Ajax学习笔记
文章目录
- 0. 简介
- 1. 准备工作
- 2. 原生Ajax请求
- 2.1 异步
- 2.2 同步
- 3. jQuery的Ajax方法(常用)
- 3.1 \$.ajax方法
- 3.2 \$.get方法和\$.post方法
- 3.3 \$.getJSON方法
0. 简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
1. 准备工作
本学习笔记使用 JavaWeb 进行演示。
首先按照 JavaWeb 学习笔记中提到的方法创建一个 JavaWeb 工程。
然后导入阿里巴巴的 fastjson 包。
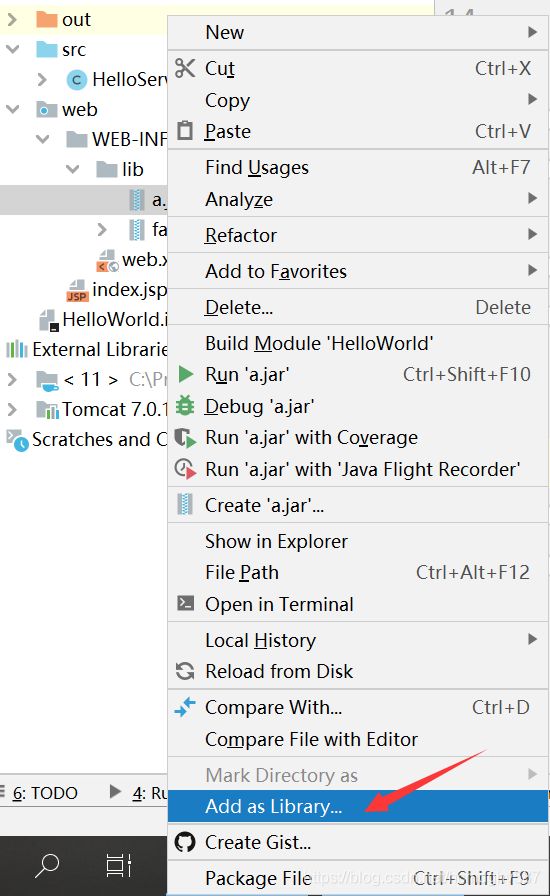
将 jar包 拷贝到 WEB-INF 的 lib 目录下。

右键选择:

2. 原生Ajax请求
2.1 异步
异步请求就当发出请求的同时,浏览器可以继续做任何事,Ajax发送请求并不会影响页面的加载与用户的操作。
HTML:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
<script>
function ajaxRequest() {
// 1. 创建XMLHttpRequest对象
const xmlHttpRequest = new XMLHttpRequest();
// 2. 调用open方法设置请求参数
// 参数一:请求的方法(GET/POST)
// 参数二:请求的URL
// 参数三:true-异步 false-同步
xmlHttpRequest.open("GET", "/hello", true);
// 3. 绑定onreadystatechange事件,处理请求完成后的操作
xmlHttpRequest.onreadystatechange = function() {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
// 把响应数据显示在页面上
console.log(xmlHttpRequest.responseText);
$("#raw").text(xmlHttpRequest.responseText);
// 解析JSON
const obj = JSON.parse(xmlHttpRequest.responseText);
$("#pretty").text("姓名:" + obj.name + " 年龄:" + obj.age);
}
}
// 4. 调用send方法发送请求
xmlHttpRequest.send();
}
script>
head>
<body>
<input type="button" value="发送Ajax请求" onclick="ajaxRequest()">
<div id="raw">div>
<div id="pretty">div>
body>
html>
Servlet:
import com.alibaba.fastjson.JSON;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
class Student {
public String name;
public int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
}
public class HelloServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 解决响应乱码
response.setContentType("text/html; charset=UTF-8");
System.out.println("收到Ajax请求!");
// 响应Ajax请求
Student stu = new Student("猫猫", 20);
String jsonText = JSON.toJSONString(stu);
response.getWriter().println(jsonText);
}
}
2.2 同步
同步请求即是当前发出请求后,浏览器什么都不能做,必须得等到请求完成返回数据之后,才会执行后续的代码。
HTML:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
<script>
function ajaxRequest() {
const xmlHttpRequest = new XMLHttpRequest();
xmlHttpRequest.open("GET", "/hello", false);
xmlHttpRequest.send();
$("#raw").text(xmlHttpRequest.responseText);
const obj = JSON.parse(xmlHttpRequest.responseText);
$("#pretty").text("姓名:" + obj.name + " 年龄:" + obj.age);
}
script>
head>
<body>
<input type="button" value="发送Ajax请求" onclick="ajaxRequest()">
<div id="raw">div>
<div id="pretty">div>
body>
html>
3. jQuery的Ajax方法(常用)
3.1 $.ajax方法
六个参数:
- url:请求的URL。
- type:请求的类型(GET/POST),默认值为"GET"。
- async:true-异步,false-同步,默认值为true。
- data:发送给服务器的数据。
- success:请求成功,响应的回调函数。
- dataType:响应的数据类型。常用的有:text、xml、json。
HTML:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
<script>
function ajaxRequest() {
$.ajax({
"url": "/hello",
"type": "GET",
"data": "name=gh",
"dataType": "json",
"success": function (data) {
console.log("服务器返回的数据:" + data);
console.log("姓名:" + data.name);
console.log("年龄:" + data.age);
}
});
}
script>
head>
<body>
<input type="button" value="发送Ajax请求" onclick="ajaxRequest()">
body>
html>
Servlet:
import com.alibaba.fastjson.JSON;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
class Student {
public String name;
public int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
}
public class HelloServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 解决响应乱码
response.setContentType("text/html; charset=UTF-8");
// 获取请求参数
String name = request.getParameter("name");
System.out.println(name);
// 响应Ajax请求
Student stu = new Student("猫猫", 20);
String jsonText = JSON.toJSONString(stu);
response.getWriter().println(jsonText);
}
}
3.2 $.get方法和$.post方法
对 $.ajax 方法的进一步封装。
3.3 $.getJSON方法
三个参数:
- url:请求的URL。
- data:发给服务器的数据。
- success:请求成功,响应的回调函数。
HTML:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
<script>
function ajaxRequest() {
$.getJSON("/hello", "name=gh&age=-1", function (data) {
console.log("服务器返回的数据:" + data);
console.log("姓名:" + data.name);
console.log("年龄:" + data.age);
});
}
script>
head>
<body>
<input type="button" value="发送Ajax请求" onclick="ajaxRequest()">
body>
html>
