android apk包大小优化详解
1.使用开发工具 android studio
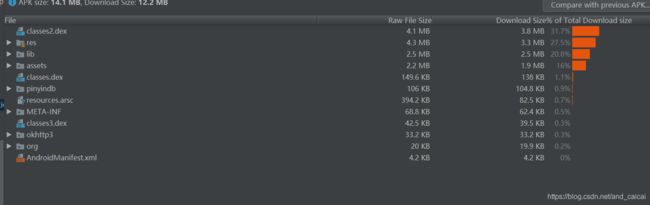
Build > Analyz APK
2.文件说明
assets:存放一些配置文件res:资源文件,图片、字符串、xml等classes.dex:字节码文件resources.arsc:编译后的二进制资源文件META-INF:存放的是签名信息,用来保证apk包的完整性和系统的安全。
接下来就从res,classes.dex , lib , assets下入手。
3.开始apk 大小优化
1).res中资源优化
A:图片压缩大小处理,如果对图片质量没有很大要求 完全可以压缩到几K或者几十K大小,在线压缩处理 就可以了比如:http://www.bejson.com/ui/compress_img/ ,
B:删除无用图片,xml等资源
2).lib优化,
A:删掉无用lib包;
B:armeabi ARM 通用cpu
armeabi-v7a 支持浮点运算ARM cpu,向下兼容armeabi
arm64-v8a ARM 64位cpu, 向下兼容armeabi-v7a
x86 x86通用型cpu
x86_64 x86 64位cpu当前的Android生态系统中,让app只支持armabi和x86架构就能够了。
但是还是需要请大家务必测试周全后再发布
3).assets优化,
删除无用资源。资源中有音频或者图片的也可以进行无损压缩处理。
4).如果有没有国际化需求的,建议 只保留中文相关的资源
在android support库中包含了国际化的字符串,点评管家现在不需要支持国际化, 所以对除中文以外的资源进行删除
在module下的builde.gradle文件中的defaultConfig闭包中加入 :
resConfigs "zh-rCN"
5).插件化,近年流行的技术,但是需要相应的技术和服务端配合,也有一定的风险,如非必须的一些小型项目没有必要。
6).代码审查,删除务必要重复代码,做到代码可以重用重构。
7).利用ProGuard工具使用shrinkResources对无用代码清理后的无引用资源的清理
在proguard工具删除项目中没有使用到的class和class中的成员之后,会产生一些没有被引用到的资源需要被删除,在
build.gradle中编译release版本时加入 shrinkResources true 来开启缩减无用资源的功能
buildTypes {
release {
shrinkResources true
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
debuggable false
jniDebuggable false
renderscriptDebuggable false
}
8).使用webp格式
一种图片文件格式,在相同压缩标准下,webp的有损压缩能比jpg小25-34%。webp支持透明度,压缩比比jpg更高但显 示效果 却不输于jpg,官方评测quality参数等于75均衡最佳。相对于jpg、png,webp作为一种新的图片格式,限于android的支持情况暂时还没用在手机端广泛应用起来。从Android 4.0+开始原生支持,但是不支持包含透明度,直到Android 4.2.1+才支持显示含透明度的webp,使用的时候要特别注意。用Fresco支持webp格式图片。
如果在API<14的系统也要支持webP图片加入。
// 在API < 14的系统如也要支持 webP图片的话加入compile 'com.facebook.fresco:animated-base-support:0.12.0'// 支持Gif图片,需加入compile 'com.facebook.fresco:animated-gif:0.12.0'// 支持webP图片的动态图,需加入compile 'com.facebook.fresco:animated-webp:0.12.0'// 支持webP图片的静态图,需加入compile 'com.facebook.fresco:webpsupport:0.12.0'
常用的webp转换工具:XnConvet , 智图 , ISparta
9).D8 与 R8 优化
在 Android Studio 3.X 以后,Google 分别引入 D8 编译器和 R8 工具作为新的 DEX 编译器和混淆压缩工具。
在 Android Studio 3.0需要主动在 gradle.properties 文件中新增:
android.enableD8 = true
Android Studio 3.1 或之后的版本 D8 将会被作为默认的 Dex 编译器。
R8 是 Proguard 压缩与优化部分的替代品,并且它仍然使用与 Proguard 一样的 keep 规则。如果我们仅仅想在 Android Studio 中使用 R8,当我们在 build.gradle 中打开混淆的时候,R8 就已经默认集成进 Android Gradle plugin 中了。
如果我们当前使用的是 Android Studio 3.4 或 Android Gradle 插件 3.4.0 及其更高版本,R8 会作为默认编译器。否则,我们 必 须 要在 gradle.properties 中配置如下代码让 App 的混淆去支持 R8,如下所示:
android.enableR8=true
android.enableR8.libraries=trueAPK 而言,大小减少了 0.1MB,Dex 部分的优化效果大概为 5%,APK 整体的压缩效果也有 1.5% 左右。
注意,如果我们在 build.gradle 中配置了 useProguard = false 则不管是否开启 R8 编译都会使用 R8 进行压缩代码。
参考文档:https://mp.weixin.qq.com/s/uENpxB7Ns_x-5E2pTHwFdQ