微信小程序-个人总结
简介
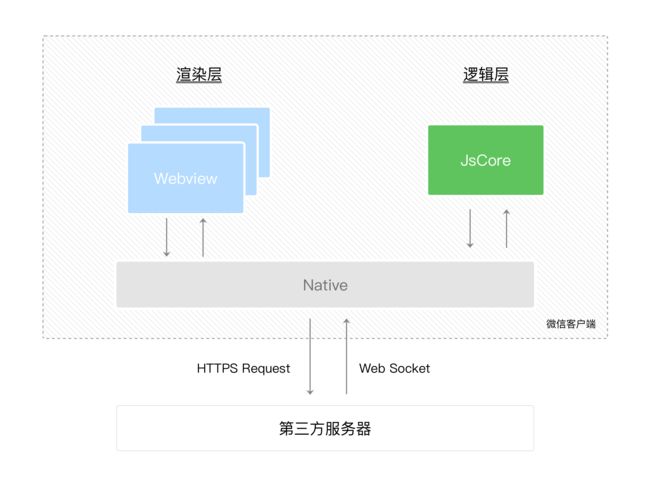
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。这样在小程序中不能使用一些前端的框架,如jQuery、Zepto等。而网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行DOM选中和操作。
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
- 常用的配置项
| 属性 | 类型 | 描述 |
|---|---|---|
| pages | string[] | 页面路径列表 |
| window | Object | 全局的默认窗口表现 |
| tabBar | Object | 底部 tab 栏的表现 |
| networkTimeout | Object | 网络超时时间 |
| debug | boolean | 是否开启 debug 模式,默认关闭 |
- 部分常用配置选项
{
"pages": [ // 第一项为默认首页
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarBackgroundColor": "#ffffff", //导航栏背景颜色
"navigationBarTextStyle": "black",//导航栏标题颜色
"navigationBarTitleText": "微信", //导航栏标题文字内容
"backgroundColor": "#eeeeee", //窗口的背景色
"backgroundTextStyle": "light" //下拉 loading 的样式,仅支持 dark / light
},
"tabBar": {
"color": "#666",//未选中的的文字颜色
"selectedColor": "#ff8928",//选中的的文字颜色
"list": [{
"pagePath": "pages/index/index", //页面路径
"text": "首页",//tab 上按钮文字
"iconPath": "images/tabBar_img2.png", //未选中的图片路径
"selectedIconPath": "images/tabBar_img1.png"//选中时的图片路径
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000, //wx.request 的超时时间
"downloadFile": 10000 //wx.downloadFile 的超时时间
},
"debug": true,
"navigateToMiniProgramAppIdList": [ //允许跳转到其他小程序的appId
"wxe5f52902cf4de896"
]
}
页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
注册小程序
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 示例,获取App上的数据或调用开发者注册在 App 上的函数。
App({
onLaunch (options) { //生命周期回调——监听小程序初始化
// Do something initial when launch.
},
onShow (options) { //生命周期回调——监听小程序启动或切前台
// Do something when show.
},
onHide () { //生命周期回调——监听小程序切后台
// Do something when hide.
},
onError (msg) { //错误监听函数
console.log(msg)
},
onPageNotFound(res){ //页面不存在监听函数
// Do something when page not found.
},
globalData: 'I am global data'
})
其他页面引用:
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
页面生命周期
Page({
data: { //页面的初始数据
text: "This is page data."
},
onLoad: function(options) { //生命周期回调—监听页面加载
// Do some initialize when page load.
},
onReady: function() { //生命周期回调—监听页面初次渲染完成
// Do something when page ready.
},
onShow: function() { //生命周期回调—监听页面显示
// Do something when page show.
},
onHide: function() { //生命周期回调—监听页面隐藏
// Do something when page hide.
},
onUnload: function() { //生命周期回调—监听页面卸载
// Do something when page close.
},
onPullDownRefresh: function() { //监听用户下拉动作
// Do something when pull down.
},
onReachBottom: function() { //页面上拉触底事件的处理函数
// Do something when page reach bottom.
},
onShareAppMessage: function (res) { //用户点击右上角转发
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
},
onPageScroll: function() { // 页面滚动触发事件的处理函数
// Do something when page scroll
},
onResize: function() { //页面尺寸改变时触发,详见 响应显示区域变化
// Do something when page resize
},
onTabItemTap(item) { //点击 tab 时触发
console.log(item.index); //被点击tabItem的序号,从0开始
console.log(item.pagePath); //被点击tabItem的页面路径
console.log(item.text); //被点击tabItem的按钮文字
}
})
页面路由
框架以栈的形式维护了当前的所有页面
打开新页面
调用 API wx.navigateTo
使用组件 页面重定向
调用 API wx.redirectTo
使用组件 页面返回
调用 API wx.navigateBack
使用组件
用户按左上角返回按钮
Tab 切换
调用 API wx.switchTab
使用组件 重启动
调用 API wx.reLaunch
使用组件 模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
// common.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
//引入并调用
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')
}
})
常用API
| 名称 | 说明 |
|---|---|
| wx.showToast | 显示消息提示框 |
| wx.showLoading | 显示 loading 提示框 |
| wx.request | 发起 HTTPS 网络请求 |
| wx.uploadFile | 将本地资源上传到服务器 |
| wx.showShareMenu | 显示当前页面的转发按钮 |
| wx.login | 调用接口获取登录凭证(code) |
| wx.checkSession | 检查登录态是否过期 |
| wx.getAccountInfoSync | 获取当前帐号信息 |
| wx.getUserInfo | 获取用户信息 |
| wx.UserInfo | 用户信息 |
| wx.authorize | 提前向用户发起授权请求 |
| wx.setClipboardData | 设置系统剪贴板的内容 |
| wx.getClipboardData | 获取系统剪贴板的内容 |
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
WXML 中的动态数据均来自对应 Page 的 data,使用双大括号将变量包起来。
{{message}}
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
{{item}}
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
WEBVIEW
APP
MINA
// page.js
Page({
data: {
view: 'MINA'
}
})
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden。有更高的初始渲染消耗。
因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
FirstName: {{firstName}}, LastName: {{lastName}}
// page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
}
})
引用
WXML 提供两种文件引用方式import和include。
- import
import可以在该文件中使用目标文件定义的template
{{text}}
//引用
- include
include 可以将目标文件除了template,wxs外的整个代码引入,相当于是拷贝到 include 位置。
header
footer
body
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
与 CSS 相比,WXSS 扩展的特性有:
尺寸单位
样式导入
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
样式导入
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
内联样式
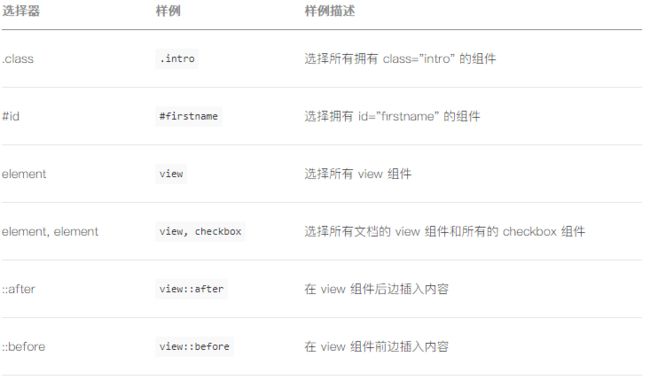
选择器
WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
模块
方式一:wxs标签
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
{{tools.msg}}
{{tools.bar(tools.FOO)}}
some msg
'hello world' from tools.wxs
方式二:require函数
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
变量
WXS 中的变量均为值的引用。
没有声明的变量直接赋值使用,会被定义为全局变量。
如果只声明变量而不赋值,则默认值为 undefined。
var表现与javascript一致,会有变量提升。
var foo = 1;
var bar = "hello world";
var i; // i === undefined
变量命名必须符合下面两个规则:
首字符必须是:字母(a-zA-Z),下划线(_)
剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
注释
// 方法一:单行注释
/*
方法二:多行注释
*/
/*
方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
var a = 1;
var b = 2;
var c = "fake";
事件
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches
事件列表
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 |
| animationstart | 会在一个 WXSS animation 动画开始时触发 |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 |
| animationend | 会在一个 WXSS animation 动画完成时触发 |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
| submit | 提交表单 |
| scroll | 滚动事件 |
事件绑定的写法以 key、value 的形式,key以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。
bind事件绑定不会阻止冒泡事件向上冒泡
catch事件绑定可以阻止冒泡事件向上冒泡
组件
视图容器
| 名称 | 功能说明 |
|---|---|
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| cover-image | 覆盖在原生组件之上的图片视图 |
| cover-view | 覆盖在原生组件之上的文本视图 |
| movable-area | movable-view的可移动区域 |
| scroll-view | 可滚动视图区域 |
| swiper | 滑块视图容器 |
| swiper-item | 仅可放置在swiper组件中,宽高自动设置为100% |
| view | 视图容器 |
基础内容
| 名称 | 功能说明 |
|---|---|
| icon | 图标 |
| progress | 进度条 |
| rich-text | 富文本 |
| text | 文本 |
表单组件
| 名称 | 功能说明 |
|---|---|
| button | 按钮 |
| checkbox | 多选项目 |
| checkbox-group | 多项选择器,内部由多个checkbox组成 |
| editor | 富文本编辑器,可以对图片、文字进行编辑 |
| form | 表单 |
| input | 输入框 |
| label | 用来改进表单组件的可用性 |
| picker | 从底部弹起的滚动选择器 |
| picker-view | 嵌入页面的滚动选择器 |
| picker-view-column | 滚动选择器子项 |
| radio | 单选项目 |
| radio-group | 单项选择器,内部由多个 radio 组成 |
| slider | 滑动选择器 |
| switch | 开关选择器 |
| textarea | 多行输入框 |
导航
| 名称 | 功能说明 |
|---|---|
| functional-page-navigator | 仅在插件中有效,用于跳转到插件功能页 |
| navigator | 页面链接 |
媒体组件
| 名称 | 功能说明 |
|---|---|
| audio | 音频 |
| camera | 系统相机 |
| image | 图片 |
| live-player | 实时音视频播放 |
| live-pusher | 实时音视频录制 |
| video | 视频 |
地图
| 名称 | 功能说明 |
|---|---|
| map | 地图 |
画布
| 名称 | 功能说明 |
|---|---|
| canvas | 画布 |
开放能力
| 名称 | 功能说明 |
|---|---|
| web-view | 承载网页的容器 |
| ad | Banner 广告 |
| official-account | 公众号关注组件 |
| open-data | 用于展示微信开放的数据 |
如果文章中有误的,可以留言告知。希望这篇文章对你有帮助!一起成长!一起进步!
此篇仅个人总结微信小程序,如果想查看更多的详情可以前往 微信小程序官网