Android ItemTouchHelper实现RecyclerView交互动画
在上一次博客 Android RecyclerView使用详解,主要介绍了RecyclerView的基础使用,本篇文章将主要介绍通过ItemToucheHelper辅助类完成RecyclerView的交互动画效果。
ItemTouchHelper简单使用
要想通过ItemTouchHelper实现交互动画,只需要以下步骤:
- 定义一个ItemTouchHelper.Callback回调类,用于实现具体交互效果
- 创建一个ItemTouchHelper对象,并传入Callback对象
- 调用ItemTouchHelper对象的attachToRecyclerView方法,将ItemTouchHelper对象绑定到指定RecyclerView控件上。
代码如下:
package com.example.itemtouchhelperdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import java.util.List;
public class MainActivity extends AppCompatActivity implements StartDragListener {
private RecyclerView mRecyclerView;
private ItemTouchHelper mItemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//1、设置适配器
List list = DataUtils.init();
RecyclerAdapter adapter = new RecyclerAdapter(list, this);
mRecyclerView.setAdapter(adapter);
//2、设置ItemTouchHelper
ItemTouchHelper.Callback callback = new MyItemTouchHelperCallback(adapter);
mItemTouchHelper = new ItemTouchHelper(callback);
mItemTouchHelper.attachToRecyclerView(mRecyclerView);
}
/**
* 在Adapter中需要执行startDrag方法开始拖动效果
*/
@Override
public void onStartDrag(RecyclerView.ViewHolder viewHolder) {
// 执行拖动效果
mItemTouchHelper.startDrag(viewHolder);
}
} 具体实现
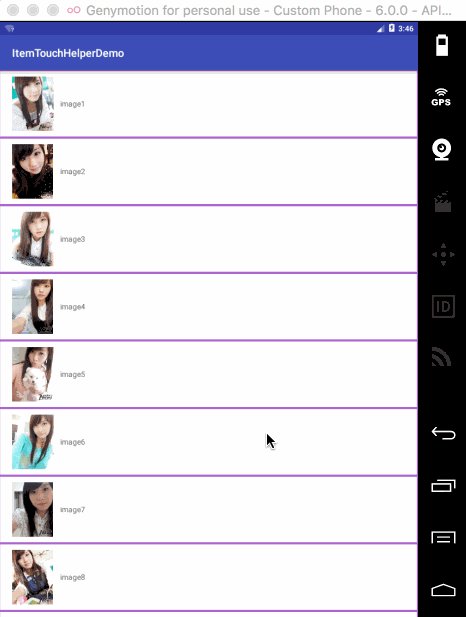
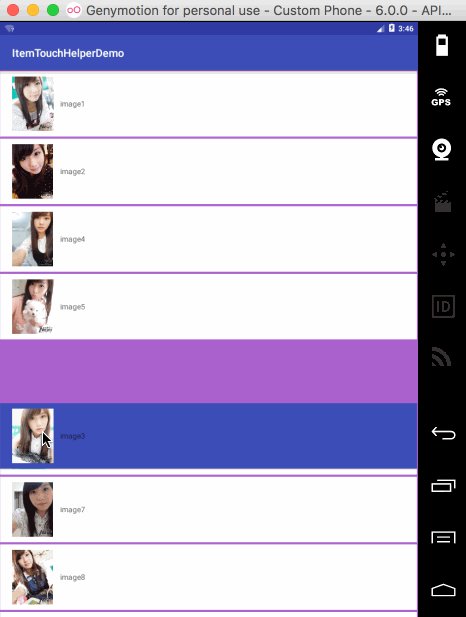
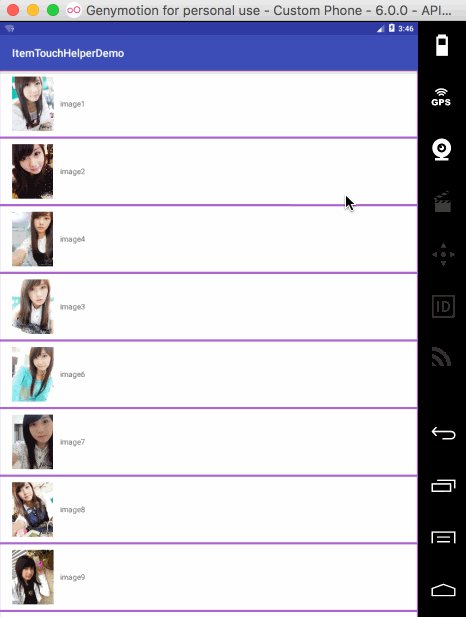
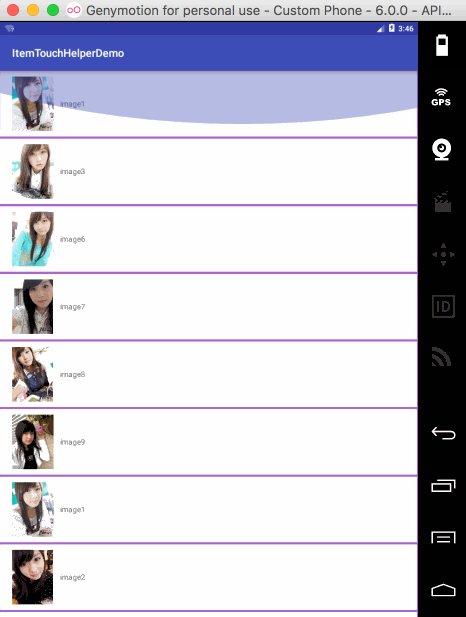
通过上图的演示效果想必不难看出:在通过ItemTouchHelper实现上下拖动和左右滑动时分别对RecyclerView的item做了交换位置和删除的操作,这实际上是通过RecyclerView的Adapter实现的。
所以要想实现以上效果,我们需要将Adapter和ItemTouchHelper关联起来,这里我们可以定义一个接口来完成这样的操作。
创建Adapter
在本次演示中,我们主要是通过触摸头像来实现上下滑动的效果,所以我们需要为头像设置触摸事件,并执行拖动的效果。
代码如下:
package com.example.itemtouchhelperdemo;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.Collections;
import java.util.List;
/**
* Created by zhangke on 16/6/21.
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.MyViewHolder> implements ItemTouchMoveListener {
private List list;
private StartDragListener dragListener;
public RecyclerAdapter(List list, StartDragListener dragListener) {
this.list = list;
this.dragListener = dragListener;
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView mIvHead;
private TextView mTvTitle;
public MyViewHolder(View itemView) {
super(itemView);
mIvHead = (ImageView) itemView.findViewById(R.id.iv_logo);
mTvTitle = (TextView) itemView.findViewById(R.id.tv_title);
}
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.listitem, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int location) {
List list = this.list;
Message message = list.get(location);
holder.mIvHead.setImageResource(message.getImage());
holder.mTvTitle.setText(message.getTitle());
// 给头像设置触摸事件,实现触摸头像时实现拖动效果
holder.mIvHead.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 执行开始拖动动画
dragListener.onStartDrag(holder);
}
return false;
}
});
}
}
/**
* 当Item上下拖动会调用该方法
*
* @param fromPosition
* @param toPosition
* @return
*/
@Override
public boolean onItemMove(int fromPosition, int toPosition) {
Collections.swap(list, fromPosition, toPosition);
notifyItemMoved(fromPosition, toPosition);
return true;
}
/**
* 当Item左右滑动时调用该方法
*
* @param position
* @return
*/
@Override
public boolean onItemRemove(int position) {
list.remove(position);
notifyItemRemoved(position);
return true;
}
在定义Adapter时,会让该adapter实现自定义接口ItemTouchMoveListener,该接口中定义了两个方法分别实现处理上下拖动和左右滑动时的回调函数,具体实现逻辑在adapter中,最终我们会在ItemTouchHelper.Callback中调用这两个函数已达到交互动画的效果。
public interface ItemTouchMoveListener {
/**
* 当Item上下拖动时调用
*/
boolean onItemMove(int fromPosition, int toPosition);
/**
* 当item左右滑动时调用
*/
boolean onItemRemove(int position);
}
创建ItemTouchHelper.Callback
ItemTouchHelper.Callback是一个抽象类,所以在使用的时候需要自定义一个类继承自它,同时需要复写三个抽象方法:
- getMovementFlags:设置支持的拖动和滑动的方向
- onMove:当拖动的时候调用该方法
- onSwipe:当滑动的时候调用该方法
具体实现代码如下:
package com.example.itemtouchhelperdemo;
import android.content.ClipData;
import android.graphics.Canvas;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.util.Log;
/**
* Created by zhangke on 16/6/21.
*/
public class MyItemTouchHelperCallback extends ItemTouchHelper.Callback {
private ItemTouchMoveListener mItemTouchMoveListener;
public MyItemTouchHelperCallback(ItemTouchMoveListener listener) {
this.mItemTouchMoveListener = listener;
}
/**
* 设置RecyclerView支持拖动和滑动的方向
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
//支持上下拖动
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//支持左右滑动
int swipeFlag = ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int flags = makeMovementFlags(dragFlags, swipeFlag);
return flags;
}
/**
* 当上下拖动的时候调用该方法
*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
if (viewHolder.getItemViewType() != target.getItemViewType()) {
// 当item的类型不一样的时候不能交换
return false;
}
boolean result = mItemTouchMoveListener.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition());
// boolean result = mItemTouchMoveListener.onItemMove(viewHolder.getLayoutPosition(), target.getLayoutPosition());
return result;
}
/**
* 当左右滑动的时候调用该方法
*/
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
mItemTouchMoveListener.onItemRemove(viewHolder.getAdapterPosition());
}
/**
* 选中状态改变时监听
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
//不是空闲状态
viewHolder.itemView.setBackgroundColor(viewHolder.itemView.getContext().getResources().getColor(R.color.colorPrimary));
}
super.onSelectedChanged(viewHolder, actionState);
}
/**
* 恢复item状态
*/
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
viewHolder.itemView.setBackgroundColor(Color.WHITE);
super.clearView(recyclerView, viewHolder);
}
/**
* holde ItemView绘制,属性动画
*/
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
//在左右滑动时,让item的透明度随着移动而改变,并缩放
float alpha = 1 - Math.abs(dX) / viewHolder.itemView.getWidth();
if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
viewHolder.itemView.setAlpha(alpha);
viewHolder.itemView.setScaleX(alpha);
viewHolder.itemView.setScaleY(alpha);
}
//防止item复用出现问题,如果大家不理解下面这段代码,可以自行注释效果,
if (alpha <= 0) {
viewHolder.itemView.setAlpha(1);
viewHolder.itemView.setScaleX(1);
viewHolder.itemView.setScaleY(1);
}
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
}
}
在以上代码中,除了必须复用这三个抽象方法外,我们还使用到其他一些方法:
- onSelectedChanged:当item的选中状态改变时调用
- clearView:移除item的效果
- onChildDraw:在item绘制时调用,主要操作一些属性动画
- isItemViewSwipeEnabled:这个方法默认返回值true即默认支持左右侧滑
- isLongPressDragEnabled:默认返回值为true,支持长按拖动,通过该方法,我们可以不需要在头像ImageView上设置触摸事件就完成长按拖动效果。
到此,ItemTouchHelper的主要使用方法就介绍完了,
源代码:https://github.com/kerwin1321/Study/tree/master/MaterialDesign/RecyclerView