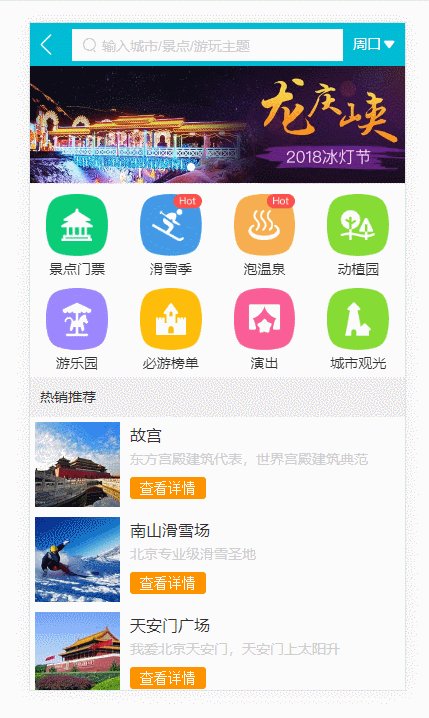
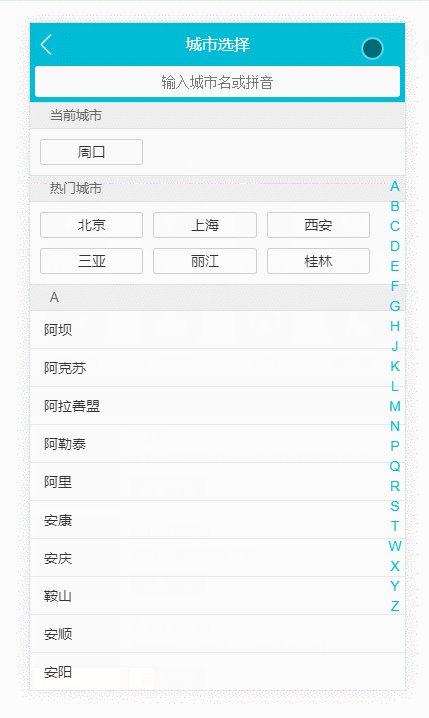
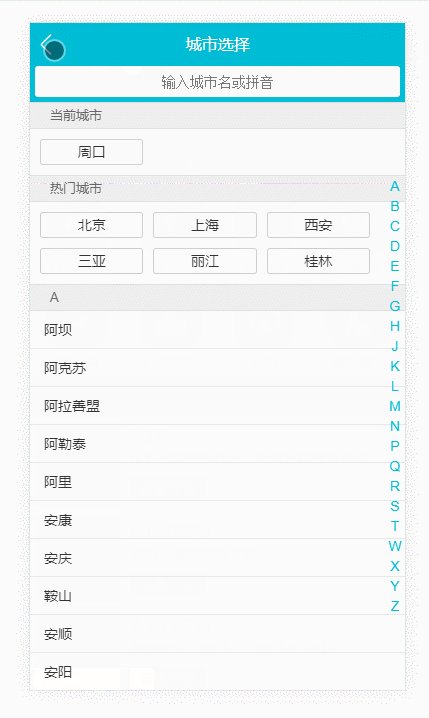
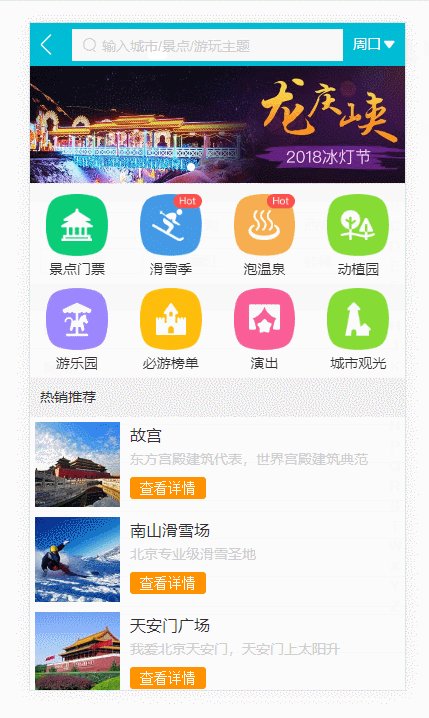
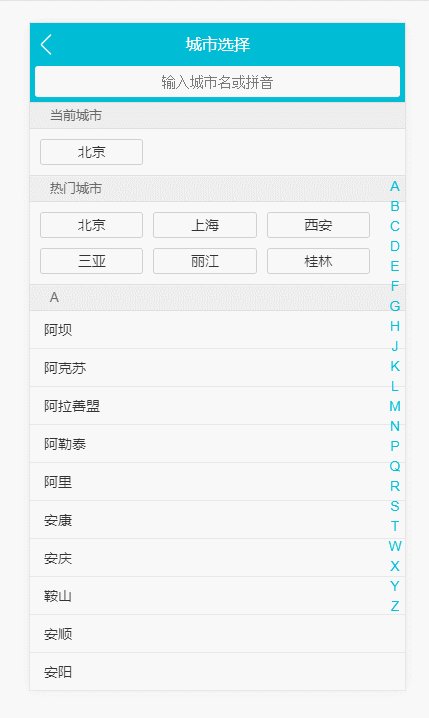
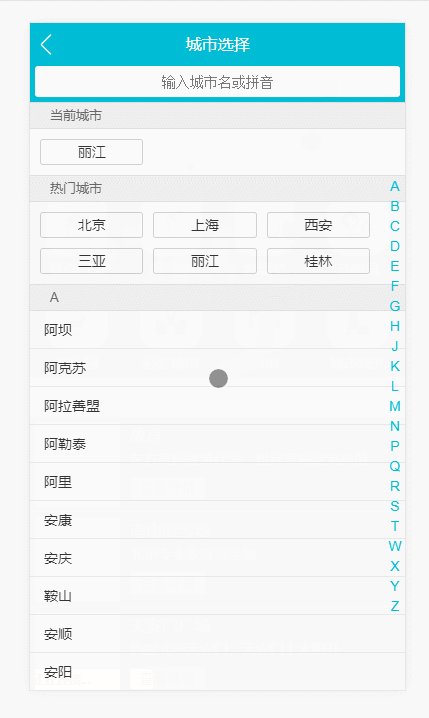
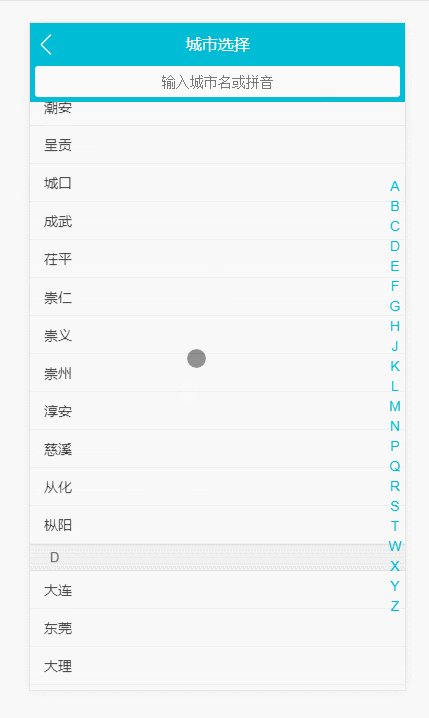
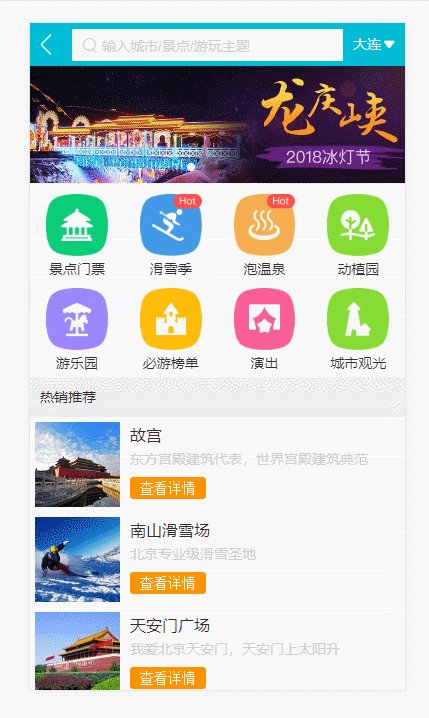
Vue.js学习记录-11-Vue去哪儿网项目实战:城市列表页开发-功能点概述 + City
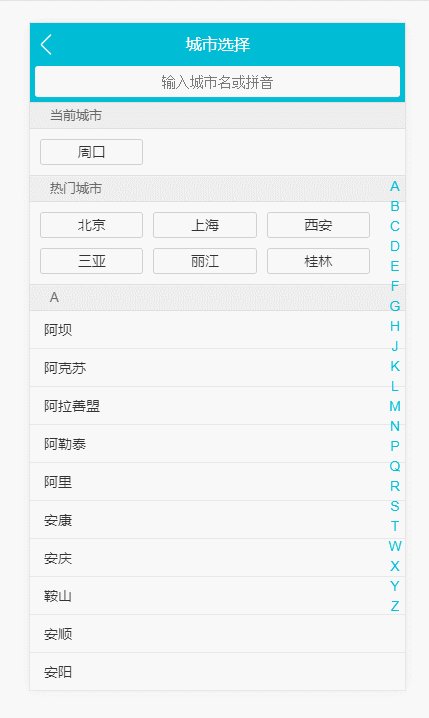
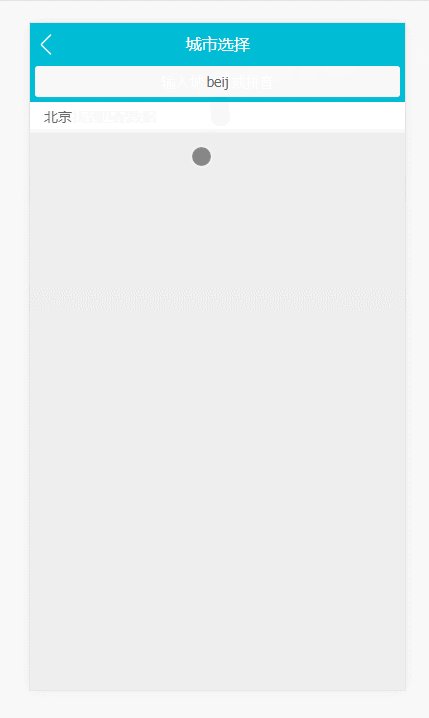
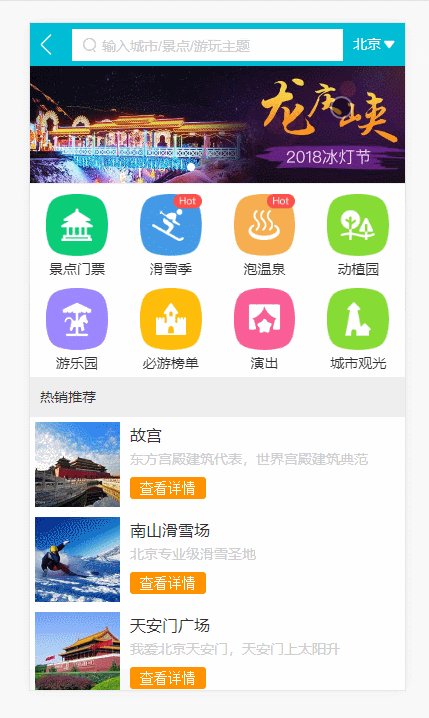
2.城市列表页开发
-
功能点概述
-
TIPS:下文提到的分组件开发采取的形式为:增量式的记录形式,针对组件中的代码改进进行额外说明。
-
City:父组件 (增量式)
-
路由配置
- 坐标:router/index.js
- 引入组件:
import City from '@/pages/city/City' - 配置路由项
{ path: '/city', name: 'City', component: City }
- 引入组件:
- 坐标:router/index.js
-
组件管理(Header、Search、List、Alphabet下文将对以下内容进行增量细节补充)
-
你可能感兴趣的:(代码笔记,前端技术学习,Vue.js,前端框架学习)
- Vue.js 新手必看:5个趣味小案例快速理解数据绑定原理
云资社
VUEvue.js前端javascript
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。其核心特性之一是数据绑定,它允许开发者通过简单的声明式语法将数据与DOM元素绑定在一起。这种双向数据绑定机制使得数据更新和视图更新变得非常直观和高效。本文将通过5个趣味小案例,帮助Vue.js新手快速理解数据绑定的原理和实现方式。案例1:简单的文本绑定目标将输入框中的内容实时显示在页面上。实现代码Vue数据绑定-文本绑定输入框内容
- 深入理解现代前端框架:Vue.js 的进阶探秘
lozhyf
工作面试学习前端框架vue.jsflutter
在当今的web开发领域,前端框架如雨后春笋般涌现,而Vue.js凭借其简洁易用和强大的功能,成为了众多开发者的心头好。本文将带领大家深入探索Vue.js的一些进阶特性,帮助你将Vue应用开发提升到新的高度。一、Vue.js的响应式原理Vue.js最核心的特性之一就是其响应式系统。当数据发生变化时,Vue能够自动更新DOM,这一过程是如何实现的呢?Vue.js使用了Object.defineProp
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- 探索时间的脉络:Vue.js下的Timeline组件——Timeline Vuejs
房耿园Hartley
探索时间的脉络:Vue.js下的Timeline组件——TimelineVuejs项目地址:https://gitcode.com/gh_mirrors/ti/timeline-vuejs在数字时代,将信息以时间轴的形式展示变得日益重要,它帮助我们清晰地追踪事件的发展和变迁。今天,我们要推荐一个精巧且功能强大的Vue.js组件——TimelineVuejs。这款开源项目专为Vue爱好者设计,旨在优
- vue框架生命周期详细解析
黑码小帅
自己总结vue.jsjavascript前端vuetypescript前端框架js
Vue.js的生命周期钩子函数是理解Vue组件行为的关键。每个Vue实例在创建、更新和销毁过程中都会经历一系列的生命周期阶段,每个阶段都有对应的钩子函数,开发者可以在这些钩子函数中执行特定的操作。Vue生命周期概述Vue的生命周期可以分为以下几个主要阶段:创建阶段(Creation)挂载阶段(Mounting)更新阶段(Updating)销毁阶段(Destruction)每个阶段都有对应的钩子函数
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- Vue - 在纯 HTML 普通项目中实现组件化,让原生 html 项目支持引入 *.vue 组件 / 组件与组件间的互相引用等,完美解决了引入组件出现的跨域问题(保姆级详细教程,完整示例源码及插件)
王二红
+Vuehttp-vue-loadervueoader跨域html引入.vue组件跨域纯html项目如何vue组件化vue.jshtml
前言网上的方法千篇一律,并且都有引入组件报错“跨域”问题,本文彻底解决并提供详细的示例源码(一键复制运行)。在纯html原始项目中没有“组件”概念(意味着重复的组件,每次都需要重新写),就算引入了Vue.js包也是功能有限,根本无法引入*.vue文件,更不可能实现组件化。有些朋友不想用脚手架(webpack)创建,还想要在纯html页面中获得“组件化”能力,如下图所示。也就是说,您可以在不依赖no
- Vue.js前端开发实战学习笔记
cai-4
前端vue.js学习前端
Vue.js前端开发实战学习笔记一、学习教材Vue.js3前端开发实战————————张益珲github仓库地址gitee仓库地址二、第一章从前端基础到Vue.js3三、第二章Vue模板应用四、第三章Vue组件的属性和方法五、第四章处理用户交互六、第五章组件基础七、第六章组件进阶八、第七章Vue响应式编程九、第八章动画十、第九章构建工具VueCLI的使用十一、第十章基于Vue3的UI组件库——El
- Vue.js 响应式原理与数据绑定
前端_学习之路
Vue.jsvue.js前端javascript
在Vue.js中,响应式系统是其核心特性之一,它使得数据的变化能够自动更新到DOM上,实现了数据和视图的双向绑定。下面详细介绍Vue.js响应式系统的原理以及它是如何实现数据绑定的。原理概述Vue.js的响应式系统主要基于JavaScript的Object.defineProperty()方法(Vue2.x)和ES6的Proxy对象(Vue3.x)来实现。其核心思想是通过拦截数据对象的属性访问和修
- vue.js之diff算法
前端_学习之路
Vue.jsvue.js前端算法数据结构
在Vue.js中,Diff算法是一个核心的概念,它在虚拟DOM(VirtualDOM)的更新过程中起着关键作用。下面详细介绍Vue.js中的Diff算法。什么是Diff算法Diff算法是一种用于比较两个树结构差异的算法。在Vue.js里,它用于比较新旧虚拟DOM树的差异,从而找出哪些节点需要更新,避免直接操作真实DOM带来的性能开销,因为直接操作真实DOM的代价相对较高。虚拟DOM虚拟DOM是真实
- Vue.js中的虚拟DOM
如果决定要走又何必挽留
Vue前端vue
出自深入浅出Vue.js在Vue.js中,我们使用模板来描述状态与DOM之间的映射关系,Vue.js通过编译模板转换成渲染函数(render),执行渲染函数就可以得到一个虚拟节点树,使用这个虚拟节点树就可以渲染页面。模板---------------->渲染函数------------------>vnode-------------------->视图虚拟DOM的最终目标是将虚拟节点(vnode
- vue.js之虚拟 DOM
前端_学习之路
Vue.jsvue.jsjavascript前端框架
在Vue.js中,虚拟DOM(VirtualDOM)是一个核心概念,它在提升应用性能和开发效率方面发挥着关键作用。下面将从定义、工作原理、优势以及在Vue.js中的具体应用等方面详细介绍Vue.js虚拟DOM。定义虚拟DOM是一种轻量级的JavaScript对象,它是真实DOM的抽象表示。简单来说,虚拟DOM就是用JavaScript对象来模拟真实的DOM树结构,每个虚拟DOM节点对应一个真实的D
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- Vue.js框架深度解析:构建现代Web应用
Neovyij
前端vue.jsjavascript
1.Vue.js概览1.1Vue.js的诞生和哲学Vue.js由尤雨溪创立,旨在创建一个简单而高效的前端库,使得前端开发更加轻松。尤雨溪在开发Vue.js时,将注意力集中在视图层,旨在帮助开发者通过简洁的API设计快速构建交互丰富的网页应用。代码示例:创建一个基本的Vue实例varapp=newVue({el:'#app',data:{message:'HelloVue!'}});这段代码简单地展
- Vue.js组件开发:深入理解与代码实现
专业WP网站开发-Joyous
学习前端vuevue.js
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,具有简单易用、灵活性强的特点,是目前最流行的前端框架之一。Vue.js的核心概念之一就是组件化开发,通过组件开发,开发者可以更好地复用代码和管理复杂的UI结构。本篇文章将深入探讨Vue.js组件开发的概念、实践以及具体的代码实现,帮助读者掌握如何使用Vue.js进行高效的组件化开发。1.Vue.js组件基础1.1什么是组件组件(C
- Vue.js 在低代码开发平台中的应用与优化
vue.js
Vue.js在低代码开发平台中的应用与优化在数字化转型的进程中,低代码开发平台成为了企业快速构建应用的得力助手。而Vue.js作为一款广受欢迎的前端框架,在低代码开发平台中发挥着举足轻重的作用。它不仅提升了开发效率,还优化了应用的用户体验,今天我们就来深入探讨Vue.js在低代码开发平台中的应用与优化,同时为大家介绍在这方面表现卓越的JNPF快速开发平台。Vue.js在低代码开发平台中的核心应用高
- 基于Django以及vue的电子商城系统设计与实现
放学-别走
djangovue.jspython毕设毕业设计后端零售
基于Django以及vue的电子商城系统设计与实现引言随着电子商务的快速发展,越来越多的企业和个人选择搭建线上商城,以提供更加便捷的购物体验。本文基于Python开发了一套电子商城系统,后端采用Django框架,前端使用Vue.js,并使用MySQL数据库进行数据存储和管理。本文将详细介绍该系统的设计、实现及测试过程,以供开发者参考。1.电子商城系统概述1.1背景与意义电子商务已经成为现代商业的重
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- Vue3快速上手
ConstMAO
前端vue.jsjavascript前端
Vue3快速上手1.Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:OnePiece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.02.Vue3带来了什么1.性能的提升打包大小减少41%初次渲染快55%,更新
- 【Vue.js 中父子组件通信的最佳实践】
程序员远仔
前端vue.jsjavascript前端框架前端html5css
Vue.js中父子组件通信的最佳实践前言在Vue.js应用开发中,组件通信是构建复杂应用的基础。父子组件通信作为最常见的场景,其实现方式直接影响代码的可维护性和可扩展性。本文将深入探讨Vue.js中父子组件通信的最佳实践,涵盖从基础到高级的各种模式。关键词Vue.js、组件通信、Props、自定义事件、v-model、sync修饰符、作用域插槽、Provide/Inject、EventBus、Vu
- 深入浅出Vue.js:从入门到实战开发指南
chenNorth。
前端vuevue.js前端javascript
文章目录一、Vue.js简介1.1什么是Vue.js?1.2Vue生态体系1.3框架对比二、环境搭建与项目创建2.1安装方式2.2项目结构分析三、Vue核心语法3.1模板语法3.2生命周期钩子四、组件化开发4.1组件基础4.2组件通信五、Vue进阶特性5.1CompositionAPI5.2状态管理(Vuex)5.3路由管理(VueRouter)六、实战案例:TodoList应用6.1组件结构6.
- Vite:下一代前端开发工具的崛起
布兰妮甜
Vite开发工具
文章目录前言一、Vite简介二、Vite的核心特点三、安装Vite四、创建项目五、配置Vite六、开发模式下的热更新七、生产构建八、插件系统九、性能优化十、社区和支持结语前言在现代前端开发中,构建工具的选择直接影响到开发效率和项目维护的成本。传统的构建工具如Webpack虽然功能强大,但在项目启动和热更新方面的表现却常常不尽人意。为了应对这些问题,Vue.js作者尤雨溪推出了新一代前端构建工具Vi
- Vue2与Vue3的区别
呀啊~~
【前端框架与库】vue.jsjavascript前端学习前端框架
Vue2和Vue3是Vue.js框架的两个主要版本。Vue3在Vue2的基础上做了很多重要的改进和新增的特性,使得开发者能够更加高效地开发应用。以下是一些Vue2和Vue3之间的主要区别,详细介绍如下:1.CompositionAPI(组合式API)Vue2:使用的是OptionsAPI(选项式API),开发者通过定义data、methods、computed、watch等选项来构建组件。Vue3
- 缓存组件<keep-alive>
Live&&learn
组件缓存
缓存组件1.组件作用组件,默认会缓存内部的所有组件实例,当组件需要缓存时首先考虑使用此组件。2.使用场景场景1:tab切换时,对应的组件保持原状态,使用keep-alive组件使用:KeepAlive|Vue.js,参考官网即可。场景2:路由切换回来时如果需要保持当前路由界面下的状态,就需要使用缓存。使用:1.定义路由时添加字段标识isKeepAlive,防止缓存所有路由{"path":"/hom
- 前端 Vue 性能提升策略
随风九天
Vue六脉神剑性能九阴白骨爪前端前端vue.js性能
一、引言前端性能优化是确保Web应用快速响应和流畅用户体验的关键。对于使用Vue.js构建的应用,性能优化不仅涉及通用的前端技术,还包括针对Vue特性的特定优化措施。本文将从多个方面探讨如何全面提升前端和Vue应用的性能。二、前端性能优化基础1.减少初始加载时间代码分割(CodeSplitting):通过动态导入(import())按需加载模块,减少初次加载的资源量。constHome=()=>i
- vue3中v-model的原理
zzzjnnn
vue前端vue.js
1.v-model的实现方式v-model在Vue.js中是一个语法糖,它实际上是:modelValue和@input事件的组合。具体来说,v-model做了以下几件事情:初始化绑定:当Vue实例创建时,它会解析模板中的v-model指令,并找到对应的表单元素。然后,它会将该表单元素的value属性与Vue实例中的某个数据属性(如data中的某个属性)进行绑定。这通常是通过Proxy来实现的,以实
- ElementUI的常用组件及使用技巧
随风九天
Vue六脉神剑前端elementui前端javascript
1.引言项目背景与目标随着前端技术的快速发展,构建高效、美观的用户界面变得越来越重要。ElementUI作为一款基于Vue.js的组件库,提供了丰富的组件和工具,帮助开发者快速构建高质量的Web应用。本文旨在介绍ElementUI的常用组件及其使用技巧,帮助开发者更好地利用ElementUI提升开发效率。ElementUI简介ElementUI是饿了么团队推出的一个基于Vue.js2.0的桌面端组
- 《循序渐进Vue.js 3.x前端开发实践》:前端开发者的必备指南
屿小夏
书籍推荐vue.js前端javascript
文章目录前言一、书籍亮点二、内容结构三、全面覆盖Vue.js生态四、教学资源丰富五、推荐阅读前言近年来,Vue.js已经成为前端开发领域的热门框架之一,凭借其轻量、高效、灵活的特点,受到了无数开发者的青睐。对于初学者以及想进一步提升技术的开发者来说,选择一本合适的书籍来学习Vue.js是至关重要的。在众多Vue.js相关书籍中,由张益珲编写的《循序渐进Vue.js3.x前端开发实践》脱颖而出,成为
- 基于Typescript,使用Vite构建融合Vue.js的Babylon.js开发环境
ttod_qzstudio
BabylonTypeScriptVue.jsBabylon.js
一、创建Vite项目使用Vite初始化一个Vue+TypeScript项目:npmcreatevite@latestmy-babylon-app----templatevue-tscdmy-babylon-appnpmcreatevite@latestmy-babylon-app----templatevue-ts命令用于快速创建一个基于Vite的Vue+TypeScript项目。以下分三个部分解
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。 这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持 1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错) 抽象方法 : 在方法中仅有声明而没有方法体 package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间... 所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产 &nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。 以下是数组队列的功能实现代码: import List.Student; public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。 1. 查看无效对象 XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。 突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。 无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。 晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候, 直接把我的c盘给格式化了 并且清理了注册表,再装系统。 然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别: 1.ptyhon的源文件以UTF-8编码格式 2. / 除 结果浮点型 // 除 结果整形 % 除 取余数 * 乘 ** 乘方 eg 5**2 结果是5的2次方25 _&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本 1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version 两者的区别: revert this version:表示回退到当前版本(该版本后的版本全部作废) revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。 老拿这些对付毕业生的东东来吓唬我。。 面试官很刁难,问了几个问题,记录下; 1,包的范围。。。public,private,protect. --悲剧了 2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。 3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊) 4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架: 自定义数据结构(增删改查等) package 数组; /** * 创建动态数组 * @author 百合 * */ public class ArrayDemo{ //定义一个数组来存放数据 String[] src = new String[0]; /** * 增加元素加入容器 * @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html> <head> </head> <body> 用js代码实现一个js对象,对象里有两个属性,一个方法 </body> <script> var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。 1. Rule &n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种: 1. POJO对象不包含任何泛型的字段 2. POJO对象包含泛型字段,例如泛型集合或者泛型类 Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置 一个Broker, 一个Topic Topic中只有一个Partition() 1. Producer: package kafka.examples.producers; import kafka.producer.KeyedMessage; import kafka.javaapi.producer.Producer; impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync 最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{ static boolean isBSTPostOrder(int[] a){ if(a==null){ return false; } /*1.只有一个结点时,肯定是查找树 *2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错 访问数据库的代码大概是这样: String sql = "select sum(number) as sumNumberOfOneDay from tableName"; List<Map> rows = getJdbcTemplate().queryForList(sql); for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的: 作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构 单例模式的特点: 单例类只能有一个实例。 单例类必须自己创建自己的唯一实例。 单例类必须给所有其他对象提供这一实例。 饿汉式单例类 publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天--> <script language=javascript> var current = new Date(); var year = current.getYear(); var month = current.getMonth(); showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介: tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。 二.用法: Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184 1.-------------------------------------------tomcat 目录结构 config:存放tomcat的配置文件 temp :存放tomcat跑起来后存放临时文件用的 work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。 1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法: bool CreateHtmlFile(string url, string path) { //http://keleyi.com/a/bjae/3d10wfax.htm stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介 SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识: 继续学习之前,你应该对以下内容有基本的了解: HTML XML 基础 如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack { private long[] arr; private int top; public MyStack() { arr = new long[10]; top = -1; } public MyStack(int maxsize) { arr = new long[maxsize]; top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个! 1.gets()函数 问:请找出下面代码里的问题: #include<stdio.h> int main(void) { char buff[10]; memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 7月试读活动回顾: http://webmaster.iteye.com/blog/2092746 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《Java性能优化权威指南》
-
-