Unity3d——ParticleSystem粒子光环
记录一下学习的过程。
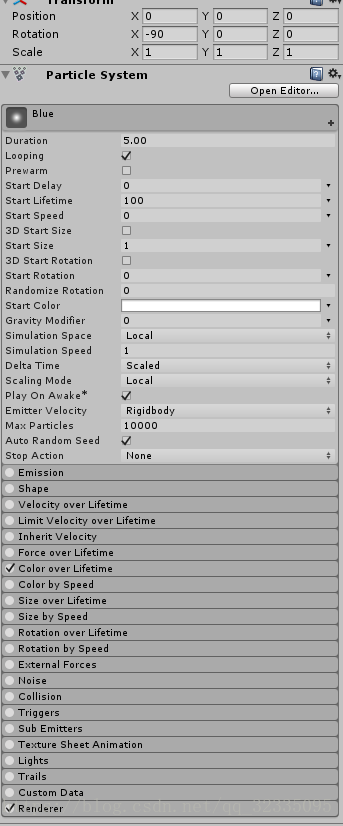
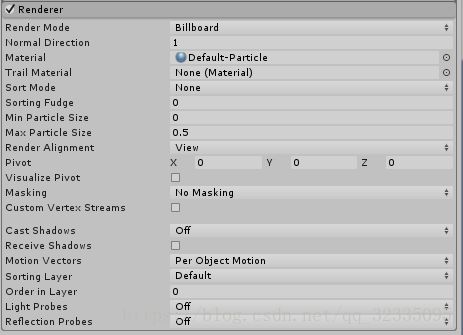
首先是Inspector视窗中Particle System的属性:

可以通过修改属性来改变粒子的效果。
基本属性
- Duration:发射器发送粒子持续的时间。比如设置为5,就是5秒后不再发送新的粒子
- Looping:循环发射粒子,如果勾选了Looping,Duration就相当于无穷大
- Prewarm:在Looping勾选之后才能使用,翻译是预热粒子发射。意思是发射粒子时不是从0开始【这个属性没有实际使用,因此不是很了解】
- Start Delay:发射延迟时间,暂停x秒后开始发射粒子
- Start Lifetime:粒子的生命周期,有Constant,Curve,Random Between Two Constants和Randow Between Two Curves四种类型可以选择,作业中只实践了常数
- Start Speed:初始速度,粒子被创建时具有的速度,也可以有上面提到的四种类型
- Start Size:初始大小,类似Speed
- 3D StartRotation:需要往一个方向旋转粒子时候使用
- Start Rotation:粒子初始旋转
- RandomizeRotation:随机旋转粒子方向
- Start Color:初始颜色
- Gravity Modifier:修正重力
- Simulation Space:发射坐标,Local是默认的,也可以选择World或者Custom。选择Local,粒子属于本地粒子发射器;选择World,移动粒子发射器,已经发射的粒子不会随着发射器移动;Custom,粒子跟着指定的物体移动
- Simulation Speed:模拟Update
- Delta Time
- Scaling Mode:三种选择,Local:忽略父级的缩放;Hierarchy:跟随父级缩放;Shape:跟随初始位置
- Play On Awake:是否Awake时就播放
- Emitter Velocity
- Max Particles:一个duration内最多发射的粒子数目
- Auto Random Seed:随机种子
- Stop Action
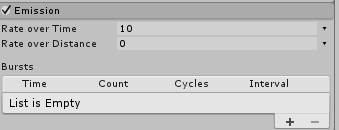
挑几个重要的模块记录一下:
- Rate over Time:单位时间生成粒子的数量
- Rate over Distance:随着距离增加而产生的粒子数量
- Bursts:
- Time:从第几秒开始。
- Count:粒子数目
- Cycles:在一个周期中循环的次数。
- Interval:两次两次Cycles的间隔时间。
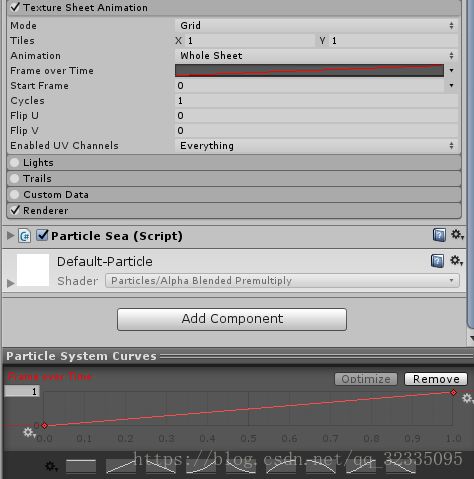
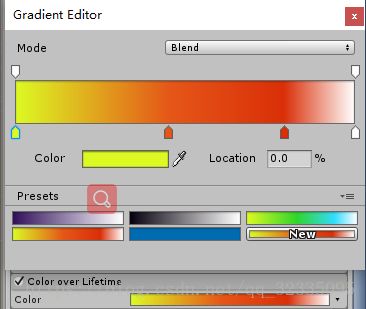
Color over Lifetime组件
根据生命周期改变粒子颜色。

上面一行是α通道,下面是颜色。可以通过调整选择来达到粒子颜色渐变的效果。
- Mode:
- Grid:利用网格实现
- Sprite:通过相同尺寸的Sprite实现
- Tiles:网格的行列数
- Animation:
- WholeSheet:动画作用于整个表格
- SingleRow:只作用于单独的一行
- FrameOverTime:根据时间来播放帧,可以通过下面的Curves来调整
- Start Frame:开始的帧
- Cycles:1s循环播放的次数
- FlipU、FlipV:翻转UV
- Enable UV Channels
Render组件

【没写的是还没弄清楚/实践过的】
- Render Mode:
- Billboard:粒子总是面对相机。
- StretchedBillboard:可以根据相机,速度,长度来调节粒子的缩放。
- HorizontalBillboard:粒子平面平行于Floor平面,即粒子都是水平朝向
- VerticalBillboard:粒子平面平行于世界坐标的Y轴,但是面向相机,粒子都是竖直朝向
- Mesh:将粒子渲染到网格上去,这个会和Texture Sheet Animation发生冲突
- Materal:用于渲染粒子的材质
- Sort Mode:
- ByDistance:根据粒子和相机的距离进行渲染
- OldestInFront:最早渲染的在上层
- YougestInFront:和上面的相反
- Min Particle Size
- Max Particle Size
- Custom Vertex Streams:在材质的顶点着色器中配置哪些粒子属性可用
- Receive Shadows:规定阴影是否可以投射到粒子上,只有Opaque(不透明)的材质可以接受阴影
本周作业:
使用粒子流编程控制制作一些效果, 如“粒子光环”
效果图:
制作步骤:
1.新建一个新对象,添加Particle System组件
2.勾选Render,并选择粒子材质(可以直接使用自带的Default-Particle)
3.新建一个脚本ParticleSea,记得把ParticleSystem拖到脚本对应的Public类中
3.1首先编写代码产生粒子(这个可以仿造课上的教程,Unity制作神奇的粒子海洋!)
using UnityEngine;
using System.Collections;
public class ParticleSea : MonoBehaviour {
public ParticleSystem particleSystem;
private ParticleSystem.Particle[] particlesArray;
public int seaResolution = 25;
void Start() {
particlesArray = new ParticleSystem.Particle[seaResolution * seaResolution];
particlesAtr = new myParticle[seaResolution * seaResolution];/*myParticle是用来方便控制粒子属性的一个类,写在myParticle.cs中*/
particleSystem.Emit(seaResolution * seaResolution);
particleSystem.GetParticles(particlesArray);
}
}3.2通过修改粒子的位置使得“光环”出现,因此需要定义粒子的速度、粒子的半径和角度
public float radius{ get; set;}
public float speed { get; set;}
public float angle { get; set;}让粒子进行旋转,也就是根据半径和角度计算当前位置,
public Vector3 GetPosition() {
return radius * new Vector3 (Mathf.Cos(angle), 0, Mathf.Sin(angle));
}还要注意保证粒子的在一个圆环内“运动”
//Rotate()
if (this.radius > ParticleSea.MaxRadius)
this.radius = ParticleSea.MaxRadius;
if (this.radius < ParticleSea.MinRadius)
this.radius = ParticleSea.MinRadius;在ChangePosition函数中,对每一个粒子调用Rotate函数,再调用GetPosition()获得粒子应该在的Position值,对应修改即可。
3.3 给光环加上颜色,利用colorGradient,先设置好颜色的渐变,再通过代码来控制颜色的变化。这个参考了这篇博客中让颜色均匀旋转的方法
加入一个时间变量, 和angle值共同决定value
void ChangeColor()
{
float colorValue;
for (int i = 0; i < seaResolution; i++)
{
for (int j = 0; j < seaResolution; j++)
{
colorValue = (Time.realtimeSinceStartup - Mathf.Floor(Time.realtimeSinceStartup));
colorValue += psetting[i * seaResolution + j].angle / 2 / Mathf.PI;
while (colorValue > 1)
colorValue--;
//Debug.Log(colorValue);
particlesArray[i * seaResolution + j].startColor = colorGradient.Evaluate(colorValue);
}
}
}4.在Update中调用ChangeColor()和ChangePosition()即可实现光环转动且随着转动变色。
5.修改一下Main Camera的属性值,把背景调成黑色,改用Solid Color而不是skybox,再调整一下坐标让光环处于屏幕中心即可。
最后很无聊地做了一个奥运五环…..
遇到的bug及困难:
其实这次作业不是很难,因为先跟着教程做了一遍粒子海洋,所以看了看以前同学的代码,上手还是挺快的。
唯一一个就是调整颜色的时候,一开始没有头绪,后来看到了参考博客的代码,很奇怪为什么要写一个while循环来减少,感觉很费时间,为什么不直接设为1。实践之后发现,因为value值是float而不是int,直接设为1会出现”断层“现象。