轻松实现 Android 任意弹窗,用 DialogFragment 封装的框架 —— TDialog
目录
- 简介
- 一、效果图
- 二、代码实现
- 1.导入TDialog库
- 2.创建弹窗布局dialog.xml
- 3.代码中使用TDialog
- 4.弹窗打开关闭时的回调
- 5.MainActivity完整代码
- 6.设置弹窗动画
- 后记
简介
TDialog是用于实现Android弹窗的框架
Github地址:https://github.com/Timmy-zzh/TDialog
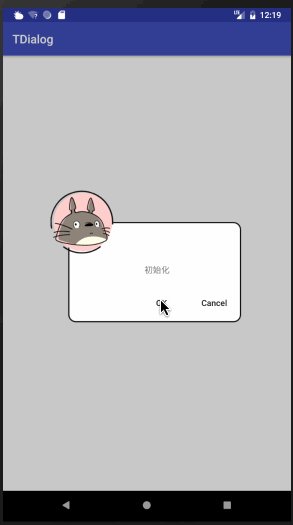
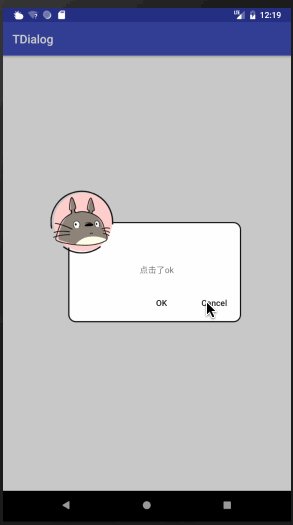
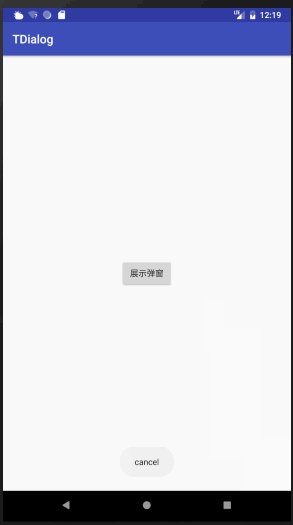
一、效果图
二、代码实现
1.导入TDialog库
在app模块下的build.gradle引入TDialog
implementation 'com.timmy.tdialog:tdialog:1.3.1'
2.创建弹窗布局dialog.xml
这里根据自己的需要写:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/bg"
android:src="@drawable/bg_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintVertical_bias="0.6"
app:layout_constraintHorizontal_bias="0.55"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/cancel"
android:text="Cancel"
android:textAllCaps="false"
android:background="#00000000"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="@id/bg"
app:layout_constraintRight_toRightOf="@id/bg"
app:layout_constraintBottom_toBottomOf="@id/bg"
app:layout_constraintHorizontal_bias="0.88"
app:layout_constraintVertical_bias="0.9"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/ok"
android:text="OK"
android:textAllCaps="false"
android:background="#00000000"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="@id/bg"
app:layout_constraintRight_toLeftOf="@id/cancel"
app:layout_constraintVertical_bias="0.9"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
android.support.constraint.ConstraintLayout>
3.代码中使用TDialog
new TDialog.Builder(getSupportFragmentManager())
.setLayoutRes(R.layout.dialog) //设置弹窗展示的xml布局
.setScreenWidthAspect(MainActivity.this, 0.8f) //设置弹窗宽度(参数aspect为屏幕宽度比例 0 - 1f)
.setScreenHeightAspect(MainActivity.this, 0.3f) //设置弹窗高度(参数aspect为屏幕宽度比例 0 - 1f)
.addOnClickListener(R.id.ok,R.id.cancel)
.setOnViewClickListener(new OnViewClickListener() {
@Override
public void onViewClick(BindViewHolder viewHolder, View view, TDialog tDialog) {
switch (view.getId()){
case R.id.ok:
TextView text = viewHolder.getView(R.id.text);
text.setText("点击了ok");
break;
case R.id.cancel:
tDialog.dismiss();
break;
}
}
})
.create() //创建TDialog
.show(); //展示
根据屏幕比例设置弹窗的宽高,需要添加点击事件的话,先使用addOnClickListener将控件id传入,再在setOnViewClickListener中根据点击的id触发相应的事件。需要用到布局中的控件的话,使用viewHolder.getView(R.id.xxx)找到控件,再进行相应的操作即可。这里作者也提供了另一种操作方式,如上图中的
TextView text = viewHolder.getView(R.id.text);
text.setText("点击了ok");
也可以写成:
viewHolder.setText(R.id.text,"点击了ok");
4.弹窗打开关闭时的回调
如果在打开弹窗时需要进行一些初始化操作,在TDialog的create方法之前连缀setOnBindViewListener即可。
如果要在弹窗消失时进行一些操作,在TDialog的create方法之前连缀setOnDismissListener即可。代码如下:
new TDialog.Builder(getSupportFragmentManager())
.setLayoutRes(R.layout.dialog) //设置弹窗展示的xml布局
.setScreenWidthAspect(MainActivity.this, 0.8f) //设置弹窗宽度(参数aspect为屏幕宽度比例 0 - 1f)
.setScreenHeightAspect(MainActivity.this, 0.3f) //设置弹窗高度(参数aspect为屏幕宽度比例 0 - 1f)
.setOnBindViewListener(new OnBindViewListener() {
@Override
public void bindView(BindViewHolder viewHolder) {
TextView text = viewHolder.getView(R.id.text);
text.setText("初始化");
}
})
.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
Toast.makeText(MainActivity.this, "cancel", Toast.LENGTH_SHORT).show();
}
})
.addOnClickListener(R.id.ok,R.id.cancel)
.setOnViewClickListener(new OnViewClickListener() {
@Override
public void onViewClick(BindViewHolder viewHolder, View view, TDialog tDialog) {
switch (view.getId()){
case R.id.ok:
viewHolder.setText(R.id.text,"点击了ok");
break;
case R.id.cancel:
tDialog.dismiss();
break;
}
}
})
.create() //创建TDialog
.show(); //展示
5.MainActivity完整代码
MainActivity的布局只有一个button,很简单,这里就不贴布局代码了,看一下MainActivity的完整代码:
package com.cpx.tdialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.timmy.tdialog.TDialog;
import com.timmy.tdialog.base.BindViewHolder;
import com.timmy.tdialog.listener.OnBindViewListener;
import com.timmy.tdialog.listener.OnViewClickListener;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new TDialog.Builder(getSupportFragmentManager())
.setLayoutRes(R.layout.dialog) //设置弹窗展示的xml布局
.setScreenWidthAspect(MainActivity.this, 0.8f) //设置弹窗宽度(参数aspect为屏幕宽度比例 0 - 1f)
.setScreenHeightAspect(MainActivity.this, 0.3f) //设置弹窗高度(参数aspect为屏幕宽度比例 0 - 1f)
.setOnBindViewListener(new OnBindViewListener() {
@Override
public void bindView(BindViewHolder viewHolder) {
TextView text = viewHolder.getView(R.id.text);
text.setText("初始化");
}
})
.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
Toast.makeText(MainActivity.this, "cancel", Toast.LENGTH_SHORT).show();
}
})
.addOnClickListener(R.id.ok,R.id.cancel)
.setOnViewClickListener(new OnViewClickListener() {
@Override
public void onViewClick(BindViewHolder viewHolder, View view, TDialog tDialog) {
switch (view.getId()){
case R.id.ok:
viewHolder.setText(R.id.text,"点击了ok");
break;
case R.id.cancel:
tDialog.dismiss();
break;
}
}
})
.create() //创建TDialog
.show(); //展示
}
});
}
}
这样就实现了文章开始时的效果。
6.设置弹窗动画
在create之前连缀setDialogAnimationRes即可
.setDialogAnimationRes(R.style.animate_dialog) //设置弹窗动画
后记
实现万能弹窗还有一种方式:使用弹窗风格的Activity:https://blog.csdn.net/alpinistwang/article/details/80348786
好处是这样的弹窗就是一个我们熟悉的Activity。