- 锁之缘
尘缘诗词原创作品
是谁追寻梦的足迹,是谁在偷偷的哭泣,日月隔离在黑白天地情感在心中蔓延的痕迹天与地的距离有多远流失的星晨落入哪片空间不要让泪水模糊双眼心牢中一样充满温暖谁说爱情没有永远白娘子又为何爱许仙蝴蝶墓地展翅翩翩轻歌慢舞袖卷人间传奇千古留爱万年…………月落星飞徘徊是选择不去问自已为合舍不得寂寞本就是痛苦的不在追寻梦中的痕迹才不会失去真实的自已
- 《度五行》生活报报甲午62:不通痛苦,太通也痛苦,要健康快乐,需要通体舒畅。
YangduSam2021
220809壬寅戊申甲午,《度.生活五行》:天干土克水,水生木,木克土。地支寅申冲,寅午合。20220809,周二,兴大上海六班2512天,西交大2013上海班3212天,后TA15332天,度生活619天,今天拜访了一家有趣且当红产业的新创公司AK。AK一开始从事深海新能源储存与供电设备的研发生产制造,2年前开始做移动与家庭储能设备的研发生产制造。觉得有趣是因为这是笔者认知里用科技做降维打击的公
- 第二十五辑-安尘乱物
wallowed
1、《劳犁》作犁耕土解炎林,劳碌秋丰四两金。挥汗佝偻衣褴褛,卖得如洗衬寒贫。春种南山锄造力,傍老倚仗体民心。颗籽无收黍稷尘,农田饥劬苦疫病。牛羊冷炙食蚕桑,丁壮耒耜宿闲勤。归来未已开红豆,篱落花稀麦苗青。米贵征徭生柴火,荒草凄清渐鸡鸣。谷雨时节方期许,择日又是复曾经。2、《忘言》久别似相识,对酒客长安。嘘唏一仗夜,临行却忘言。江雪空投岸,梨花淡云烟。若问有缘人,相窥两不厌。莫作酒魂归,窗台结生寒。
- 古诗词欣赏 :杨万里的秋凉晚步
一日进步一点
1、原文:秋凉晚步[宋]杨万里秋气堪悲未必然,轻寒正是可人天。绿池落尽红蕖却,荷叶犹开最小钱。2、译文:秋天真的是让人感觉悲凉的季节吗?未必是这样吧,轻微的寒冷,正是最让人感觉舒适的天气,碧绿的荷叶虽然快要落完了,但是粉红的荷花却还在盛开,新长出的荷叶就像最小的铜钱那么大。3、注释可人:合人意。红蕖(音同“渠”):荷花。却:开尽。最小钱:新出荷叶才象小铜钱那么大。4、赏析:向来诗人容易悲愁,秋风飒
- 2021.9.26 王老师直播笔记
wan恋空
案例一孩子想要iPad,爸爸妈妈不同意,孩子在家闹平时老公暴躁会摔手机,孩子会不尊重骂自己总结问题老公儿子很任性1.注意力放到老公和自己的身上一个成熟比较横的男人,需要一个成熟比较理智的女人。2.做好自己的角色*儿子你必须尊重我,接受原则做事。少说教,多谈感受3.找一群志同道合的朋友聊聊,改变圈子案例二女儿六岁觉得老师讲课有问题指出来。做事要有策略六岁可以指出来,六岁以后就不可以了女儿小时候在姥姥
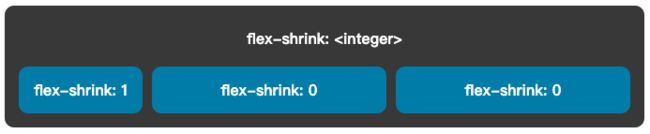
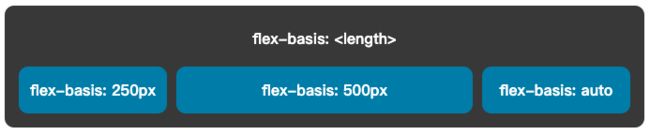
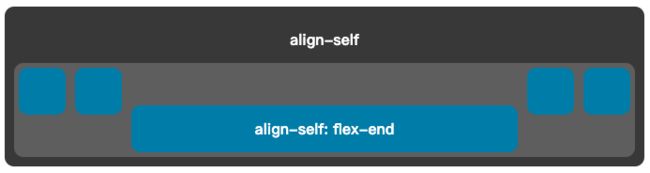
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 【星盘解析】水星和火星之间的四种相位,你的性格被哪种影响占据了?
匡苪祯库
水星和火星之间的四种相位,分别是合、拱、刑和冲。这些相位代表了不同的状态和影响,让我们一一来看看。首先合相,这代表着水星和火星之间的能量是相互协作的。这种相位通常会给人带来一些积极的影响,如思维敏捷、行动力强和创造力强。盘主可能会感到自己有很强的逻辑思维和决策能力,能够在事业和生活中取得成功。同时,这种相位也可能会让盘主变得过于急躁和焦虑,需要注意放松心态和调整自己的情绪。其次是拱相,这代表着水星
- Acwing 区间合并
Curry_Math
算法学习算法c++开发语言
区间合并主要思想:给定很多区间。若两个区间有交集,将二者合并成一个区间。具体做法:先按照区间的左端点进行排序然后遍历每个区间,根据不同的情况进行合并,有一下几种情况:第一种情况,区间不变;第二种情况,end更新为区间i的右端点;以上两种情况,可以归结为end更新为max(end,r);r为区间右端点第三种情况,将当前维护的区间加入结果,并将维护的区间更新为区间i;下面给出区间合并的板子://区间合
- 致知班毕业感言
婷遇见更好的自己
时间过得真快,回想起当初报名致良知学习平台的时候,只是怀着试试看的态度,做好了不行随时退出的准备。真没想到这一坚持就是一年,期间的坚持源于平台的魅力,源于一群志同道合的家人们的支持、鼓励,才能携手走到今天。此刻心里充满了无限的感恩,感恩平台所有志愿者老师的无我、大爱付出,是他们的这种精神一直在感召着我们,潜移默化的影响着我们,他们就是我们的标杆,一直引领着我们不断向前;感恩这些同行的兄弟姐妹们,我
- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 什么是最好的时间管理
江千钰
源自罗辑思维1.最近我看到一个观点,说时间管理这个事,一般方法的入手点,可能都错了。为啥?因为都是想站在自己和时间的外面,规范对时间的使用。这管理得越狠,就越是分秒必争,那样就会让自己的生活越绷越紧,最后谁都受不了。2.那真正的时间管理的秘诀是什么呢?其实秘诀就是四个字。头两个字是“沉浸”。沉浸在自己做的事里面。你可能会说,不对啊,我就是沉浸在刷手机、打游戏里面,所以才浪费时间,才需要时间管理嘛。
- 《相面天师》第六百四十三章 死在你前面
先峰老师
说实话,安东尼马库斯的进攻套路虽然很简单,来来去去就是左右腿的侧踢。但是经过千万次的训练,安东尼马库斯已经将这扫腿练得炉火纯青,就是这简单的侧踢,最少带给李尚鸿三次以上致命的威胁。交战了大约有七八分钟的时间了,安东尼马库斯时而像是西伯利亚的猛虎,大开大合硬拼硬打,时而又像是狐狸一般,数次都逃过了李尚鸿的致命一击。虽然也对安东尼马库斯造成了一些伤害,但至今为止,李尚鸿也未能找到一击毙敌的机会,可是眼
- 2021-10-22
春玲
同明三/六时书打卡11组-学号-春玲小种子种出大财富【9:00】+好种子:早起第一时间做饭、烧水,锻炼身体,利用课间跟幼儿园孩子讲“笔”的故事,带领全体幼儿做拉伸、开合跳,组织大班教学的同时让孩子们画画。-坏种子:半夜被好梦惊醒又学习1小时,早晨睡过头了。[爱心]承诺:内心保持平静,保证有良好的睡眠,半夜醒来后调整状态继续睡觉。[爱心]弥补:今天早点儿休息。[爱心]嘉许自己:跟身边的学生、同事分享
- 治疗失眠的食疗法
和友育儿
科学的食疗方法,不但有效对抗失眠,且无副作用,安全可靠。小米粥食材:莲子,桂圆,百合,小米;做法:将以上几种食材混合煮粥。功效:缓解习惯性失眠。2.莲藕食材:莲藕;做法:可食用藕粉,或以莲藕加蜂蜜煮熟食用;功效:适用于因身体虚弱而失眠者。3.猪心药膳食材:猪心,党参,当归;做法:将党参,当归2味中药,装入切开的猪心,炖后,食肉饮汤;功效:对多汗,心悸而睡眠不佳者有较好作用。4.芭蕉根猪肉汤食材:芭
- 如何避免学习linux必然会遇到的几个问题
twintwin
相信在看这篇文章的都是对linux系统所迷的志同道合的人,不管你是刚开始学,还是已经接触过一些linux的知识,下面的问题是你在学习linux所必须遇到的,若是没有的话那我只能说大神我服你了。下面我就作为一个过来人分享下我学习后的经验。一、无法摆脱Windows的思维方式相信大家接触电脑的时候都是从windows开始,windows的思维方式已经根深蒂固。不过现在你已经打算开始学习linux了,就
- 骑士新2号,3打5先生,塞克斯顿的标签还有什么?
篮球行为大赏
今年夏天最大的新闻早已尘埃落定,詹姆斯在近日与湖人参加合练,为下赛季做着准备。湖人在拥有联盟第一人之后,燃起了进军季后赛的希望。虽然没能吸引足够多的巨星加盟,但如今的紫金军团已经行走在崛起的路上。而反观骑士,在失去了詹姆斯之后,他们并没有获得任何好处。不仅如此,随着詹皇离去,骑士阵中部分悍将也呈鸟兽状前往其他球队,克利夫兰又一次陷入灾难。在选秀大会上,骑士没能再次成为幸运儿,手握篮网签的他们最终只
- 慢慢来,好戏都在烟火里
皮皮乐读书笔记
在平淡中寻找一份欢喜,把生活过成诗和远方。我们终将归于平静。世界只有一个,风景各有不同认知框架决定你的幸福感世界上最大的监狱是人的大脑,走不出自己的观念,到哪里都是囚徒。相信奇迹的人本身和奇迹一样了不起,对吧?慢慢来,好戏都在烟火里如果志同道合,那就强强联手,如果各有各自,那就顶峰相见心里有什么,看到什么,世界是什么样的,永远没有标准答案,它就是很“主观”的东西。生命需要的东西并不多删繁就简才能触
- 《俏鼠日记》第七辑:这套书不仅有故事,还有知识和哲理
唐小暖
在《知否》中有一句话出现的频率很高:“父母之爱子,则为之计深远”,大意就是父母爱子女,会从孩子的长远考虑。天下父母心,古今中外都是一样的。身为父母,我们想把所有美好的都捧到孩子跟前,我们想告诉孩子,世界很大,风景很美;我们想告诉孩子,人生的道路上有很多困难有时候我们要咬牙坚持;我们想告诉孩子,人世间总有很多真情,有家人的,有朋友之间的,希望他能珍惜。我们多想把自己这么多年的人生经验一点点地告诉孩子
- 3-台北-夜市文化
子不语_時語
士林夜市的名声早在去台湾之前就有所耳闻。所以第一天台北之夜,即使晚餐吃的很撑,也还是兴冲冲的去了。去之前听说,在台湾的夜市不止士林一处,高雄的六合夜市甚至更有人气。并且如果是搭捷运去士林夜市,不能到士林站下来,需要在前一站的剑潭路下,街对面就是。兴致高昂的我们,也不管捷运就在咫尺,直接招了的士就过去了。事后才想到,没有体验过捷运怎么能算是体验过台北呢?更何况那个仿照日本西瓜卡的悠游卡,也不知道长什
- 可爱的学生
秋秋历史苑
上午,上完两节课后,本想在办公室休息一下,正遇上另一位老师临时有急事,她的一个学生交给我帮她管一下,很简单,也就是督促孩子记下词语,多音字以及练习题批改。二年级的一个小男孩,挺腼腆的。自己默默地在本子上记着七八个词语,过了一会儿,告诉我可以听写了。我接过孩子的书就开始了报词语。刚刚记忆了片刻,而且还抄写了几遍,居然合书即忘。其实大人也一样,一个生字,刚学会了它的读音及写法,呆会儿听写估计也得望。我
- 罗辑思维
Krislaw
今天听到了一些关于孙先生,以及康先生一些清朝后期,辛亥革命时的一些故事。果然让我大开眼界,其实世界感觉就是这样的,牺牲一小部分人的利益,去实现个人理想利益,此乃社会大同,是惠恩社会。图片发自App图片发自App图片发自App
- 兴趣不是最重要的
小苏的笔记本
兴趣不是最重要的和你一起终身成长,这里是小苏的笔记本!一直以来,我都持有一种观点,做事兴趣最重要,没有兴趣,任何事都做不好。不过最近在“罗辑思维”公众号上看到一个不同观点,带给我很大启发。大意指,驱使我们去做一件事并非兴趣,而是希望把事情越做越好,在过程中不断发现问题,并解决问题,由此驱动我们不断去做一件事,简单来说,就是因为做不好,才要努力去做好!对于这一点,我深有体会,一直以来我觉得自己坚持写
- 伊甸园
灰白乐园
从记事起,上帝悄悄地送了我一个花园,可惜花园内没有多少种花。那一年,只有小雏菊在微风中荡漾。校园,我青春待的最久的一个地方。从初入校园到大学毕业,我认识了很多良师益友。从初见时的害羞忐忑到后来的谈天说地,从初见时的冷淡到后来的形影不离,从初见时的讨厌到后来的崇拜。我们不断相识却又不断分别,最遗憾的是我还没谈过恋爱。那几年,康乃馨开的格外娇艳,萱草和百合也争奇斗艳,只有风信子默默地站在一旁。印象最深
- 2022-05-28
5374845a71a6
遇见孩子第一辑父母你要知道四件事第一章你知道孩子的教育源头是什么吗?父母就像泉眼,要想流淌出清澈甘甜的泉水,浇灌出健康茁壮的生命,就得保持自身和周围环境的纯洁,若是自身被污染了,流出来的就只会是污水,不仅不能滋润万物,还会在流经的所有事物的身上留下斑斑污渍。长辈有什么样的思想言行,就会形成什么样的家风,每一个人的成长,都离不开家风的影响,祖辈留下来的精神气质会影响家庭乃至家族里每一个人的价值观和为
- 次韵秦观『千秋岁·水边沙外』
摩羯星一号
金陵庚子之春,湖山雨霁延眺,子规深处烟如织——少游天外。乱石临溪退。杏李白,啼音碎。遥峰愁竹隐,剑气悬萝带。呈浓淡,酸风桑律明楼对。频问兰舟会。葵露堪倾盖。容色易,人何在。逦依湖上枕,闻道云山改。梅子雨,涂鸦满卷分香海。【附录】秦少游《千秋岁·水边沙外》水边沙外。城郭春寒退。花影乱,莺声碎。飘零疏酒盏,离别宽衣带。人不见,碧云暮合空相对。忆昔西池会。鹓鹭同飞盖。携手处,今谁在。日边清梦断,镜里朱颜
- 《好好学习》学会学习比学习更重要
琦尚
“读了这么多书,回忆起来却记不住”“明明自己报了很多学习班,自己感觉收获挺多的,怎么一遇到问题又不知道了呢。”你们是否也有类似的感受,出现这样的情况是因为大多数人都掉进了“低水平勤奋”的陷阱。为什么会形成这样的怪圈呢,被罗辑思维评为十位“全国最会学习的人之一”、“得到”最受欢迎的说书人成甲在《好好学习》中为你解开学习迷思,讲授“学习的方法”,会告诉你学会学习比学习本身更重要。帮助你将零碎的知识体系
- 灯耀上合,共享盛景——青岛第四届赏灯节
黑白的触动
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 在吃鸡排合集24部 半人间合12部
新年lplp
远上白云间38部半人间合12部桃千岁合集16部在吃鸡排合集24部二飞合集7部清冷美人的xx游戏by抹茶冰沙军区大院之狼烟万里1-75金玉王朝1-9部第九部到【1-125章】重生之易南淮全文+番外拍摄指南by小说制作机到最新多面人夫by大樱桃到最新
- 各类小作品辑
心有灵溪爱画画
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 水墨清源的认识
韵涵能量
水墨清源现在主要分为课时易经主板活动(首先我们要先把水墨清源这个平台推出去)现在有了这么好的一个平台再我们首先要先把水墨清源这个平台通过自己认识推荐出去给更多热爱历史文化喜茶知己让他(她)们知道泰州有这么一地方这么一群志同道合的小伙伴们把他(她)们以及他(她)热爱这些的朋友约到我们水墨清源这里一遍喝茶一遍互相学习。只有把他(她)们约到了这个平台通过我们专业老师讲解再加上他(她)们自己来到的这个地方
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin