渲染第一个被location匹配到的并且作为子元素的或者
使用包裹和直接用一打s有什么区别呢?
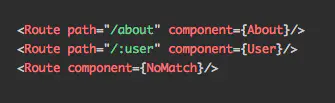
是唯一的因为它仅仅只会渲染一个路径。相比之下(不使用包裹的情况下),每一个被location匹配到的将都会被渲染。认真思考下面的代码:

如果URL是/about, 那么,,和将都被渲染,因为它们的path全都被匹配到。设计如此,允许我们通过s以多种方式去构建我们的应用,比如:sidebars 和 breadcrumbs,bootstrap tabs,等。
然而,有时,我们只想选择性的渲染一个。如果URL是/about我们并不想也匹配到/:user(或者显示给我们404页面)。看看如何使用来处理这个问题的:

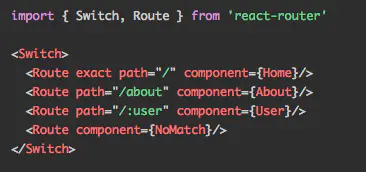
现在,如果URL是/about,将会开始寻找相匹配的。将会被匹配到,紧接着 会停止继续匹配并且渲染。同理,如果URL是/michael,那么将会被渲染。
聊一聊:
细心的同学会发现图2中的有个exact属性,它是干嘛的呢?我们先保留疑问接着往下走。
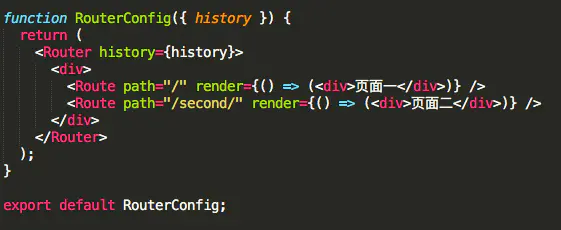
抱着试一试的心态,我偏不使用,请看下面一组图
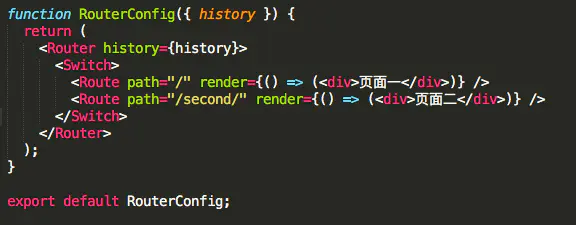
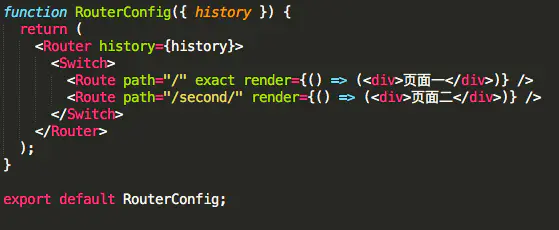
代码:

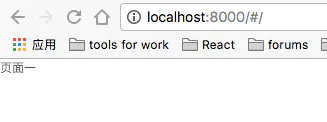
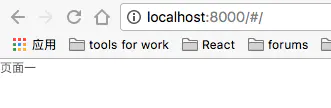
运行结果一:

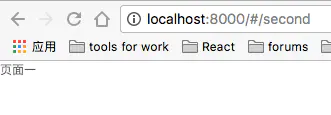
运行结果二:

因为"/"只匹配到了path="/"的所以正常渲染了页面一。然而,"/second"先匹配到了path="/"的,接着又匹配到了path="/second/"的,于是把页面一和页面二都渲染了出来。
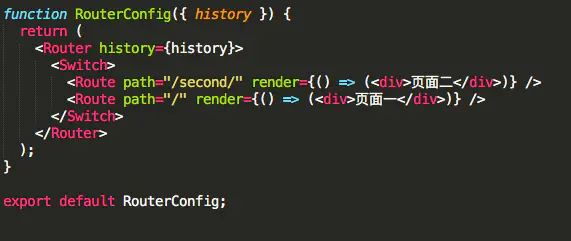
终于, 经过一番freestyle之后发现的确有坑需要用来填。于是,代码微调,再看下面一组图

运行结果三:

运行结果四:

看到运行结果四,我不禁呵呵了一下,感叹世界真奇妙。此时,我们不妨暮然回首,其实答案就在原文翻译的第一句话,对,就像那句换说的一样,只找到第一个被location匹配到的就立即停止继续匹配,并且把它渲染出来。"/second"同时和"/","/second/"相匹配,因为先匹配到了前者,所以只有页面一被渲染。
验证一下,把两者前后顺序进行调整,请看下面一组图

运行结果五:

运行结果六:

经过的使用及顺序的调整,我们终于得到了想要的结果,可是这样就满足了么?难道每次写路由的时候都要严格控制书写顺序吗?答案当然是否定的!
还记得"聊一聊"第一句中提到的有个exact属性吗?其实,上过小学的人都知道它是汉语“精确”的意思。这样解释起来就简单很多,当添加exact属性后只有URL和该的path属性进行精确比对后完全相同该才会被渲染。
那么,我们把和exact属性结合起来使用呢?请看最后一组图

运行结果七:

运行结果八:

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()