Android混合架构的实践
一、移动端跨平台的技术
跨平台概念
跨平台是软件开发中一个重要的概念,即不依赖于操作系统,也不信赖硬件环境。一个操作系统下开发的应用,放到另一个操作系统下依然可以运行。相对而言如果某种计算机语言不用修改代码即可做到高度跨平台,那么此语言就越抽象,硬件控制力就越低,只适合开发高度抽象的模型系统。诸如java,delphi和易语言,都已做到了跨平台。它们将可以在多种系统下开发,运行和维护。
自智能手机产生以来,特别是在07年苹果推出第一代Iphone以后,各种移动端操作系统出现并迅速普及。在开发过程中,一套软件需要在多种系统上开发,大大增加了开发成本。为了解决这个问题,市场上渐渐开始出现了一些移动端的跨平台技术和工具。
到目前为止,移动端跨平台技术主要分为一下四类:
Web 流:也被称为 Hybrid 技术,它基于 Web 相关技术来实现界面及功能。比如Cordova(phonegap)
代码转换流:将某个语言转成 Objective-C、Java 或 C#,然后使用不同平台下的官方工具来开发。比如j2objc
编译流:将某个语言编译为二进制文件,生成动态库或打包成 apk/ipa/xap 文件。比如mailbox,Microsoft office
虚拟机流:通过将某个语言的虚拟机移植到不同平台上来运行。比如BlackBerry 10
二、Cordova的结构
1、Cordova简介
Cordova是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
Cordova的前身是Phonegap,第一段代码是在2008年8月的iPhoneDevCamp上写成的。
2011年7月29日,PhoneGap发布了1.0版产品。2011年10月4日Adobe公司收购了PhoneGap 和PhoneGap Build的新创公司Nitobi Software,随后将Phonegap的核心代码剥离并捐给了Apache公司,并改名为了Cordova。最新的版本为Cordova6.2.0。
2.Cordova的结构
Web App层是开发人员编写代码的主要地方,应用程序以网页的形式呈现,在一个index.html的本地页面文件中引用所需要的各种Web资源,如CSS、JavaScript、图像、影音文件等。应用程序的配置保存在config.xml文件中。
WebView层用来呈现用户界面,即web页面的展现。例如,在Android平台是通过WebView控件实现web页面的呈现。
Plugins主要用于在JavaScript代码中调用各平台native的功能。Cordova项目已经包含一些核心的plugin,如电池、摄像头、通讯录等。开发人员也可以开发自定义的plugin,来实现所需要的功能。
三、创建一个Cordova应用
1.环境搭建
安装JDK
安装Android SDK
安装Apache Ant
安装Node.js
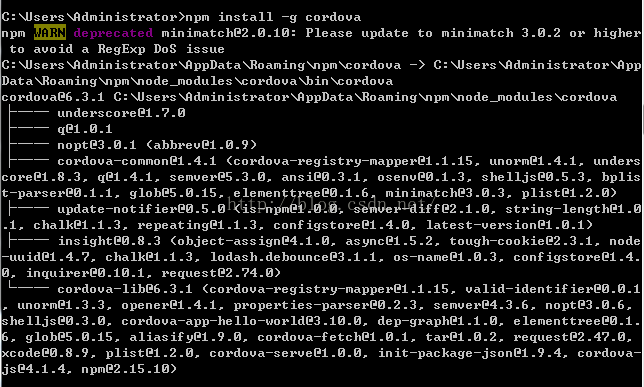
安装cordova
2.创建Cordova应用
①.创建一个文件夹用于存放稍后创建的Android程序,使用cd命令进入目录.
②.使用:cordova create hello com.example.hello cordovademo这个指令创建一个名为hello的项目,包名为com.example.hello。创建时需要下载cordova类库,网络不行时可能需要耐心等待会。
③.进入刚刚新建的hello项目,使用:cordova platform add android命令添加android平台。
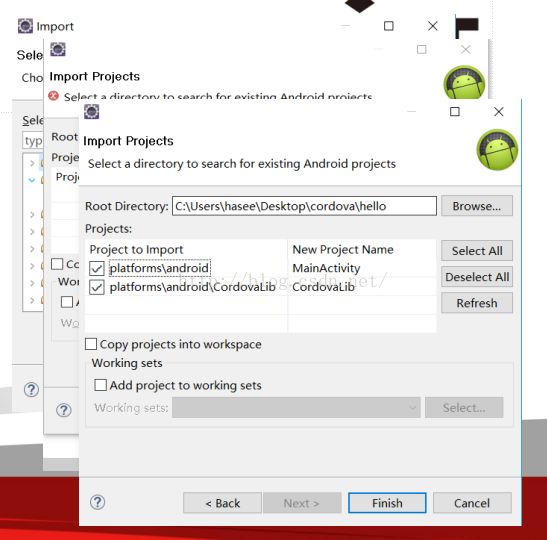
打开eclipse,点击File-import,选择Existing Android Code Into Workspase。
选择刚刚生成的hello文件夹,点击确定。
将两个Project都选择,点击finish。
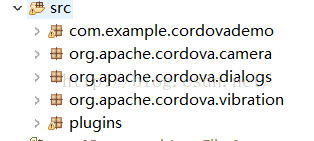
这是生成的项目结构图。
运行效果图:
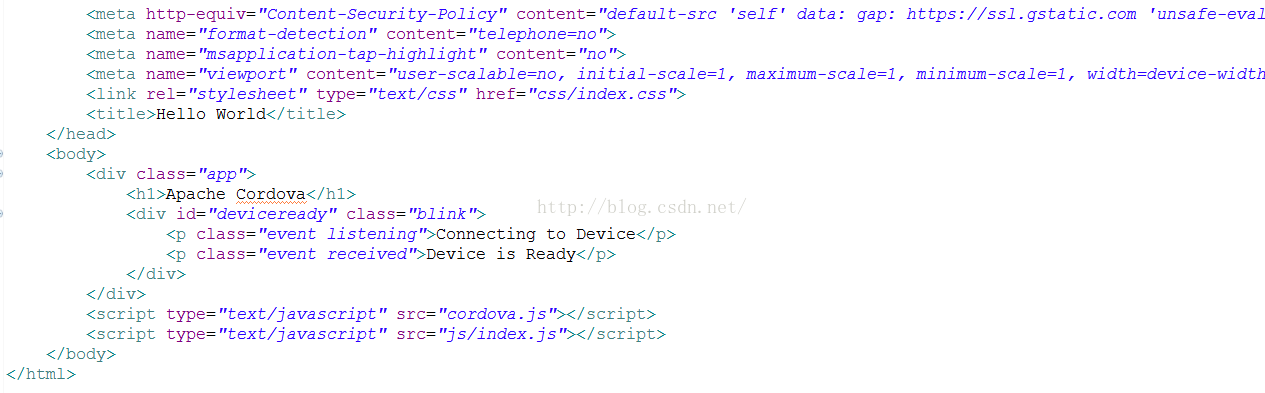
我们可以看看在assets文件夹下的index.html查到对应页面的源码:
如以上我们看到的,Cordova默认提供的程序界面和功能非常简单。当然我们可以根据自己的需要,运行标准Web开发技术对页面进行设计。但是当我们需要和不同的设备进行通讯交互时,就需要借助于一些插件,以便能够访问Cordova提供的核心API。
一般来说,我们添加一个插件的目的是为了利用Cordova的API访问设备。详细的可用插件列表可以在社区中看到(http://plugins.cordova.io/)。当然我们也可以自定义自己的插件。 可以用CLI搜索可用的插件,比如: cordova plugin search bar code
我们也可以通过以下命令安装插件,比如:
cordova plugin add org.apache.cordova.device //设备API
cordova plugin add org.apache.cordova.network-information //网络
cordova plugin add org.apache.cordova.camera //摄像头
cordova plugin add org.apache.cordova.vibration //震动
四、Cordova中原生和HTML的交互
这一部分下次再写好了