开发环境
Three.js是一个JavaScript库,所以,你可以使用平时开发JavaScript应用的环境开发Three.js应用。如果你没什么偏好的话,我会推荐Komodo IDE。
调试建议使用Chrome或者Firefox浏览器。如果你使用的是Firefox,那么Firebug会是你必不可少的插件;如果你使用的是Chrome,那么直接使用控制台调试即可。这些和JavaScript的调试是相同的,因此本书不作进一步展开。
下载
首先,我们需要在Github下载Three.js的代码。
在https://github.com/mrdoob/three.js/tree/master/build可以看到three.js和three.min.js两个文件,前者是没有经过代码压缩的,因此适用于调试阶段;后者是经过代码压缩的,调试起来会不太方便,但文件较小,适用于最终的发布版。保存一个文件到本地,这里我们可以选择three.js。
引用
在使用Three.js之前,我们需要在HTML文件中引用该文件:
然后就能通过全局变量THREE访问到所有属性和方法了。
开始工作
接下来,我们终于要真正使用Three.js了!
首先,在HTML的部分,需要声明外部文件three.js。
"init()">
在JavaScript代码中定义一个init函数,在HTML加载完后执行:
一个典型的Three.js程序至少要包括渲染器(Renderer)、场景(Scene)、照相机(Camera),以及你在场景中创建的物体。这些话题将在后面几章中进一步展开,这里我们将介绍如何快速地使用这些东西。
渲染器(Renderer)
渲染器将和Canvas元素进行绑定,如果之前在HTML中手动定义了id为mainCanvas的Canvas元素,那么Renderer可以这样写:
var renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('mainCanvas') });
而如果想要Three.js生成Canvas元素,在HTML中就不需要定义Canvas元素,在JavaScript代码中可以这样写:
var renderer = new THREE.WebGLRenderer(); renderer.setSize(400, 300); document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
上面代码的第二行表示设置Canvas的宽400像素,高300像素。第三行将渲染器对应的Canvas元素添加到中。
我们可以使用下面的代码将背景色(用于清除画面的颜色)设置为黑色:threejs使用的0x颜色
renderer.setClearColor(0x000000);
场景(Scene)
在Three.js中添加的物体都是添加到场景中的,因此它相当于一个大容器。一般说,场景里没有很复杂的操作,在程序最开始的时候进行实例化,然后将物体添加到场景中即可。
var scene = new THREE.Scene();
照相机(Camera)
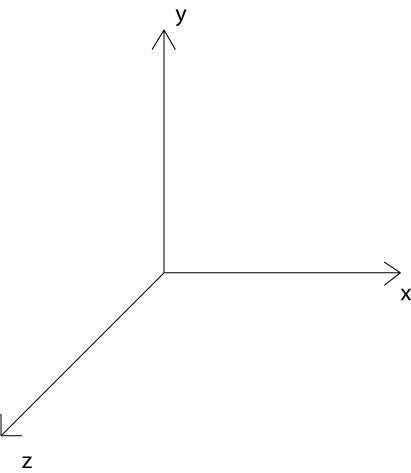
在介绍照相机设置前,我们先来简单了解下坐标系。WebGL和Three.js使用的坐标系是右手坐标系,看起来就是这样的:
这里,我们定义了一个透视投影的照相机,具体原理将在下一章中展开。
var camera = new THREE.PerspectiveCamera(45, 4 / 3, 1, 1000); camera.position.set(0, 0, 5); scene.add(camera);
长方体
我们要创建一个x、y、z方向长度分别为1、2、3的长方体,并将其设置为红色。
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3), new THREE.MeshBasicMaterial({ color: 0xff0000 }) ); scene.add(cube);
那么这里长度为1的单位是什么呢?这里的长度是在物体坐标系中的,其单位与屏幕分辨率等无关,简单地说,它就是一个虚拟空间的坐标系,1代表多少并没有实际的意义,而重要的是相对长度。
渲染
在定义了场景中的物体,设置好的照相机之后,渲染器就知道如何渲染出二维的结果了。这时候,我们只需要调用渲染器的渲染函数,就能使其渲染一次了。
renderer.render(scene, camera);
完整代码
function init() { // renderer var renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('mainCanvas') }); renderer.setClearColor(0x000000); // black // scene var scene = new THREE.Scene(); // camera var camera = new THREE.PerspectiveCamera(45, 4 / 3, 1, 1000); camera.position.set(0, 0, 5); scene.add(camera); // a cube in the scene var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3), new THREE.MeshBasicMaterial({ color: 0xff0000 }) ); scene.add(cube); // render renderer.render(scene, camera); }
附上链接http://runjs.cn/detail/xtj5fstx
可能有的同学说看起来不像一个立方体
那现在调整一下参数,现在是不是看的出来了
// camera var camera = new THREE.PerspectiveCamera(45, 4 / 3, 1, 1000); camera.position.set(4, 4, 5); camera.lookAt(new THREE.Vector3(0, 3, 0)); scene.add(camera); // a cube in the scene var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3), new THREE.MeshBasicMaterial({ color: 0xff0000, wireframe: true }) );