简介
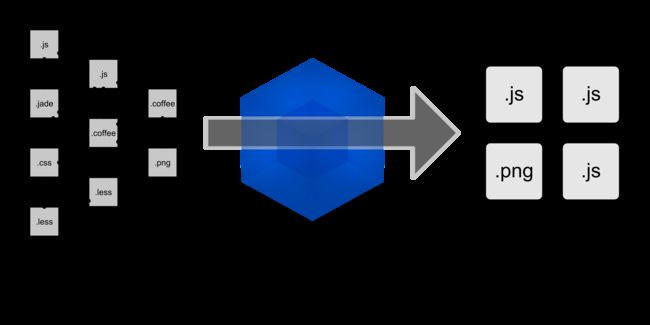
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack 优势
- 兼容文件标准webpack 可以兼容AMD,CMD ,es6等标准,方便项目进行迁移。
- 代码拆分,按需加载Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。当客户端请求时,会请求到部分代码,当需要时再加载相应的部分代码,代码的加载由webpack配置决定。
- LoaderWebpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
- 智能解析Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
- 插件系统Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。+ 快速运行Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
使用方式
webpack依赖node,所以需安装node环境,之后可以根据个人喜好选择如下两种方式。
- 使用命令行
$ npm install webpack -gwebpack - 使用nodeJS 进行
编写js代码在文件,使用时node执行该文件 - 使用 configuration 进行配
npm全局安装 命令 webpack 使用
$ npm install webpack -g
安装以后可以使用命令webpack来执行打包,他会在项目中查找webpack.config.js来作为执行文件,如果需要自定义文件名字,那么使用webpack targetFile。 进入项目目录 执行npm init初始化项目 以便安装webpack及其loader。之后执行npm install webpack --save-dev。 如果使用webpack的其他loader 以及开发工具 ,使用npm进行安装和管理,相应的处理loader也可以在npm源上进行查找。
最简单的两个例子
在这个例子中,展示 一个js通过webpack 生成指定名字的js文件。可以git clone 链接 分支 step1,尝试测试。第二个例子演示了js以cmd标准引用了另一个js文件时,webpack的处理,分支 step2.
confirguration
下面是最简单的confirguration
var webpack = require('webpack');
module.exports = {
entry: './entry.js',
//此处定义入口文件,可接受字符串【只有一个文件且无需指定文件输出名字】,可接受数组形式【多个文件不需指定文件输出名字】,接收对象key为输出文件名
output: {
path: __dirname,//指定输出文件路径
filename: 'bundle.js'//指定输出文件名 可以使用[name]获取到在entry中设置的key,同时接受路径,文件最终路径为path和filename的拼合。
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css'
}//不同类型文件执行loader
]
}
}
关于loader
Loader可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
loader的特点
Loader 可以通过管道方式链式调用,每个 loader 可以把资源转换成任意格式并传递给下一个 loader ,但是最后一个 loader 必须返回 JavaScript。
Loader 可以同步或异步执行。
Loader 运行在 node.js 环境中,所以可以做任何可能的事情。
Loader 可以接受参数,以此来传递配置项给 loader。
Loader 可以通过文件扩展名(或正则表达式)绑定给不同类型的文件。
Loader 可以通过 npm 发布和安装。
除了通过 package.json 的 main 指定,通常的模块也可以导出一个 loader 来使用。
Loader 可以访问配置。
插件可以让 loader 拥有更多特性。
Loader 可以分发出附加的任意文件。
loader 的使用方式
loader 通常依托npm进行管理,但是也可以维护在工程中。
loader通常命名为xxx-loader,但是在使用过程中可以省略-loader。
npm 安装loader
$ npm install xxx-loader --save
调用loader有以下三种方式
- 在引用文件时调用
require("jade!./template.jade");
// => uses the "jade-loader" (that is installed from npm to "node_modules")
// to transform the file "template.jade"
// If configuration has some transforms bound to the file, they will still be applied.
check分支到step3 看使用loader处理style。
- 使用命令行方式调用
$ webpack --module-bind jade --module-bind 'css=style!css'
- 在configuration中配置
module: {
loaders: [
{ test: /\.jade$/, loader: "jade" },
// => "jade" loader is used for ".jade" files
{ test: /\.css$/, loader: "style!css" },
// => "style" and "css" loader is used for ".css" files
// Alternative syntax: { test: /\.css$/, loaders: ["style", "css"] }, ] }}
注意:使用configuration辅助是更为必要的,相对node他更加直观,简单。又具备提供更多的功能的能力。推荐使用yoman构建一个较为标准简易webpack工程,来辅助学习。没有yoman环境的同学 可以check 分支到step4上来浏览。
loader配合使用
以configuration配置为例,loader可以多个串联使用。loader使用!被串联,执行顺序为从右到左。使用?配置参数。如下是常见loader配置
module:
{ loaders: [
{
test: /\.scss$/, loader: 'style!css!sass,
//此处使用三个loader对scss文件进行处理
}, {
test: /\.html$/, loader: 'html'
}, {
test: /\.js$/, exclude: /node_modules/,
loader: 'babel?presets[]=es2015'
//此处使用?配置babel--loader来接收参数
}, {
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
//此处标明如果图片低于限制将会以base64格式转为字符串
}, {
test: require.resolve("./scripts/dictionary.js"),
loader: "exports?dictionary"
}, {
test: /\.(ttf|eot|svg|woff(2)?)(\?.+)?$/,
loader: 'file?name=/fonts/[name]_[hash].[ext]'
//括号内的容为loader可以取到的文件信息
} ]
},
webpack配置中,可以在不同的位置配置loader,文件引入位置,configuration配置loader位置,配置preloader位置,还有postloader的位置。
他们的默认执行顺序如下:
- preloaders
- loaders 配置module中的
- require文件时的loader
- postLoaders
在必要的时候使用者可以改变loader的执行顺序,方法如下:
添加!在文件前表示将会屏蔽掉preLoaders
require("!raw!./script.coffee")
添加!!将会屏蔽所有的在configuration文件中定义的loader
require("!!raw!./script.coffee")
添加 -! 会屏蔽除了postloaders以外地loader
require("-!raw!./script.coffee")
关于plugin插件的
使用一般是在 webpack 的配置信息 plugins 选项中指定。Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。
这里展示的是利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。
plugins: [
new webpack.BannerPlugin('This file is created by xilixinluo')
]
执行webpack 看到输出文件上已经有了 注释可以
check step5 分支上浏览
开发工具的devserver
开发过程中使用devserver,可以起一个服务,提供代理配置,辅助联调。
npm install webpack-dev-server -g//全局安装
webpack-dev-server
热替换
开发过程中使用--hot选项,可以在编辑代码过程中不用reload页面就可以看到刷新后的效果,该功能基于websocket实现,两种方式 一种是iframe 一种是inline.通过websocket进行通信。
iframe方式 不需要额外参数, 但是不能更改配置文件,地址的变化不会反映到浏览器的路径中
inline 需要在 命令行中 使用 --inline 同时 打包文件模块中配置,如下:
entry: {
app:[
'./scripts/app.js',
'webpack-dev-server/client?http://localhost:8080/'
]
},
使用plugin生成独立文件的css是不支持的
代理
推荐一篇的文章关于devserver
END
最后献上常用的一个configuration配置文件,项目源码master分支。
参考资料
万能的官网
中文简版说明,入门程度,调理很清晰
出现频率最高的博客
配合gulp混合使用
用于实战的文章