- 若依微服务docker-compose部署vuepress
千寻简
微服务微服务docker架构
若依微服务docker-compose部署vuepress千寻简笔记介绍千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我点一个Star~文章目录若依微服务docker-compose部署vuepress千寻简笔记介绍简介项目路径介绍解决方案1build项目上传文件2配置域
- vuepress爬坑之旅
weixin_34077371
markdownjsonjavascriptViewUI
前言前些天我突然想搞个个人博客,自己搞网站觉得太麻烦,百度来百度去好像hexo很不错。可是不知道为啥,我搞了一个星期都没搞出来,不是这错就是那错。怎么分类,怎么管理标签又是一塌糊涂,文档写起来又很麻烦。然后我就放弃了。没过多久我就了解到还有一个东西叫vuepress。虽然现在马上要9102年了,可是我vue还没用过几次。于是我决定拿这个项目练练手,顺便学习下vue。事实证明这又是一次踩坑,不过结果
- 后台运行vuepress报错:Error: EBADF: bad file descriptor, read
AGMTI
vuepressvuenpmnode.js前端
1、问题描述:后台运行vuepress时,报错nohupnpmrundoc:dev报错信息....Error:EBADF:badfiledescriptor,readEmitted'error'eventonReadStreaminstanceat:atemitErrorNT(node:internal/streams/destroy:157:8)aterrorOrDestroy(node:int
- VuePress 侧边栏配置与 useSidebar 实用指南
软考鸭
vitepressvitepress博客
在VuePress中,侧边栏(Sidebar)是一个重要的组成部分,用于组织文档结构,提供给用户方便的导航体验。本文将详细介绍如何配置侧边栏,并介绍如何使用useSidebar组合式函数来操作侧边栏的状态。单一侧边栏的配置最简单的侧边栏配置方式是通过一个数组来定义导航结构。每个第一级的项目定义了一个“部分”(section),它应该包含一个文本标题(text)以及实际的导航链接(items)。例如
- npm报错信息集合——基础积累
叶浩成520
node报错npmi报错npm前端node.js
npm报错:1.npmi卡在idealTree:SmtWeb:sillidealTreebuildDeps没进度由于前几天我使用vuepress后,导致node版本切换到了20.11.1后忘记切换回来,导致今天在npmivue2版本的项目时,出现这个报错信息。解决办法,首先要通过nvm切换到node版本16以下,比如我这边是14.21.3然后npmi操作即可2.requesttohttps://r
- Node:解决Error: error:0308010C:digital envelope routines::unsupported的解决方法
码上言
分享vue
问题描述在使用vuepress搭建博客的时候,运行项目发现报错了,检查了node的版本是18+,之前用的是16或14的版本,现在报:Error:error:0308010C:digitalenveloperoutines::unsupported错误。查找了一些资料,大致明白了报错的原因:主要是因为node17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,node17之前版本
- mac OS系统:操作vue文件需要权限
阿莹yes
前端vue.js
出现需要权限的提示原因是因为Mac本身的保护机制,需要取得管理员权限。提示无法写入文件"/Users/****/Desktop/blog-xjy/docs/.vuepress/config.js"(NoPermissions(FileSystemError):Error:EACCES:permissiondenied,open'/Users/****/Desktop/blog-xjy/docs/.
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- VuePress 启动服务 0.0.0.0:8080/
Williert
错误vue
最近在搭建博客,根据官方教程,应该不会有什么大问题的,但是就是出现了问题。在什么都配置好后,跑服务器,结果什么都跑不起来,而且进度条卡在40%,后面抛出了错误this[kHandle]=new_Hash(algorithm,xofLen);后面一查,发现是node的版本问题(我最近也是重装系统,我晕,搞了我好久)解决方法:SETNODE_OPTIONS=--openssl-legacy-provi
- mac vuepress搭建博客
Miruna
前端学习macoswebpackjavascriptvue.js前端
文章目录一、安装vuepress二、初始化项目三、页面内容配置遇到的问题:四、设置封面页五、配置导航栏nav六、配置侧边栏slider七、配置插件1.UI插件2.支持PWA八、github部署1.创建github仓库2.配置仓库名称3.在项目根目录中,创建一个如下的脚本文件deploy.sh4.运行deploy.sh脚本5.settingGithubPages九、Copy自动加版权信息安装配置自定
- 读 VuePress(三)使用 markdown-it 解析 markdown 代码
晴树SEU
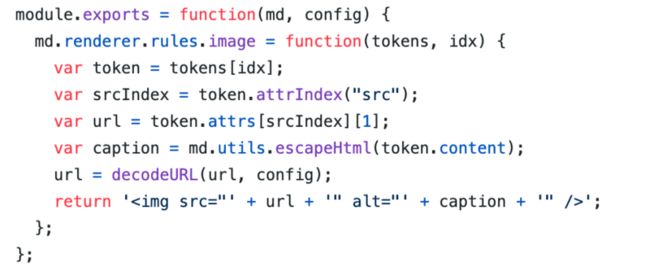
https://www.jianshu.com/p/a95c04a68d14前言在此系列文章的第一篇,我们介绍了Vuepress如何让Markdown支持Vue组件的,但没有提到非Vue组件的其他部分如何被解析。今天,我们就来看看Vuepress是如何利用markdown-it来解析markdown代码的。markdown-it简介markdown-it是一个辅助解析markdown的库,可以完成
- 深入浅出 VuePress(一):如何做到在 Markdown 中使用 Vue 语法
weixin_33836223
markdownjavascriptwebpackViewUI
前言在vuepress刚出时,我就觉得这是个很值得追更的开源项目。果不其然,里面众多的前端编程技巧让我受益良多。于是在周末这种日子里,人家追剧我追码。今天,我就和大家分享下vuepress是如何做到在Markdown中使用Vue语法的。原理众所周知,Markdown是一种标记语言,类似于HTML,它也有对应的语法和词法。而Vue说白了也是一种语法,关键在于,Markdown和Vue代码都可以被解释
- 使用vitepress构建组件库文档
m0_67401920
前端html小程序前端vue.js
使用vitepress构建组件库文档前期调研Vitepress官方文档:https://vitepress.vuejs.org/Vitepress是在Vite之上构建的Vue驱动的静态站点生成器。Vitepress被称为“Vuepress的小弟弟”,它比同类产品具有一些优势。建立在Vite而非Webpack上,因此启动时间,热重装等更快使用Vue3来减少JS的有效负载轻量级Vitepress能够实
- VuePress + Travis CI + Github Pages 全自动上线文档
codexu_461229187
ci/cdgithub前端vue
整体思路1.Github创建项目,本地创建切换到docs分支,通过VuePress构建文档项目(写一些文档),上传至Github。2.TravisCI自动clone后安装依赖、编译、上传至Githubmaster分支。3.通过GitHubPages功能将master分支上的内容展示在web上。相关资料:我的文档看下效果:https://codexu.github.io/我的文档远吗:https:/
- 通过GitHub Action发布vuepress到github Page
leileitang_blog
GitHubAction的概念Githubaction可以帮助我们完成持续集成(CI)和持续部署(CD)。你可以自定义工作流程,而且你还可以引用githubaction市场里面其他人提交的action。可以先熟悉下以下概念:Workflow:工作流可以让你在GitHub上完成构建,测试,打包,发布或部署任意项目。工作流由一个或者多个job组成。workflowfile文件放在.github/wor
- 使用vue-press搭建一个像element一样的组件文档
疯一样的MEI男子
前端工程化vue.jsjavascript前端
系列文章目录VuePress2.0在2021年中旬发布,由webpack改为使用vite进行构建。在vuePress1.0时代,很好的解决了vuePress使用webpack打包构建缓慢的问题。但现在使用vuePress是更好的选择!!!文章目录系列文章目录前言一、为什么选择VuePress而非VitePress一、安装VuePress二、项目结构三、基础文件三、配置文件四、进阶操作1、自动化生成
- Vuepress+Vercel 搭建个人站点
coderlyu
Vuepress+Vercel搭建个人站点效果地址源码地址文章简介Vuepresshttps://vuepress.vuejs.org/zh/Vue、Vue-Router、Webpack驱动的单页应用极简静态网站生成器诞生初衷是为了支持Vue及其子项目的文档需求VuePress常被用来生成说明文档通俗的讲,就是可以将.md文件转变成单个的html页面。利用它的这个功能,也被人们拿来生成个人技术站点
- vuepress搭建个人博客以及部署
niech_cn
个人开发网站搭建前端express个人开发
vuepress,Vue驱动的静态网站生成器,以Markdown为中心的项目结构,以最少的配置帮助你专注于写作。vuepress官网vuepress存在很多主题,也可以自定义设计主题,上传npm使用这里采用vuepress-theme-hope主题模板进行制作vuepress-theme-hope创建项目命令yarn/npm/pnpm都可以yarncreatevuepress-theme-hope
- Linux 增加 SWAP 空间
程序猿进阶
Linux阿里云linux运维服务器后端java面试职场和发展
一、需求通过阿里云启动项目时,使用Vuepressbuild编译静态页面时内存需要800MB,导致内存不够,因此考虑使用swap方式,置换一些内存资源存放swap磁盘。[root@xxxmyblog]#npmrundocs:dev>
[email protected]:dev>vuepressdevdocswaitExtractingsitemetadata...tipApplytheme@vuepr
- 开源wiki系统推荐wiki.js, github上16500+ star,是带数据库的
慎思知行
工具效率javascript开发语言ecmascriptwikijs
有很多好用的wiki开源系统,比如vuepress、docusaurus、mkdocs、docsify。但是这些系统更新内容,需要本地编辑markdown文件,然后再推送发布。今天推荐的wiki.js则是带数据库的哦,也就可以实现动态数据交互咯。官网地址:Wiki.js项目文档:Wiki.js|Wiki.js开源代码库:GitHub-requarks/wiki:Wiki.js|Amodernand
- 使用VuePress搭建个人博客
SongXinXin
原文链接:使用VuePress搭建个人博客|GrowingNotes(goodsxx.cn)
- 学习记录: VuePress的基本使用
旺财麻麻
VuePress文档地址https://vuepress.vuejs.org/项目初始化mkdirvuepress-democdvuepress-demonpminit-y安装vuepress为本地依赖yarnaddvuepress-D创建docs目录在markdown文件中随便写点东西WeChat90b563326f915428c9f33e0072cbe31c.png修改package.json
- 前端学习路线图和一些经验
zhuyuyaya
前端学习前端学习路线
关于前端目前个人建议的一个路线,也是自己之前前端学习时候的一个大致路线,给想要学习前端的小白一个参考,以前自己刚开始接触前端的时候就是不知道该按照什么路线学习eg-前端是做什么的?就是开发网站,移动端,小程序之类的页面调调接口完成页面的渲染个人比较习惯用VsCode来开发前端页面这个VuePress特别提出,就是用来搭建自己的博客网站的一个工具这是官网大家可以去看看:VuePress官网
- 前端学习路线
城南顾北
前端前端学习
前端学习路线大致的路线图:(个人看法)1.笔记管理使用Typora/vscode等工具将笔记存储在本地;破解版:http://www.itmind.net/13398.html使用github/gitee笔记存放到云端;使用githubpage外加vuepress等工具将笔记在线发布;2.git和githubgit教程:https://www.bilibili.com/video/BV1TA411
- 10分钟快速搭建个人博客、文档网站!
骑着牛的奇兵
前端框架前端vue
本文来分享8个现代化前端工具,帮你快速生成个人博客、文档网站!VitePressVitePress是一款静态站点生成器,专为构建快速、以内容为中心的网站而设计。简而言之,VitePress获取用Markdown编写的源内容,为其应用主题,并生成可以轻松部署在任何地方的静态HTML页面。VitePress是Vuepress的更现代化、高效和灵活的替代品,适用于构建快速、易于定制的文档站点。ViteP
- vuePress学习
亮学长
学习
vuePress官网Vue驱动的静态网站生成器简洁至上以Markdown为中心的项目结构,以最少的配置帮助你专注于写作。Vue驱动享受Vue+webpack的开发体验,可以在Markdown中使用Vue组件,又可以使用Vue来开发自定义主题。高性能VuePress会为每个页面预渲染生成静态的HTML,同时,每个页面被加载的时候,将作为SPA运行。#安装yarnglobaladdvuepress#或
- 在Vue3项目中添加Vuepress作为内嵌文档
正宗咸豆花
vue.js前端javascript
在Vue项目中添加Vuepress作为内嵌文档vuepress2vuepress作为一个静态网站库,可以有效的开发网站的文档部分。我们可以在已有的vue项目中添加vuepress作为文档页面。在你的vue项目的根目录中创建docs文件夹mkdirdocscddocs初始化项目gitinitnpminit-y安装Vuepresspnpminstall-Dvuepress@next在package.j
- VuePress部署到GitHub Pages
程序员-小许
githubvueprss
一、gitpush自动部署1、创建用于工作流的文件在项目根目录下创建一个用于GitHubActions的工作流.yml文件name:docson:#每当push到main分支时触发部署push:branches:[main]#手动触发部署workflow_dispatch:jobs:docs:runs-on:ubuntu-lateststeps:-uses:actions/checkout@v4w
- 三分钟搭建一个博客网站
摸魚散人
javavue
三分钟搭建一个博客网站基于vuepress-theme-hope和githubpages样品-我的博客准备运行环境安装nodejs下载地址安装pnpm参考资料创建项目模板pnpmcreatevuepress-theme-hopemy-docs创建过程PowerShell7.4.0PSC:\Users\daiwencheng\Documents\BaiduSyncdisk\ob\ob\blogs>p
- vuepress2 打包后刷新页面侧边栏丢失问题
goms
vue.js
问题:打包后刷新页面时侧边栏丢失问题原因:node版本问题文档中写着依赖环境Node.jsv18.16.0+我当时的版本是16.19.0我应该算是遇到了两个问题【刷新后侧边栏消失】【刷新后页面内容加载错误】我看了控制台,侧边栏不出现的原因,应该是样式那块处理坏掉了,因为我设置了首页,首页的的class是home,普通页面的的class是page。刷新后普通页面的class还是home,这应该就是侧
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在