前端开发和游戏开发
相信选择laya游戏引擎这类h5游戏引擎的开发者或多或少都有一些前端的开发经验,在开始开发小游戏之后会努力寻找和过往开发经历相似的地方。最后会发现二者之间的关系类似于网页开发和node.js服务端开发之间的关系,虽然都是使用了前端的开发语言(JS或TS),但是背后涉及的知识点却完全不同。
小游戏全部是通过canvas或者webgl画在页面中,而网页开发是通过浏览器去做的渲染。我们在网页开发中很多想当然的事情,在h5游戏开发中就要费很大劲去实现,例如,网页中父容器的高度是可以通过内部内容撑起来的、自定义列表本身就是支持鼠标拖拽滚动事件、浏览器会记录我们网页访问的记录。如果你想在小游戏中实现这些特性都需要自己去开发实现。
即使有很多东西都不同,我们还是可以在开发小游戏的过程中借鉴一些之前的开发h5网页的经验,例如,小游戏性能优化、小游戏内部的ui组件开发思路、网页开发中常用的设计模式。这些我们都可以继续在小游戏中使用。甚至我们平时在网页开发中使用的类库,在小游戏中也是可以使用,例如lodash、md5这样的工具库。不过千万要注意不要引入类似vue、jquery这种存在操作dom树的类库,因为小游戏本身并没有DOM、BOM环境。
在开始小游戏开发之前,我先来介绍一些和小游戏、laya引擎、oppo快游戏相关的关键术语。
小游戏:
- 舞台:显示游戏元素的平台,类似我们的html标签是整个游戏的根结点,一切元素必须放到舞台中才能展示出来
- 显示对象:游戏舞台中任何元素都是一个显示对象;
Laya引擎:
- 场景:Laya2提倡场景管理开发,你在界面中新建的任何界面(场景scene,页面view、弹窗dialog)全部都是以scene结尾,同时引擎还会帮助你加载场景相关的资源,你只需要关心场景内部的逻辑开发即可;
- runtime: 这里的runtime指的是场景对应的逻辑类,你可以在构建完ui界面之后在单独编写逻辑;
- 游戏设计宽高:Laya.init时定义的宽高,也可以直接理解成设计稿的宽高;
- 游戏stage宽高:舞台的实际宽高,这里的宽高都是基于Laya提供的缩放模式,针对
设计宽高作出缩放、裁剪之后得到宽高; - 游戏画布宽高: 一般来说大小等于游戏场景宽高;
OPPO快游戏
- rpk代码包:快游戏的代码包,包含了游戏运行需要的业务逻辑代码和静态资源,整个代码文件以
.rpk结尾; - 快游戏rumtime:这里的runtime指的是小游戏本身的运行环境;
UI开发
了解完基础知识之后我们可以尝试开发自己的ui了,目前主流的3种游戏引擎Laya、Cocos、白鹭全部都支持IDE拖拽和编写代码这2种方式生成界面。
通过IDE生成UI
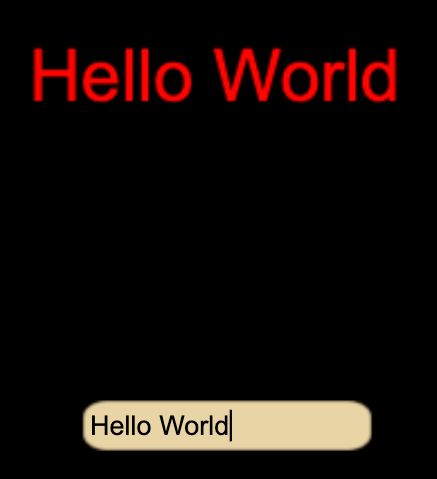
我们先从简单的IDE拖拽开始,准备实现一个在输入框中改变文字,界面中实时更改文字的效果。
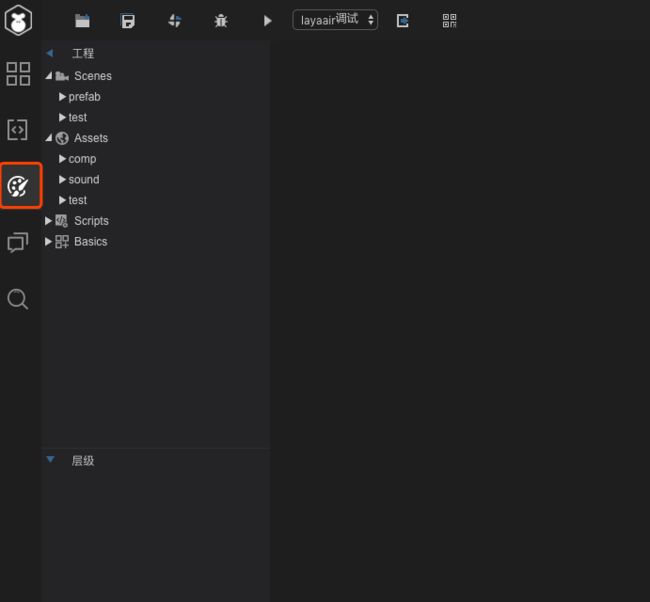
创建一个新的项目,在左侧菜单栏选择IDE的编辑模式
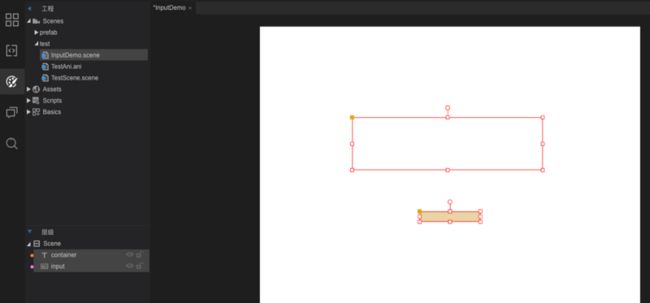
在test文件夹中右键新建场景
在场景中添加组件,并通过编辑器赋予一些的样式属性
在script目录中新建InputDemo.ts作为场景的runtime类
InputDemo.ts代码如下:
export default class InputDemo extends Laya.Scene {
onEnable() {
let $input: Laya.TextInput = this.getChildByName('input') as Laya.TextInput;
let $container: Laya.Text = this.getChildByName('container') as Laya.Text;
$input.on(Laya.Event.INPUT, this, (text, value) => {
$container.text = $input.text;
});
}
}Done!
通过代码生成UI
通过代码生成UI仅仅是将生成界面的过程全部搬运到业务逻辑中完成,通过API新建UI组件,然后通过Laya.stage.addChild(ui)方法将ui直接插入到页面中,其他的绑定事件的逻辑不变,这里我们就不赘述了,有兴趣的同学可以自己尝试写一写。
场景发布模式
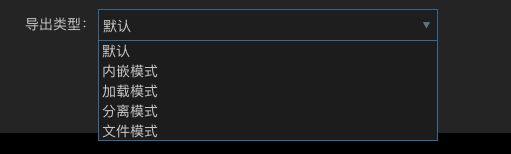
在编辑模式时新建场景,有一个选项“导出类型”,一开始开发的时候大家可能会有疑问,这到底是个啥东西?
内嵌模式:生成场景类,同时会把ui数据内嵌到类里面加载模式:生成场景类,会把所有UI数据放到ui.json里,使用时需要加载
分离模式:生成场景类,同时生成单个场景数据文件,每次加载一个场景文件
文件模式:只生成场景数据文件
这里摘录一下laya官方文档里面的解释,我们通过代码简单的解释一下。
内嵌模式,会在ui/layaMaxUI.ts文件中生成场景类,同时,会把所有场景相关的代码都放到这个场景类中,这种模式打开页面速度最快。但是,小游戏基本都会限制包体大小,如果所有代码都存放在js/ts文件中,这样没办法通过异步加载场景数据的方式减少包体大小。
加载模式,会在ui/layaMaxUI.ts文件中生成场景类,但是,内部的场景数据全部都定义在bin/ui.json目录下面,同时,如果你想使用场景,则需要手动加载场景文件,然后,在创建场景。
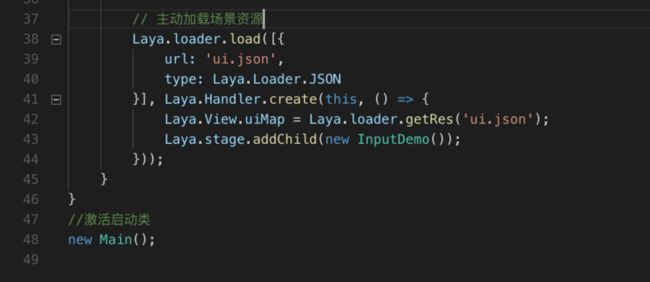
主动加载场景
主动创建view
分离模式 & 文件模式,因为这两种模式比较类似我们就不分开讲了,二者都会生成场景数据,但是,文件模式并不会生成场景类。这一点导致二者在使用场景中的UI组件时会有一点点小小的差异,分离模式可以直接通过this对象来找到组件,例如this.input,而文件模式只能通过this.getChildByName('xxx')来获取。个人感觉分离模式更好用一些(因为所有UI组件全部可以很方便的获取到),不过官方推荐使用文件模式。
本来还想在讲一下多屏幕适配的,不过发现最近文档更新了做了详细介绍这里就不赘述了。
Laya2.x游戏引擎入门系列介绍
笔者19年5月开始深度参与了一个OPPO快游戏项目(类似微信小游戏),从零开始折腾到现在,终于算是入了H5游戏开发的门。目前关于Laya引擎开发快游戏的教程还不多,于是笔者决定把这几个月踩过的坑、解决的问题、总结的经验都记录下来,方便其他准备入坑的同学提前规避。
Laya2.x游戏引擎入门系列预计会写以下文章,记录如何从零开始完成一个快游戏的开发和上架:
- Laya2.x游戏引擎入门系列(一):Hello World
- Laya2.x游戏引擎入门系列(二):UI界面开发
- Laya2.x游戏引擎入门系列(三):常用的动画开发
- Laya2.x游戏引擎入门系列(四):像素级还原文字【写作中】
- Laya2.x游戏引擎入门系列(五):数据通信【构思中】
- Laya2.x游戏引擎入门系列(六):2D物理世界【构思中】
- Laya2.x游戏引擎入门系列(七):游戏调试【构思中】
- Laya2.x游戏引擎入门系列(八):项目工程化【构思中】
- Laya2.x游戏引擎入门系列(九):上架前最后一步准备【构思中】
- Laya2.x游戏引擎入门系列(十):常见问题汇总【构思中】
- 未完待续。。。
同时,Laya2目前将引擎代码通过TypeScript进行了重构,大家如果在写代码中遇到什么疑问都可以直接在GitHub源码中找到答案,后续笔者也会写一些关于Laya2源码解析的文章,有兴趣的朋友可以关注。
第一次尝试写完整的教学文章,如有错误或不严谨的地方,请务必给予指正,十分感谢!
关于我
我是一个莫得感情的代码搬运工,每周会更新1至2篇前端相关的文章,有兴趣的老铁可以扫描下面的二维码关注或者直接微信搜索前端补习班关注。
![]()
精通前端很难,让我们来一起补补课吧!