
我们现在有了一个由树形图制成的条形图。
通过从顶部功能区的下拉菜单中将更改为Standard,将图表区域扩展到右侧Entire View:
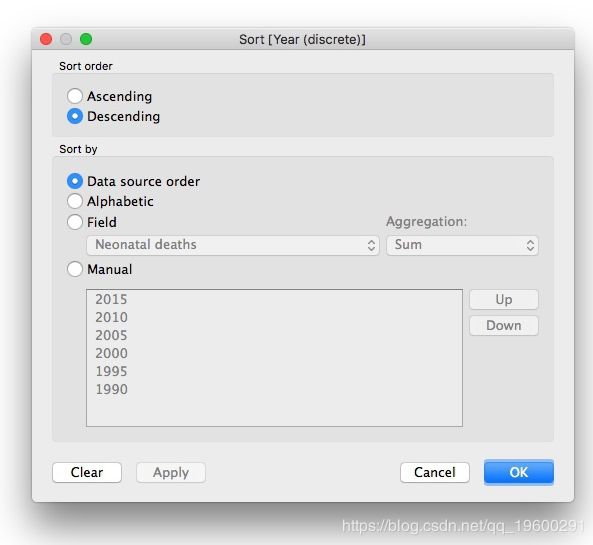
我发现将最近的年份放在顶部会更直观,因此Year (discrete)在Rows架子上选择,选择Sort并填写对话框,以便按Descending顺序对年份进行排序:
该图表现在应如下所示:
现在我们可以稍微整理一下图表,首先删除Region颜色图例。 请Format>Borders从顶部菜单中选择,然后在下Sheet>Row Divider设置Pane为None。然后关闭Format Borders面板。
右键单击Sheet 4图表标题,然后选择Hide Title。同样,右键单击Year (discrete)图表左上方的,然后选择Hide Field Labels for Rows。将鼠标悬停在条形图的左边缘上方,直到看到一个双向箭头,然后将条形图拖动到更接近年份标签的位置。
标签只会出现在较大的矩形中。 不如让我们在2015年给印度留下一个标签,以明确表明这是迄今为止新生儿死亡人数最多的国家。Label在“标记”架子上单击,然后从切换All到Selected下方Marks to Label。然后右键单击2015年印度矩形,然后选择Mark Label>Always Show。该图表现在应如下所示:
单击Tooltip并进行如下编辑:
重命名工作表Treemap bar chart并保存到网络。
结合两个图表制作仪表板
在顶部菜单中,选择Dashboard>New Dashboard。将其设置Size为Automatic,以便仪表板将填满显示它的任何屏幕的大小:
要制作仪表板,请将图表和其他元素从左侧面板拖到仪表板区域。
拖动Treemap bar chart从左边的面板,主面板。工作表名称中的默认标题不是很有用,因此右键单击该标题,然后选择Edit Title ...并更改为Total deaths。
添加Line Chart到仪表板的右侧 ,并将其标题编辑为Death rates。 仪表板现在应如下所示:
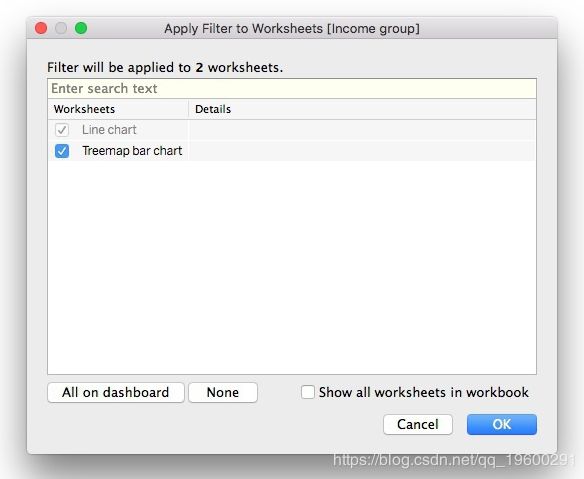
请注意Country,Region和Income group过滤器仅控制折线图。要使它们也控制树形图,请单击每个过滤器,打开指向下方的三角形的下拉菜单,然后选择Apply to Worksheets>Selected Worksheets...并填写对话框,如下所示:
过滤器现在将控制两个图表。
Map legend在右下角添加一个颜色图例。 隐藏图例的标题。
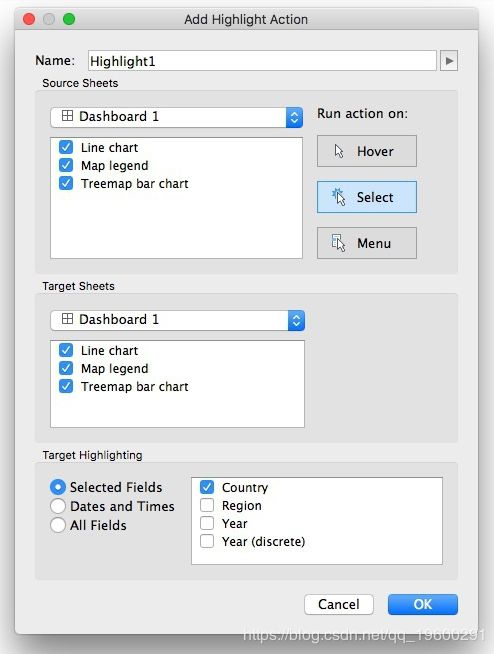
我们还可以在整个仪表板上携带一个国家/地区在一张图表上的突出显示。选择Dashboard>Actions...从顶部的菜单,并在第一个对话框中选择Add action>Highlight。如下所示填充第二个对话框将使每个国家/地区仅在其中一个图表上单击时就会在仪表板上突出显示:
单击OK两个对话框以应用此操作。
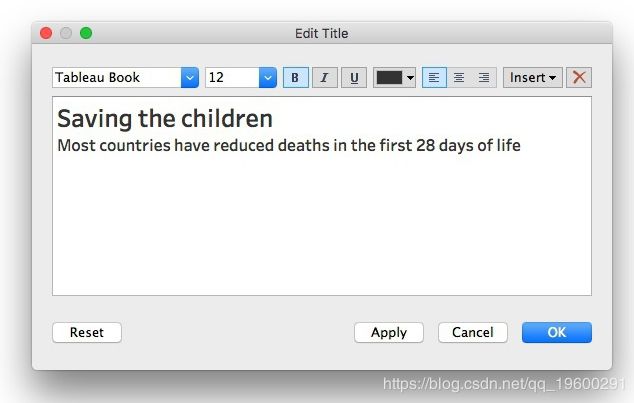
选择Dashboard>Show Title从顶部菜单。右键单击它,选择Edit Title...默认值并将其更改为更有用的内容:
现在,将一个Text框拖到仪表板的底部,并添加脚注以提供源信息:
仪表板现在应如下所示:
针对不同设备的设计
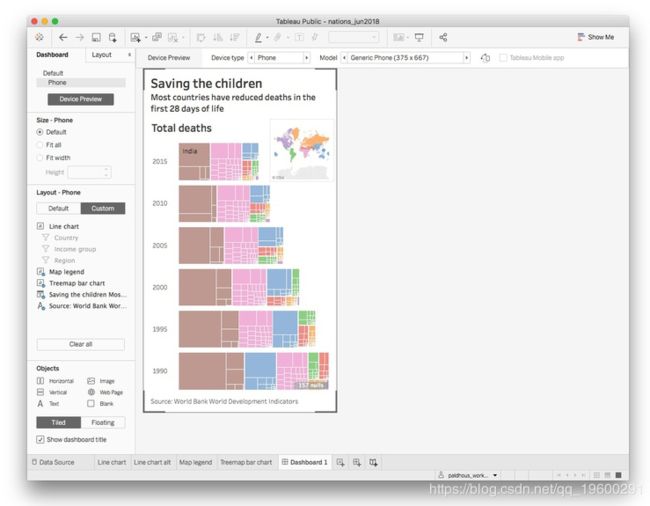
该仪表板可在大屏幕上使用,但不能在 电话上使用。要查看此内容,请单击Device Preview左上方的按钮,然后Phone在下选择Device type :
单击Add Phone Layout右上角的,然后单击左侧面板Custom下Layout - Phone的选项卡。然后,您可以重新排列,并在必要时删除不同设备的元素。在这里,我删除了折线图和过滤器控件,并将图例更改为Floating元素,以使其位于树状图的条形图右上方的空白区域。
请使用Share底部的链接获取嵌入代码,可以将其插入任何网页的HTML中。
您可以通过单击Download Workbook链接下载适用于任何Tableau可视化的工作簿。这些文件(将具有扩展名.twbx)将在Tableau Public中打开。
将Tableau可视化文件保存到Web后,可以通过File>Open from Tableau Public...从顶部菜单中进行选择来重新打开它。