Adapter类型控件之构建一个可复用的自定义BaseAdapter
(一)概述

(二)对上节的自定义BaseAdapter进行升级
首先,我们先把上节写的自定义BaseAdapter贴下,等下我们对他进行升级改造
MyAdapter.java
public class MyAdapter extends BaseAdapter {
private Context mContext;
private LinkedList mDatas;
public MyAdapter(){}
public MyAdapter(LinkedList mDatas , Context mContext ){
this.mContext = mContext;
this.mDatas = mDatas;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null ,false);
viewHolder = new ViewHolder();
viewHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
viewHolder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.img_icon.setImageResource(mDatas.get(position).getImgId());
viewHolder.txt_content.setText(mDatas.get(position).getContent());
return convertView;
}
//添加一个元素
public void add(Data data){
if (mDatas == null) {
mDatas = new LinkedList<>();
}
mDatas.add(data);
notifyDataSetChanged();
}
//往特定位置,添加一个元素
public void add(int position,Data data){
if (mDatas == null) {
mDatas = new LinkedList<>();
}
mDatas.add(position, data);
notifyDataSetChanged();
}
public void remove(Data data) {
if(mDatas != null) {
mDatas.remove(data);
}
notifyDataSetChanged();
}
public void remove(int position) {
if(mDatas != null) {
mDatas.remove(position);
}
notifyDataSetChanged();
}
public void clear(){
if (mDatas !=null) {
mDatas.clear();
}
notifyDataSetChanged();
}
static class ViewHolder{
ImageView img_icon;
TextView txt_content;
}
}
public class MyAdapter2 extends BaseAdapter {
private ArrayList mData;
private int mLayoutRes; //布局id
public MyAdapter2() {
}
public MyAdapter2(ArrayList mData, int mLayoutRes) {
this.mData = mData;
this.mLayoutRes = mLayoutRes;
}
@Override
public int getCount() {
return mData != null ? mData.size() : 0;
}
@Override
public T getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null ,false);
viewHolder = new ViewHolder();
viewHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
viewHolder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.img_icon.setImageResource(mDatas.get(position).getImgId());
viewHolder.txt_content.setText(mDatas.get(position).getContent());
return convertView;
}
//往特定位置,添加一个元素
public void add(int position, T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add(position, data);
notifyDataSetChanged();
}
public void remove(T data) {
if (mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
}
public void remove(int position) {
if (mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
}
public void clear() {
if (mData != null) {
mData.clear();
}
notifyDataSetChanged();
}
static class ViewHolder{
ImageView img_icon;
TextView txt_content;
}
} public static class ViewHolder {
private SparseArray mViews; //存储ListView 的 item中的View
private View item; //存放convertView
private int position; //游标
private Context context; //Context上下文
//构造方法,完成相关初始化
private ViewHolder(Context context, ViewGroup parent, int layoutRes) {
mViews = new SparseArray<>();
this.context = context;
View convertView = LayoutInflater.from(context).inflate(layoutRes, parent, false);
convertView.setTag(this);
item = convertView;
}
ImageView img_icon;
TextView txt_content;
} 2)绑定ViewHolder与Item
在上面的基础上添加一个绑定的方法
//绑定ViewHolder与item
public static ViewHolder bind(Context context, View convertView, ViewGroup parent,
int layoutRes, int position) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder(context, parent, layoutRes);
} else {
holder = (ViewHolder) convertView.getTag();
holder.item = convertView;
}
holder.position = position;
return holder;
}
3)根据Id获取集合中保存的控件
public T getView(int id) {
T t = (T) mViews.get(id);
if (t == null) {
t = (T) item.findViewById(id);
mViews.put(id, t);
}
return t;
} 4)接着我们再定义一堆暴露出来的方法
/**
* 获取当前条目
*/
public View getItemView() {
return item;
}
/**
* 获取条目位置
*/
public int getItemPosition() {
return position;
}
/**
* 设置文字
*/
public ViewHolder setText(int id, CharSequence text) {
View view = getView(id);
if (view instanceof TextView) {
((TextView) view).setText(text);
}
return this;
}
/**
* 设置图片
*/
public ViewHolder setImageResource(int id, int drawableRes) {
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setImageResource(drawableRes);
} else {
view.setBackgroundResource(drawableRes);
}
return this;
}
/**
* 设置点击监听
*/
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {
getView(id).setOnClickListener(listener);
return this;
}
/**
* 设置可见
*/
public ViewHolder setVisibility(int id, int visible) {
getView(id).setVisibility(visible);
return this;
}
/**
* 设置标签
*/
public ViewHolder setTag(int id, Object obj) {
getView(id).setTag(obj);
return this;
}
//其他方法可自行扩展![]()
升级3:定义一个抽象方法,完成ViewHolder与Data数据集的绑定
public abstract void bindView(ViewHolder holder, T obj);升级4:getBView()部分内容
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder, getItem(position));
return holder.getItemView();
}
(三)升级完毕,写代码来体验一下
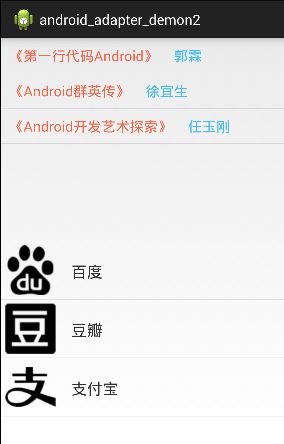
运行结果:

![]()
关键代码:
MainActivity.java
public class MainActivity extends Activity {
private Context mContext;
private ListView list_book;
private ListView list_app;
private MyAdapter myAdapter1 = null;
private MyAdapter myAdapter2 = null;
private List mData1 = null;
private List mData2 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
init();
}
private void init() {
list_book = (ListView) findViewById(R.id.list_book);
list_app = (ListView) findViewById(R.id.list_app);
//数据初始化
mData1 = new ArrayList();
mData1.add(new App(R.drawable.iv_icon_baidu,"百度"));
mData1.add(new App(R.drawable.iv_icon_douban,"豆瓣"));
mData1.add(new App(R.drawable.iv_icon_zhifubao,"支付宝"));
mData2 = new ArrayList();
mData2.add(new Book("《第一行代码Android》","郭霖"));
mData2.add(new Book("《Android群英传》","徐宜生"));
mData2.add(new Book("《Android开发艺术探索》","任玉刚"));
//Adapter初始化
myAdapter1 = new MyAdapter((ArrayList)mData1,R.layout.item_one) {
@Override
public void bindView(ViewHolder holder, App obj) {
holder.setImageResource(R.id.img_icon,obj.getaIcon());
holder.setText(R.id.txt_aname,obj.getaName());
}
};
myAdapter2 = new MyAdapter((ArrayList)mData2,R.layout.item_two) {
@Override
public void bindView(ViewHolder holder, Book obj) {
holder.setText(R.id.txt_bname,obj.getbName());
holder.setText(R.id.txt_bauthor,obj.getbAuthor());
}
};
//ListView设置下Adapter:
list_book.setAdapter(myAdapter2);
list_app.setAdapter(myAdapter1);
}
} ![]()
代码示例下载:
自定义可复用BaseAdapterDemon下载
如果对你帮助的话就帮我点个赞吧~~~O(∩_∩)O谢谢<完>