React Native 学习笔记(二)
坑一,环境好了,但是因为项目需求经常要安装一些三方库,xcode-select: error: tool ‘xcodebuild’ requires Xcode, but active developer directory ‘/Library/Developer/CommandLineTools’ is a command line tools instance
遇到这个错误:
在安装cocoapods完毕后,开始安装第三方库的时候,会报这个错。这是因为xcode的路径不对,解决办法如下:
安装 Xcode (从这下载 http://developer.apple.com) 如果你还没有安装的话,
在命令行工具中输入下面的命令:
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
注意: 确保你的xcode和上面的路径一直 ,很有可能是下面这种情况 /Applications/Xcode-Beta.app/Contents/Developer 因为你使用了beta版的xcode。如果你使用了beta版的xcode,就用上面这个路径替代。其他可能,就是你修改了xcode的名字,同理,把路径改对。怎么看呢?从应用程序里看你的xcode程序名就知道了。
坑二,报 Unable to resolve module:react-module
解决 用 npm install react -module –save
例如报could resolve:react-time-mixin
运行:npm install react-time-mixin –save
坑三,报错
Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object
例如有一个 var Home=require(‘./Home’)
改为 var Home=require(‘./Home’).default
或者import Home from ‘./Home’
参考:
http://stackoverflow.com/questions/34130539/uncaught-error-invariant-violation-element-type-is-invalid-expected-a-string
http://bbs.reactnative.cn/topic/53/solved-componenet-hello-在android上直接报element-type-is-invalid
坑四,报错null is not an object(evaluating ‘this.state.splashed’)
在react native用到es6的时候初始化state应该在constructor ()内,而不是用getInitialState()
export default class MyProject extends Component {
constructor(props){
super(props);
this.state={
selectedTab:'home'
}
}
}tips 一,目前rn支持的样式属性名
Valid style props : [
alignItems
alignSelf,
backfaceVisibility,
backgroundColor,
borderBottomColor,
borderBottomLeftRadius,
borderBottomRightRadius,
borderBottomWidth,
borderColor,
borderLeftColor,
borderLeftWidth,
borderRadius,
borderRightColor,
borderRightWidth,
borderStyle,
borderTopColor,
borderTopLetRadius,
borderTopRightRadius,
borderTopWidth,
borderWidth,
bottom,
color,
flex
flexDirection,
flexWrap,
fontFamily,
fontSize,
fontStyle,
fontWeigt,
height,
justifyContent,
left,
letterSpacing,
lineHeight,
margin,
marginBottom,
marginHorizontal,
marginLeft,
marginRight,
marginTop,
marginVertical,
opacity,
overflow,
padding,
paddingBottom,
paddingHorizontal,
paddingLeft,
paddingRight,
paddingTop,
paddingVertical,
position,
resizeMode,
right,
rotation,
scaleX,
scaleY,
shadowColor,
shadowOffset,
shadowOpacity,
shadowRadius,
textAlign,
textDecorationColor,
textDecorationLine,
textDecorationStyle,
tintColor,
top,
transform,
transformMatrix,
translateX,
translateY,
width,
writingDirection
]
报onlyChild must be passed children with exactly one child
这个错一般是你本地的代码出现闭合不对应的情况,出现意外的先闭合,导致的
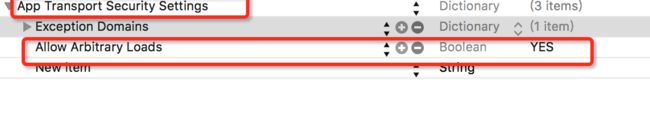
network request failed
有可能是因为IOS 的ATS协议引起的,在工程里面添加这个

继续挖坑填坑中,不过可以来了解了解原理
http://blog.csdn.net/oncealong/article/details/51707205
个人觉得这个人说的很棒
在 React-Native 中,JS 调用 OC 流程大致如下:
JS call => JS Bridge => OC Bridge => OC modules & functions
OC 代码通过 EXPORT_* 方法去定义暴露模块和函数,并通过 Runtime 的方法去从新包装 OC 代码到 Block 中,这样 JS 就可以调用 OC 代码了。
https://www.zhihu.com/question/27852694
多看看知乎才有活下去的勇气!