MWPhotoBrowser 属性详解 和代理解释
--------0.MWPhoto简单属性解释----------------
MWPhoto *photo = [MWPhoto photoWithURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3629/3339128908_7aecabc34b.jpg"]]; photo.caption = @"在将photo添加到数组中时,可以在这里设置标题名字";
photo = [MWPhotophotoWithURL:[NSURLfileURLWithPath:[[NSBundlemainBundle] pathForResource:@"photo2"ofType:@"jpg"]]];
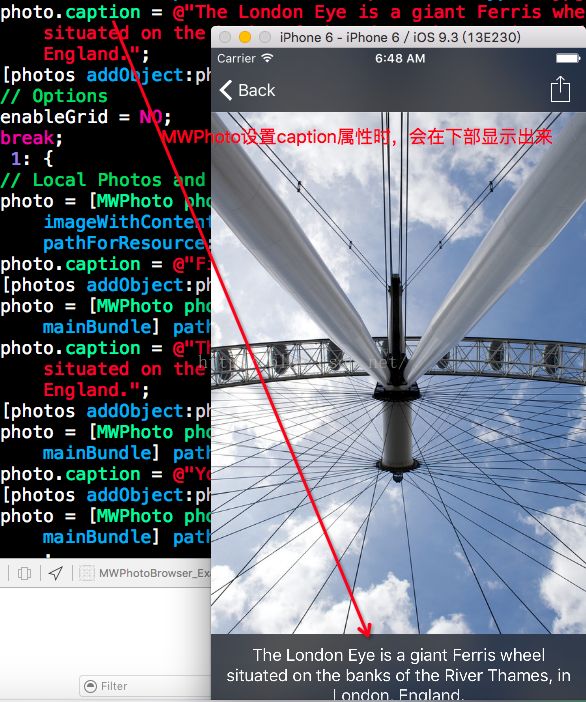
photo.caption =@"The London Eye is a giant Ferris wheel situated on the banks of the River Thames, in London, England.";
[photos addObject:photo];
效果图
==============================1.属性详解==========================
MWPhotoBrowser *browser = [[MWPhotoBrowseralloc]initWithDelegate:self];
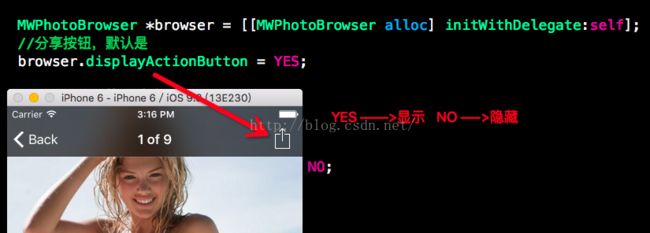
//分享按钮,默认是
browser.displayActionButton =NO;
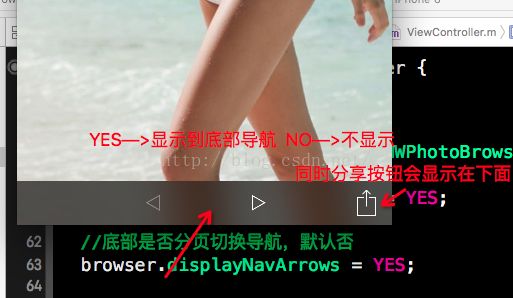
//底部是否分页切换导航,默认否
browser.displayNavArrows =NO;
是否显示选择按钮在图片上,默认否
browser.displaySelectionButtons =YES;
//控制条件控件是否显示,默认否
browser.alwaysShowControls =NO;
//自动适用大小,默认是
browser.zoomPhotosToFill =YES;
//是否允许用网格查看所有图片,默认是
browser.enableGrid =NO;
是否第一张,默认否
browser.startOnGrid =YES;
//是否开始对缩略图网格代替第一张照片
browser.enableSwipeToDismiss =NO;
//是否自动播放视频
browser.autoPlayOnAppear =NO;
//播放页码
[browser setCurrentPhotoIndex:0];
//自定义选择按钮的样式
//大图时显示选择按钮,(图片大小要和ImageSelectedOn图大小一致)
// browser.customImageSelectedIconName = @"选中";
//选择多图的时候,图片大小要和ImageSelectedSmallOn图大小一致)
// browser.customImageSelectedSmallIconName = @"选中";
[self.navigationControllerpushViewController:browseranimated:YES];
==============================2.代理方法解释==========================
/*****************************必须实现的代理方法********************************/
//有多少个图片要显示
- (NSUInteger)numberOfPhotosInPhotoBrowser:(MWPhotoBrowser *)photoBrowser {
returnself.photoesArray.count;
}
//在具体的index中,显示网络加载或者本地的某一个图片
- (id<MWPhoto>)photoBrowser:(MWPhotoBrowser *)photoBrowser
photoAtIndex:(NSUInteger)index {
if (index <self.photoesArray.count) {
return [self.photoesArrayobjectAtIndex:index];
}
returnnil;
}
图片效果图:
/*****************************可选实现的代理方法********************************/
//自定义标题
- (NSString *)photoBrowser:(MWPhotoBrowser *)photoBrowser
titleForPhotoAtIndex:(NSUInteger)index {
return [NSStringstringWithFormat:@"%lu/%lu", (unsignedlong)index,
(unsignedlong)self.photoesArray.count];
}
图片效果图:
//加载多张网络缩略图(enableGrid= YES)时,才可以实现该委托方法
- (id <MWPhoto>)photoBrowser:(MWPhotoBrowser *)photoBrowser thumbPhotoAtIndex:(NSUInteger)index{
if (index <self.photoesArray.count) {
return [self.photoesArrayobjectAtIndex:index];
}
returnnil;
}
效果图显示 1 和 2:
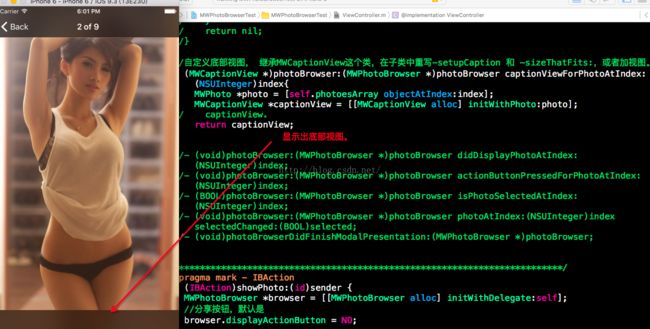
//自定义底部视图,继承MWCaptionView这个类,在子类中重写-setupCaption和 -sizeThatFits:,或者加视图。
- (MWCaptionView *)photoBrowser:(MWPhotoBrowser *)photoBrowser captionViewForPhotoAtIndex:(NSUInteger)index{
MWPhoto *photo = [self.photoesArrayobjectAtIndex:index];
MWCaptionView *captionView = [[MWCaptionViewalloc]initWithPhoto:photo];
// captionView.
return captionView;
}
效果视图:
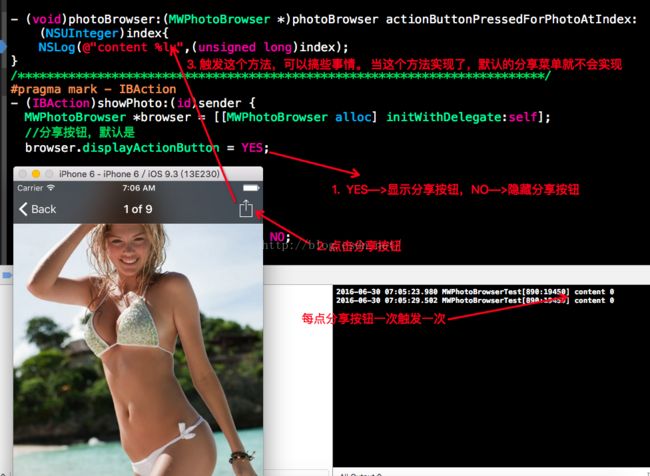
//将displayActionButton(分享按钮)设置为YES时,这个方法才会触发。之前的分享动作就不会出现。
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser actionButtonPressedForPhotoAtIndex:(NSUInteger)index{
NSLog(@"content %lu",(unsignedlong)index);
}
效果图

//当前将要显示第几张
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser didDisplayPhotoAtIndex:(NSUInteger)index{
NSLog(@"content %lu",(unsignedlong)index);
}
效果图:

//设置将要显示的视图,是否被选或者没有被选,把它放到一个数组中。
- (BOOL)photoBrowser:(MWPhotoBrowser *)photoBrowser isPhotoSelectedAtIndex:(NSUInteger)index {
return [[_selectionsobjectAtIndex:index] boolValue];
}
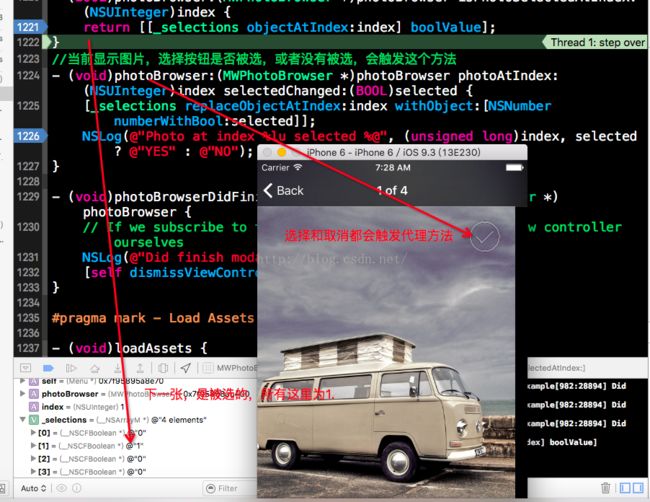
//当前显示图片,选择按钮是否被选,或者没有被选,会触发这个方法
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser photoAtIndex:(NSUInteger)index selectedChanged:(BOOL)selected {
[_selectionsreplaceObjectAtIndex:index withObject:[NSNumbernumberWithBool:selected]];
NSLog(@"Photo at index %lu selected %@", (unsignedlong)index, selected ? @"YES" :@"NO");
}

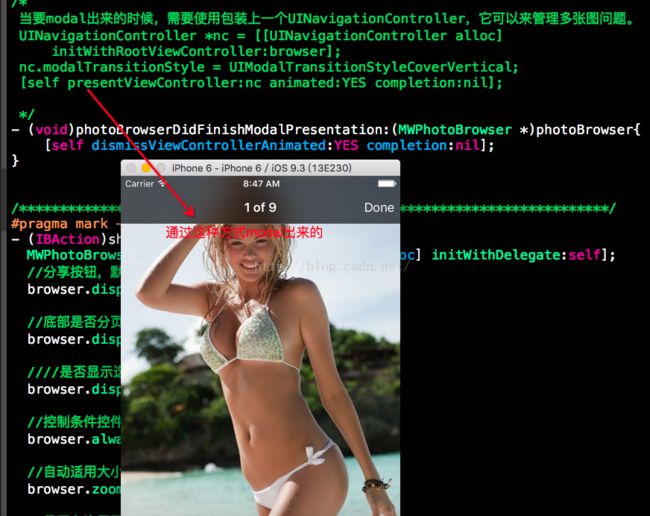
如果是modal出来的,必须手动dismiss掉
/*
当要modal出来的时候,需要使用包装上一个UINavigationController,它可以来管理多张图问题。
UINavigationController *nc = [[UINavigationController alloc] initWithRootViewController:browser];
nc.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
[self presentViewController:nc animated:YES completion:nil];
*/
- (void)photoBrowserDidFinishModalPresentation:(MWPhotoBrowser *)photoBrowser{
[self dismissViewControllerAnimated:YES completion:nil];
}