github地址:
https://github.com/mengfa/MUIMovie
2-1 MUI基础知识概述
- 当前页面加载子页面
mui.init({subpages:[]})
- 直接打开新页面
mui.openWindow({})
- 在当前页面预加载下一个页面
mui.init({preloadPages:[]})
使用简单,可预加载多个页面,但不会返回预加载每个页面的引用
mui.preload({})
可立即返回对应webview的引用,但一次仅能预加载一个页面.
- 使用addEventListener监听特定元素
btn.addEventListener("tap",function(){
console.log("tap event trigger");})
- 使用 .on()批量绑定
mui(".mui-table-view").on('tap', '.style',function(){} )
- 请求借口
mui.ajax()
mui.post()
mui.get()
mui.post()
mui.getJSON()
3-1 制作主页Tab
- 目的: 由初始化的5个选项卡变成3个.
- 操作: 到manifest.json 更改text,width,25->33删除后两个.
- 注意: tag,俩俩一组的.一个图标一个文字.
- manifest.json
"tags": [
{
"tag": "font",
"id": "indexIcon",
"text": "\ue500",
"position": {
"top": "4px",
"left": "0",
"width": "33%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/mui.ttf",
"align": "center",
"size": "24px"
}
}, {
"tag": "font",
"id": "indexText",
"text": "热映",
"position": {
"top": "23px",
"left": "0",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},{
"tag": "font",
"id": "newsIcon",
"text": "\ue201",
"position": {
"top": "4px",
"left": "20%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/mui.ttf",
"align": "center",
"size": "24px"
}
}, {
"tag": "font",
"id": "newsText",
"text": "消息",
"position": {
"top": "23px",
"left": "20%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},{
"tag": "font",
"id": "contactIcon",
"text": "\ue100",
"position": {
"top": "4px",
"left": "55%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/mui.ttf",
"align": "center",
"size": "24px"
}
}, {
"tag": "font",
"id": "contactText",
"text": "通讯录",
"position": {
"top": "24px",
"left": "55%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},{
"tag": "font",
"id": "newwindowIcon",
"text": "\ue6c9",
"position": {
"top": "4px",
"left": "75%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/iconfont.ttf",
"align": "center",
"size": "24px"
}
}, {
"tag": "font",
"id": "newwindowText",
"text": "新窗口",
"position": {
"top": "24px",
"left": "75%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},
{
"tag": "rect",
"id": "tabBorder",
"position": {
"top": "0",
"left": "0",
"width": "100%",
"height": "1px"
},
"rectStyles": {
"color": "#ccc"
}
}
]
index.html删掉 半圆水平居中.
有可能和源码不一样,注意,删除中间的时候.不要误伤
//自定义监听图标点击事件
var active_color = '#fff';
一共调整3个文件.index.html,util.js还有manifest.json
大同小异.看我github的MUI
Gif_20180203_163152.gif
3-2模板调整实现
删除不必要的
留下主页,和2个选项卡.
删除一个,改名2个.
需要在util.js更改路由吧.
var util = {
options: {
ACTIVE_COLOR: "#007aff",
NORMAL_COLOR: "#000",
subpages: ["html/main-billboard.html", "html/main-setting.html"]
},
删除多余的默认的文件.
第四章 电影列表功能实战
4-1 搜索框实现
- index.html ,添加html和css ,外加js.
...
电影/电视剧/影人
...
//给搜索框添加点击事件
mui('.wrap-search')[0].addEventListener('tap', function() {
console.log('click');
});
4-2 热映列表布局
- css/style.css写自己的css
-
![]() 羞羞的铁拳
喜剧
8.0
宋岩
艾伦
羞羞的铁拳
喜剧
8.0
宋岩
艾伦
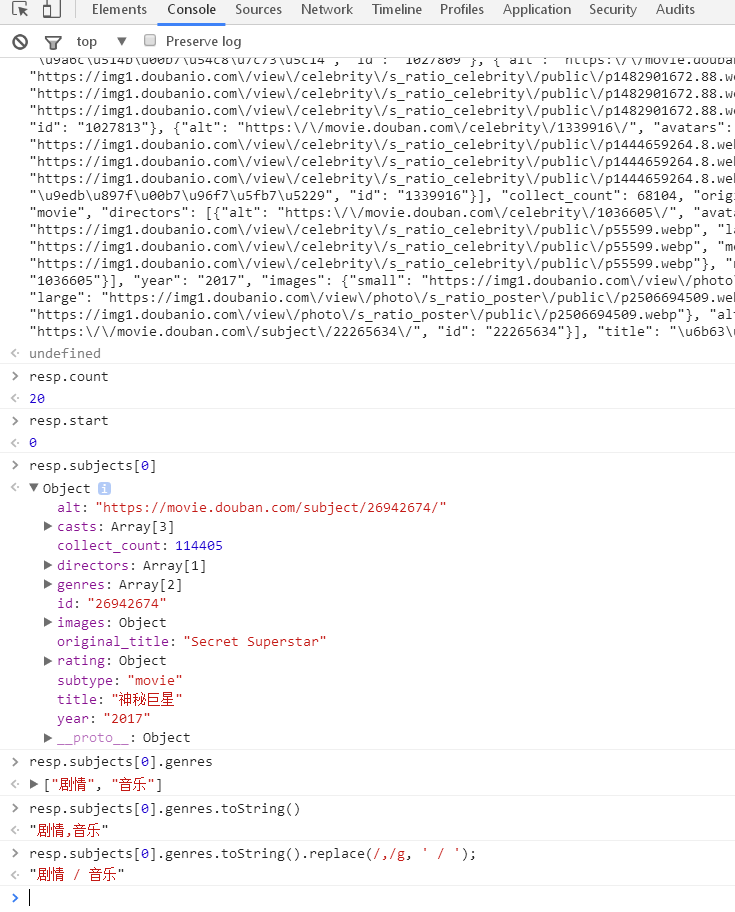
4-3 获取热映列表接口数据
//数据转换
function convert(items) {
var newItems = [];
//遍历items
items.forEach(function(item) {
var genres = item.genres.toString().replace(/,/g, ' / ');
//导演
var directors = '';
for(var i = 0; i < item.directors.length; i++) {
directors += item.directors[i].name;
if(i != item.directors.length - 1) {
directors += ' / ';
}
}
//演员
var casts = '';
for(var i = 0; i < item.casts.length; i++) {
casts += item.casts[i].name;
if(i != item.casts.length - 1) {
casts += ' / ';
}
}
newItems.push({
id: item.id,
title: item.title,
genres: genres,
cover: item.images.large,
score: item.rating.average,
directors: directors,
casts: casts
});
});
return newItems;
}
mui.getJSON('https://api.douban.com/v2/movie/in_theaters',{},function(resp){
var l = convert(resp.subjects)
console.log(l.length);
});
4-4 使用VUE进行数据绑定
- 引入vue库
//Vue数据
var data_movies = new Vue({
el: '#movies',
data: {
movies: []
}
});
mui.getJSON('https://api.douban.com/v2/movie/in_theaters',{},function(resp){
data_movies.movies = convert(resp.subjects);
});
-
![]() {{item.title}}
{{item.geners}}
{{item.score}}分
导演:{{item.directors}}
主演:{{item.casts}}
{{item.title}}
{{item.geners}}
{{item.score}}分
导演:{{item.directors}}
主演:{{item.casts}}
- 运行的时候很震撼.
4-5 下拉刷新上拉加载
mui.init({
swipeBack: true, //启用右滑关闭功能
pullRefresh: {
container: "#refreshContainer", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down: {
auto: false, //可选,默认false.首次加载自动下拉刷新一次
callback: refreshData //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
},
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: loadMoreData //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
}
});
//刷新数据,重新调用接口
function refreshData() {
//请求热映列表接口
mui.getJSON('https://api.douban.com/v2/movie/in_theaters', {
start:0,
count:10
}, function(resp) {
data_movies.movies.splice(0,data_movies.movies.length);
data_movies.movies = data_movies.movies.concat(convert(resp.subjects));
mui('#refreshContainer').pullRefresh().endPulldownToRefresh();
mui('#refreshContainer').pullRefresh().refresh(true);
});
}
//请求下一页数据
function loadMoreData(){
//请求热映列表接口
mui.getJSON('https://api.douban.com/v2/movie/in_theaters', {
start:data_movies.movies.length,
count:10
}, function(resp) {
data_movies.movies = data_movies.movies.concat(convert(resp.subjects));
mui('#refreshContainer').pullRefresh().endPullupToRefresh(data_movies.movies.length > resp.total);
});
}