一、伪类与伪元素
1.1 核心区别
伪类:操作 文档树中已存在元素
伪元素:创建 文档树外的一个新元素
1.2 相关例子
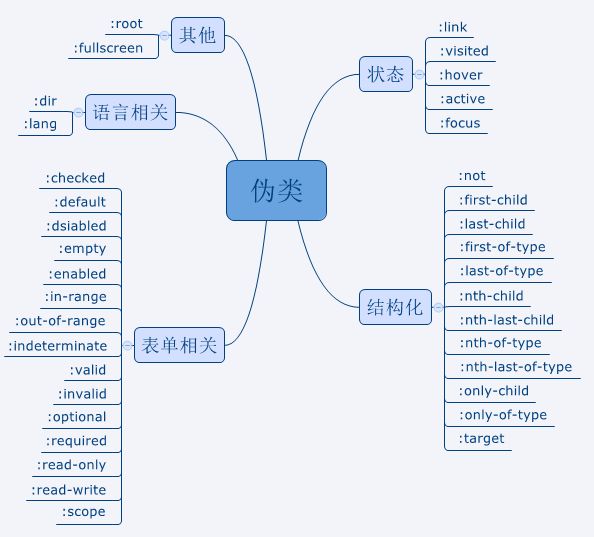
1. 伪类
例子1:
- 我是第一个
- 我是第二个
li.first-item {
color: orange
}以上代码对第一个标签添加了一个类(改变文字颜色为橘色)。其等价于下方通过伪类操作实现。
- 我是第一个
- 我是第二个
li:first-child {
color: orange
}
例子2:
- 我是第一个
- 我是第二个
li.first-item {
color: orange
}小结:从以上例子可以看出伪类主要针对已经存在的元素设置样式。其可以通过:first-child等定位指定元素进行样式设置。还可以通过:hover等设置指定元素特定状态下的样式。
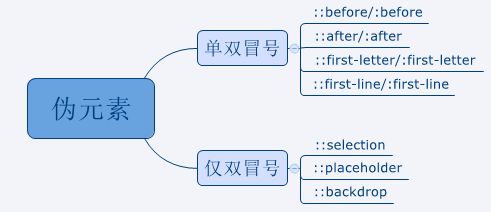
2. 伪元素
例子1:
H ello World, and wish you have a good day!
.first {
font-size: 5em;
}以上代码对 标签中的第一个字母进行样式设置(修改文字大小)。其同样可以通过以下的伪元素方式操作实现(看起来像是创建了一个虚拟元素并添加样式来对首字母进行样式修改,然而实际上文档树中并不存在这个元素)。
Hello World, and wish you have a good day!
p:first-letter {
font-size: 5em;
}小结:从以上例子可以看出伪元素产生的效果就好像是通过在文档树中添加了一个新的元素来实现的,其也因此得名。
1.3 常用伪元素之 :before和:after
先上一个例子:
<\>wonyun!
以上实现效果可以等价于以下HTML结构:
hello
wonyun!
you are handsome!
1.用法
默认添加的内容为 inline元素content属性(必须)设置 伪元素内的内容。其内容十分灵活(具体可以参考本章参考文章2):
- 字符串
- attr(attr_name)
- url()/uri()
- counter
2.主要特点
此处引用参考文章2中的内容。
- 伪元素不属于文档,所以js无法操作它
- 伪元素属于主元素的一部分,因此点击伪元素触发的是主元素的click事件
- 原文说块级元素才能有:before, :after,其实是不妥的,大部分行级元素也可以设置伪元素,但是像img可替换元素,因为其外观和尺寸有外部资源决定,那么如果外部资源正确加载,就会替换掉其内部内容,这时伪元素也会被替换掉,但是当外部资源加载失败时,设置的伪元素是可以起作用的。因此其搭配img可以有一些有趣的效果实现。
3.优缺点
此处引用参考文章2中的内容。
-
优点
- 减少dom节点数
- 让css帮助解决部分js问题,让问题变得简单
-
缺点
- 不利于SEO
- 无法审查元素,不利于调试
4.实际应用场景
- 清楚浮动
- 搭配img实现加载失败时的页面美观提示
- 结合
counter()结合实现序号问题,而不用使用列表元素 - 有趣特效:放大镜、箭头、三角符号、叉叉等
参考文章 传送门:
二、清除浮动的初步了解~~~~
2.1 浮动 & 清除浮动
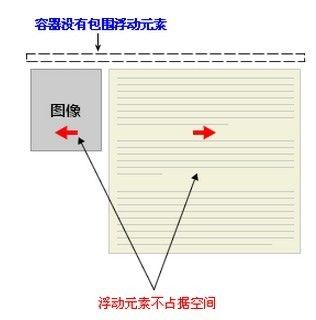
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出。为了防止浮动溢出现象的出现而进行的CSS处理,就叫CSS清除浮动。
还是先来一个例子:

some text
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}2.2 清除浮动方法
详情可以查看章节参考文章1中的内容。
1)使用带clear属性的空元素
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
2)使用CSS的overflow属性
3)使用邻接元素处理
什么都不做,仅仅给浮动元素后面的元素添加clear属性。
3)使用 CSS的:after伪元素+触发hasLayout 处理
对方式1的改进,消除大量无语义的空元素。
注意: 通过给浮动元素容器设置 zoom:1属性触发haslayout,是为了兼容IE6和IE7浏览器。
2.3 小结
两类清除浮动方式:
- 利用clear属性
- 触发浮动元素父级元素的BFC(Block Formatting Contexts, 块级格式化上下文),使得父元素可以包含浮动元素。
拓展问题:
- BFC是什么?主要有什么特性和作用?
参考文章 传送门:
三、Span中的文本居中
3.1 水平居中
text-align: center;
3.2 垂直居中
line-height: 值为span的高度;
四、overflow 搭配 text-overflow 的使用
overflow:
针对容器内所有的数据溢出的一种统一处理方式,不管容器内的存储的是文本、图片还是其他的数据统一取值。
- hidden: 隐藏
- scroll: 滚动条显示
- visible: 溢出显示
text-overflow:
是专门针对盒子内的文本溢出时的处理方式;
- clip: 裁剪
- ellipsis: 省略号
- string: 指定字符串来替换,
搭配使用:
text-overflow: string/ellipsis
overflow:hidden()为使得text-overflow属性有效,overflow属性必须设置且值为hidden
因为tring 或ellipsis取值是建立在隐藏溢出部分的基础上的,替代符号都是在容器内显示的,不会在容器外显示,所以overflow也必须这样设置。
五、word-break、word-wrap、white-space 的初步了解
此处引用参考文章中内容:
- white-space,控制空白字符的显示,同时还能控制是否自动换行。它有五个值:
normal | nowrap | pre | pre-wrap | pre-line - word-break,控制单词如何被拆分换行。它有三个值:
normal | break-all | keep-all - word-wrap(overflow-wrap)控制长度超过一行的单词是否被拆分换行,是
word-break的补充,它有两个值:normal | break-word
参考文章 传送门:
六、Vue中的 ref 属性初步了解
例子:
var app = new Vue({
el: '#app',
data: {
},
//添加一个方法
methods:{
//改变文字
changeText () {
this.$refs.text.value \= 'Hello Vue!'
}
}
});6.1理解
通俗的将就类似于原生js document.getElementById("#id")
但是:只是类似,他们的不同点是Vue是操控虚拟DOM ,也就是说在渲染初期并没有这个ref的属性,这个属性是在创建Vue实例以后才被加到虚拟DOM中的。所以在官方文档的最后提醒开发者不能将ref的结果在模版中进行数据绑定。
this.$refs:
通俗的将就是搜集所有的ref的一个对象。通过this.$refs 可以访问到此Vue实例中的所有设置了ref属性的DOM元素,并对其进行操作。
**参考文章 传送门:**
* [vue的ref属性的相关介绍](https://blog.csdn.net/Little_Pig_Bug/article/details/81324366?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.edu_weight&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.edu_weight)