before伪元素和after伪元素的具体使用
使用before伪元素和after伪元素在页面中插入文字、图像、项目编号等,插入的内容是以content属性来定义的。
1、使用选择器插入内容:
(1)在CSS3中使用before选择器在元素的前面插入内容,使用after在元素后面插入内容,在选择器content属性中定义要插入的内容;
(2)使用方法:标签:before{content:"插入的内容";},可以修改插入内容的样式;
(3)排除一些不需要插入内容的元素:使用content属性的追加一个none属性值。使用方法:标签:before{content:none;}
2、使用选择器插入图片文件:
(1)使用before或者after除了可以在元素前后插入文字之外还可以插入图片。插入图片是需要使用URL指定图片路径的;
(2)使用方法:标签:before{content:url(...);}
(3)插入图片文件的好处:节省开发的工作量,可以通过类的方式来进行不同标题图片的追加;
3、使用选择器插入项目编号:
(1)在多个标题前加上连续编号:在content属性中使用counter属性来针对项目追加连续的编号。使用方法:元素:before{content:counter(计数器);}使用计数器来计算编号,计数器可以任意命名,除了使用计数器还需要在元素的样式中追加对元素的(counter-increment)属性指定为content属性值中所指定的计数器名称。使用方法:元素{counter-increment:content属性值中所指定的计数器名称}
1)HTML代码:
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
2)CSS代码:
h2:before{
content: counter(number);
}
h2{
counter-increment: number;
}3)效果图如下:
(2)在项目编号中追加文字:使用方法:标签:before{content:"第"counter(content属性值中所指定的计数器的名称)"章"}
1)HTML代码:
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
2)CSS代码:
p:before{
content: "第"counter(number)"章、";
}
p{
counter-increment: number;
}3)效果图如下:
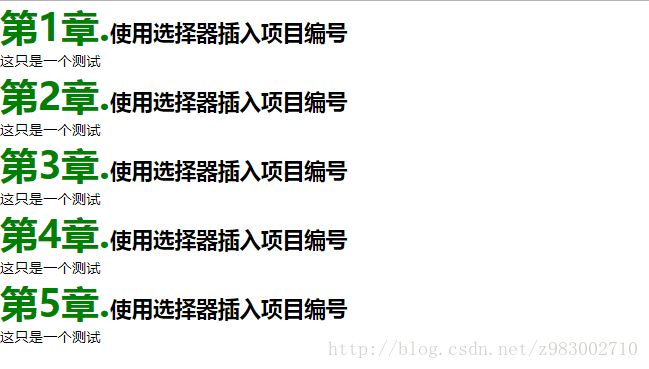
(3)指定编号的样式:比如在编号后面添加一个"."文字,并且设置编号的颜色为绿色,字体大小为42像素。使用方法:标签:before{content:"第"counter(content属性值中所指定的计数器的名称)"章";...(CSS样式)}
1)HTML代码:
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
2)CSS代码:
h2:before{
content: "第"counter(number)"章.";
color: green;
font-size: 42px;
}
h2{
counter-increment: number;
}3)效果图如下:
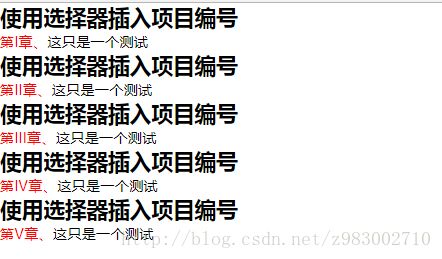
(4)指定编号的种类:before和after不仅可以追加数字编号,还可以追加字母编号或者罗马字母;使用方法:content:counter(计数器名,编号种类);可以使用list-style-type属性的值来指定编号的种类。比如指定大写字母编号时使用"upper-alpha"属性,指定大写罗马字母时使用"upper-roman"属性;
1)HTML代码:
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
使用选择器插入项目编号
这只是一个测试
2)CSS代码:
p:before{
content: "第"counter(numberP,upper-roman)"章、";
color: red;
}
p{
counter-increment: numberP;
}3)效果图如下:
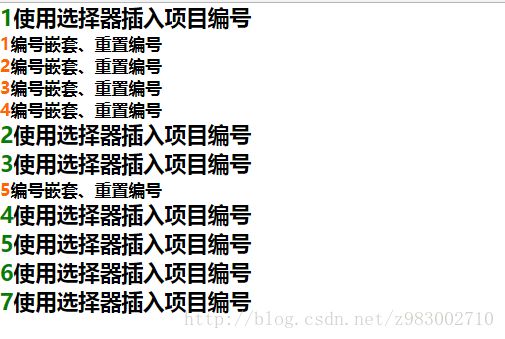
(5)编号嵌套、重置编号:可以在大编号中嵌套中编号,在中编号中嵌套小编号;
1)大编号中嵌入中编号;
①HTML代码:
使用选择器插入项目编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
②CSS代码:
h2:before{
content: counter(number1);
color: green;
}
h2{
counter-increment: number1;
}
h3:before{
content: counter(number1);
color: #ff6600;
}
h3{
counter-increment: number2;
}③效果图如下:
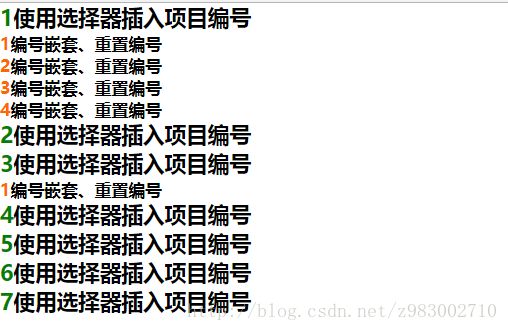
2)counter-reset属性重置编号(将该属性添加在需要重置元素的父级元素中,其后的值为需要重置元素的计数器名称);
①HTML代码:
使用选择器插入项目编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
h2:before{
content: counter(number1);
color: green;
}
h2{
counter-increment: number1;
counter-reset: number2;
}
h3:before{
content: counter(number2);
color: #ff6600;
}
h3{
counter-increment: number2;
}③效果图如下:
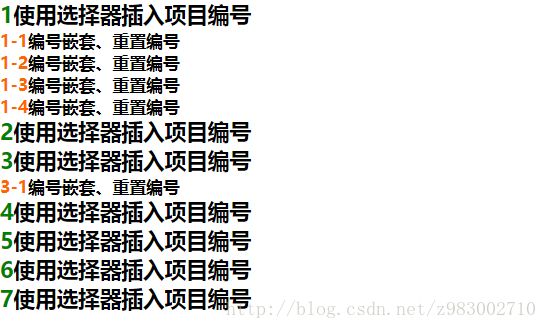
(6)中编号嵌入大编号:使用方法:标签:before{content:counter(大编号的计数器)"-"counter(中编号的计数器)}
1)HTML代码:
使用选择器插入项目编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
编号嵌套、重置编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
使用选择器插入项目编号
h2:before{
content: counter(number1);
color: green;
}
h2{
counter-increment: number1;
counter-reset: number2;
}
h3:before{
content: counter(number1)"-"counter(number2);
color: #ff6600;
}
h3{
counter-increment: number2;
}3)效果图如下:
(7)在字符串两边嵌套文字符号:可以使用content属性的open-quote属性值与close-quote属性值在字符串的两边添加诸如单引号、双引号之类的文字字符;其中open-quote为开始符号,close-quote为结尾符号,quote字符类型(使用双引号""的时候需要使用转义字符"\")。使用方法:标签:before{content:open-quote;},标签:after{content:close-quote;},标签{quotes:"(""")"}
1)HTML代码:
在字符串两边嵌套括号
在字符串两边嵌套引号
2)CSS代码:
h1:before,
h2:before{
content: open-quote;
}
h1:after,
h2:after{
content: close-quote;
}
h1{
quotes: "("")";
}
h2{
quotes: "\"""\"";
}3)效果图如下: