简单讲呢,深浅拷贝,都是进行复制,那么区别主要在于复制出来的新对象和原来的对象是否会互相影响,改一个,另一个也会变。
学过c,c++或者Java这类的语言的人都知道这是什么回事,理解起来自然没什么困难,不过没学过的也没关系,咱们看下面的分析
先看两个例子
- 浅拷贝例子:
var a = ["a","b","c"];
var a_copy = a;
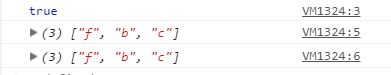
console.log(a === a_copy);
a_copy[0]="f";
console.log(a_copy);
console.log(a);
结果是不是出乎你的意料?按常理说,我把a赋给a_copy后改变a_copy , a应该不会变啊
- 再看深拷贝例子:
var obj = {name:"xixi",age:20};
var obj_extend = Object.assign({}, obj); //Object.assign ES6方法,拷贝的是属性值
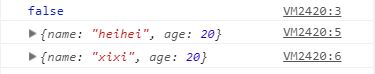
console.log(obj === obj_extend);
obj.name = "heihei";
console.log(obj);
console.log(obj_extend);
- 关于Object.assign的用法请戳这里
还有一点,js中Array 和 Object的==,===比较都是比较它们在内存中的地址
到这里我们来了解下js的深浅拷贝原理
一、基本类型 和 引用类型
1、ECMAScript 中的变量类型分为两类:
- 基本类型:undefined,null,布尔值(Boolean),字符串(String),数值(Number)
- 引用类型: 统称为Object类型,细分的话,有:Object类型,Array类型,Date类型,Function类型等。
2、不同类型的存储方式:
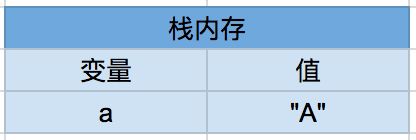
基本数据类型 保存在 栈内存,形式如下:栈内存中分别存储着变量的标识符以及变量的值。
即
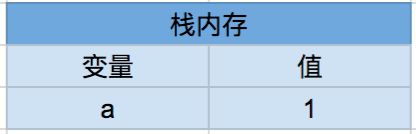
var a = 'A'
栈内存中是这样的
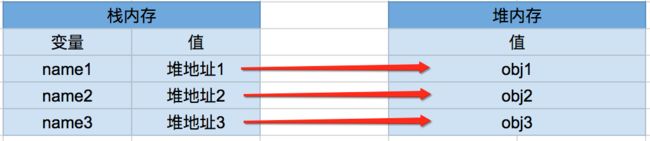
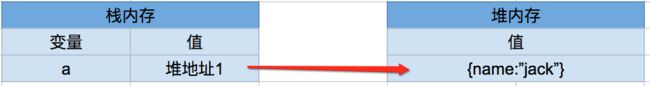
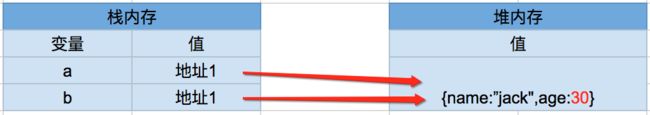
引用类型 保存在 堆内存 中, 栈内存存储的是变量的标识符以及对象在堆内存中的存储地址,当需要访问引用类型(如对象,数组等)的值时,首先从栈中获得该对象的地址指针,然后再从对应的堆内存中取得所需的数据。 即
var a = {name:"jack"}
在内存中是这样的
3、不同类型的复制方式:
基本类型的复制:当你在复制基本类型的时候,相当于把值也一并复制给了新的变量。
- 例子1:
var a = 1;
var b = a;
console.log(a === b);
var a = 2;
console.log(a);
console.log(b);
改变 a 变量的值,并不会影响 b 的值。
内存中是这样的:
var a = 1;
var b = a;
a = 2;
引用类型的复制:当你在复制引用类型的时候,实际上只是复制了指向堆内存的地址,即原来的变量与复制的新变量指向了同一个东西。
- 例子2:
var a = {name:"jack",age:20};
var b = a;
console.log(a === b);
a.age = 30;
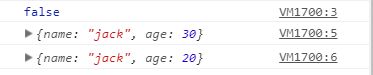
console.log(a);
console.log(b);
改变 a 变量的值,会影响 b 的值。
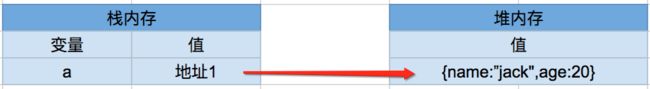
内存中是这样的:
var a = {name:“jack",age:20};
var b = a;
a.age = 30;
二、明白了上面之后,所谓 深浅拷贝:
对于仅仅是复制了引用(地址),换句话说,复制了之后,原来的变量和新的变量指向同一个东西,彼此之间的操作会互相影响,为 浅拷贝。
而如果是在堆中重新分配内存,拥有不同的地址,但是值是一样的,复制后的对象与原来的对象是完全隔离,互不影响,为 深拷贝。
深浅拷贝的主要区别就是:复制的是引用(地址)还是复制的是实例。
所以上面的栗子2,如何可以变成深拷贝呢?
我们可以想象出让 b 在内存中像下图这样,肯定就是深拷贝了。
那么代码上如何实现呢?
利用 递归 来实现深复制,对属性中所有引用类型的值,遍历到是基本类型的值为止。
function deepClone(source){
if(!source && typeof source !== 'object'){ //不存在或者不是Object就抛出错误
throw new Error('error arguments');
}
var targetObj = source.constructor === Array ? [] : {}; //对于Object类型检测只能使用该方法Constructor:对创建对象的函数的引用(指针);对于Object类,该指针指向原始的object()函数
for(var keys in source){ //遍历source
if(source.hasOwnProperty(keys)){ //检查source是否有keys这个属性
if(source[keys] && typeof source[keys] === 'object'){ //
targetObj[keys] = source[keys].constructor === Array ? [] : {};
targetObj[keys] = deepClone(source[keys]); //递归 ,对象结构很像一棵树,树的一种遍历方法就是递归
}else{
targetObj[keys] = source[keys];
}
}
}
return targetObj;
}
检测一下
var a = {name:"jack",age:20};
var b = deepClone(a);
console.log(a === b);
a.age = 30;
console.log(a);
console.log(b);
三 、最后让我们来看看 一些 js 中的 复制方法,他们到底是深拷贝还是浅拷贝?
1、 Array 的 slice 和 concat 方法
两者都会返回一个新的数组实例。
- 例子
var a = [1,2,3];
var b = a.slice(); //slice
console.log(b === a);
a[0] = 4;
console.log(a);
console.log(b);
var a = [1,2,3];
var b = a.concat(); //参数为空,相当于使用contact方法复制了a数组赋值给b
console.log(b === a);
a[0] = 4;
console.log(a);
console.log(b);
看到结果,如果你心中窃喜这不就是深拷贝吗?,那就恭喜你跳进了坑里
让咱们再看一个颠覆你观念的例子:
var a = [[1,2,3],4,5];
var b = a.slice();
console.log(a === b);
a[0][0] = 6;
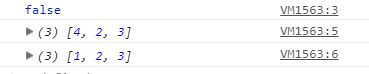
console.log(a);
console.log(b);
看见了吗?都变啦!!!!
这就是坑,知道吗????
到这你会惊讶怎么前面几个例子都是深拷贝,到这怎么变成浅拷贝了
其实总结一下就是:
Array 的 slice 和 concat 方法 和,他们都会复制第一层的值,对于 第一层的值都是 深拷贝,而到 第二层的时候 Array 的 slice 和 concat 方法就是 复制引用
3、JSON 对象的 parse 和 stringify
JOSN 对象中的 stringify 可以把一个 js 对象序列化为一个 JSON 字符串,parse 可以把 JSON 字符串反序列化为一个 js 对象,这两个方法实现的是深拷贝。
- 例子:
var obj = {name:'aa',age:20,company : { name : 'ff', address : 'dd'} };
var obj_json = JSON.parse(JSON.stringify(obj));
console.log(obj === obj_json);
obj.company.name = "b";
obj.name = "c";
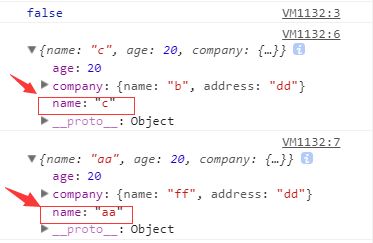
console.log(obj);
console.log(obj_json);
参考并感谢
http://www.cnblogs.com/lijiayi/p/jsdeeepcopy.html